* fix: stroing the transactions in page * fix: page details changes * chore: page response change * chore: removed duplicated endpoints * chore: optimised the urls * chore: removed archived and favorite pages * chore: revamping pages store and components * mentions loading state part done * fixed mentions not showing in modals * removed comments and cleaned up types * removed unused types * reset: head * chore: pages store and component updates * style: pages list item UI * fix: improved colors and drag handle width * fix: slash commands are no more shown in the code blocks * fix: cleanup/hide drag handles post drop * fix: hide/cleanup drag handles post drag start * fix: aligning the drag handles better with the node post css changes of the length * fix: juggling back and forth of drag handles in ordered and unordered lists * chore: fix imports, ts errors and other things * fix: clearing nodes to default node i.e paragraph before converting it to other types of nodes For more reference on what this does, please refer https://tiptap.dev/docs/editor/api/commands/clear-nodes * chore: clearNodes after delete in case of selections being present * fix: hiding link selector in the bubble menu if inline code block is selected * chore: filtering, ordering and searching implemented * chore: updated pages store and updated UI * chore: new core editor just for document editor created * chore: removed setIsSubmitting prop in doc editor * fix: fixed submitting state for image uploads * refactor: setShouldShowAlert removed * refactor: rerenderOnPropsChange prop removed * chore: type inference magic in ref to expose an api for controlling editor menu items from outside * fix: naming imports * chore: change names of the exposed functions and removing old types * refactor: remove debouncedUpdatesEnabled prop; * refactor: editor heading markings now parsed using html * chore: removed unrelated components from the document editor * refactor: page details granular components * fix: remove onActionCompleteHandler * refactor: removed rerenderOnProps change prop * feat: added getMarkDown function * chore: update dropdown option actions * fix: sidebar markings update logic * chore: add image and to-do list actions to the toolbar * fix: handling refs and populating them via callbacks * feat: scroll to node api exposed * cleaning up editor refs when the editor is destroyed * feat: scrolling added to read only instance of the editor * fix: markings logic * fix: build errors with types * fix: build erros * fix: subscribing to transactions of editor via ref * chore: remove debug statements * fix: type errors * fix: temporary different slash commands for document editor * chore: inline code extension style * chore: remove border from readOnly editor * fix: editor bottom padding * chore: pages improvements * chore: handle Enter key on the page title * feat: added loading indicator logic in mentions * fix: mentions and slash commands now work well with multiple editors in one place * refactor: page store structure, filtering logic * feat: added better seperation in inline code blocks * feat: list autojoining added * fix: pages folder structure * fix: image refocus from external parts * working lists somewhat * chore: implement page reactions * fix: build errors * fix: build errors * fixed drag handles stuff * task list item fixed * working * fix: working on multiple nested lists * chore: remove debug statements * fix: Tab key on first list item handled to not go out of editor focus * feat: threshold auto scroll support added and multi nested list selection fixed * fix: caret color bug with improved inline code blocks * fix: node range error when bulk deleting with list * fix: removed slash commands from working in code blocks * chore: update typography margins * chore: new field added in page model * fix: better type inference in slash commands * chore: code block UI * feat: image insertion at correct position using ref added * feat: added improved mentions support for space * fix: type errors in mentions for comments in web app * sync: core with document-core * fix: build errors * fix: fallback for appendTo not being able to find active container instantly * fix: page store * fix: page description * fix: css quality issues * chore: code cleanup * chore: removed placeholder text in codeblocks * chore: archived pages response change * chore: archived pages response change * fix: initial pages list fetch * fix: pages list filters and ordering * chore: add access change option in the quick actions dropdown * fix: inline code block caret fixed * regression: removing extra text * chore: caret color removed * feat: copy code button added in code blocks * fix: initial load of page details * fix: initial load of page details * fix: image resizing weird behavior on click/expanding it too much fixed now * chore: copy page response * fix: todo list spacing * chore: description html in the copy page * chore: handle latest description on refetch * fix: saner scroll behaviours * fix: block menu positioning * fix: updated empty string description * feat: tab change sync support added * fix: infinite rerendering with markings * fix: block menu finally * fix: intial load on reload bug fixed * fix: nested lists alignment * fix: editor padding * fix: first level list items copyable * chore: list spacing * fix: title change * fix: pages list block items interaction * fix: saving chip position * fix: delete action from block menu to focus properly * fix: margin-bottom as 0 to avoid weird spacing when a paragraph node follows a list node * style: table, chore: lite text editor toolbar * fix: page description tab sync * fix: lists spacing and alignment * refactor: document editor props * feat: rich text editor wrapper created and migrated core * feat: created wrapper around lite text editor and merged core * chore: add lite text editor toolbar * fix: build errors * fix: type errors and addead live updation of toolbar * chore: pages migration * fix: inbox issue * refactor: remove redundant package * refactor: unused files * fix: add dompurify to space app * fix: inline code margin * fix: editor className props * fix: build errors * fix: traversing up the tree before assuming the parent is not a list item * fix: drag handle positions for list items fixed * fix: removed focus at end logic after deleting block * fix: image wrapper overflow scroll fix with block menu's position * fix: selection and deletion logic for nested lists fixed!! * fix: hiding the block menu while scrolling in the document/app * fix: merge conflicts resolved from develop * fix: inbox issue description * chore: move page title to the web app * fix: handling edge cases for table selection * chore: lint issues * refactor: list item functions moved to same file * refactor: use mention hook * fix: added try catch blocks for mention suggestions * chore: remove unused code * fix: remove console logs * fix: remove console logs * fix: code block paste handler * fix: tracking image uploading status to prevent sync rerenders * chore: remove unnecessary props * fix: code block pasting logic from vs code handled properly * feat: additional checks for doc bounds * fix: type of cancel button changed to button instead of default submit * feat: editor focus on saved position while syncing via swr * fix: type errors * fix: changing names of plugins and removing packages * fix: readonly editor synced * removed console logs * fix: stringifying instead of dom injection * fix: use-editor try catch error handling * fix: editor container click in try catch * fix: some more error handling * chore: removed commented out code * fix: backspace error handling --------- Co-authored-by: NarayanBavisetti <narayan3119@gmail.com> Co-authored-by: sriram veeraghanta <veeraghanta.sriram@gmail.com> Co-authored-by: gurusainath <gurusainath007@gmail.com> Co-authored-by: Aaryan Khandelwal <aaryankhandu123@gmail.com> |
||
|---|---|---|
| .github | ||
| apiserver | ||
| deploy | ||
| nginx | ||
| packages | ||
| space | ||
| web | ||
| .dockerignore | ||
| .env.example | ||
| .eslintrc.js | ||
| .gitignore | ||
| app.json | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| docker-compose-local.yml | ||
| docker-compose.yml | ||
| Dockerfile | ||
| ENV_SETUP.md | ||
| heroku.yml | ||
| LICENSE.txt | ||
| package.json | ||
| README.md | ||
| SECURITY.md | ||
| setup.sh | ||
| start.sh | ||
| turbo.json | ||
| yarn.lock | ||
Plane
Open-source project management that unlocks customer value.
Website • Releases • Twitter • Documentation
Meet Plane. An open-source software development tool to manage issues, sprints, and product roadmaps with peace of mind. 🧘♀️
Plane is still in its early days, not everything will be perfect yet, and hiccups may happen. Please let us know of any suggestions, ideas, or bugs that you encounter on our Discord or GitHub issues, and we will use your feedback to improve in our upcoming releases.
⚡ Installation
The easiest way to get started with Plane is by creating a Plane Cloud account where we offer a hosted solution for users.
If you want more control over your data, prefer to self-host Plane, please refer to our deployment documentation.
| Installation Methods | Documentation Link |
|---|---|
| Docker |  |
| Kubernetes |  |
Instance admin can configure instance settings using our God-mode feature.
🚀 Features
-
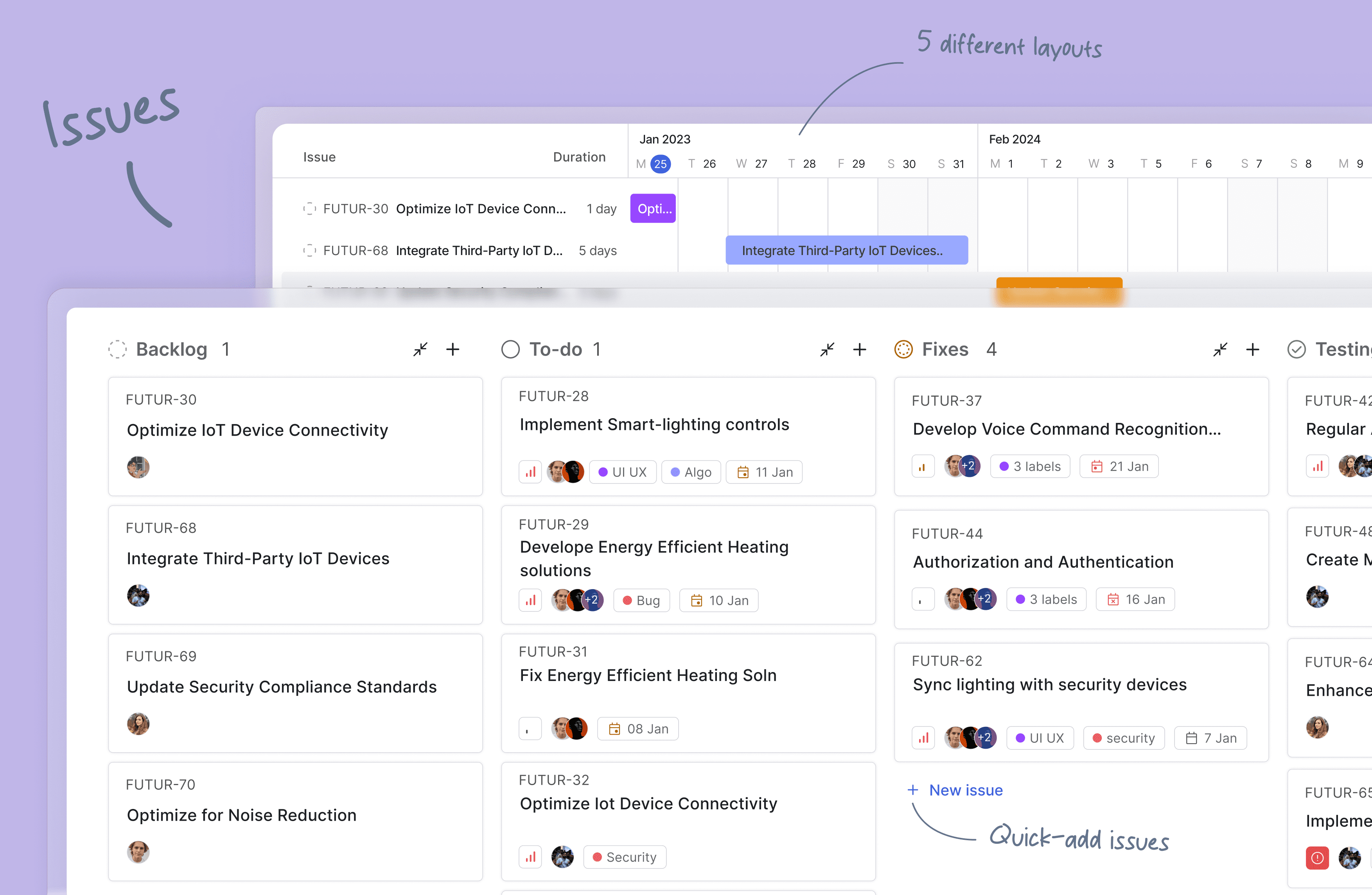
Issues: Quickly create issues and add details using a powerful rich text editor that supports file uploads. Add sub-properties and references to problems for better organization and tracking.
-
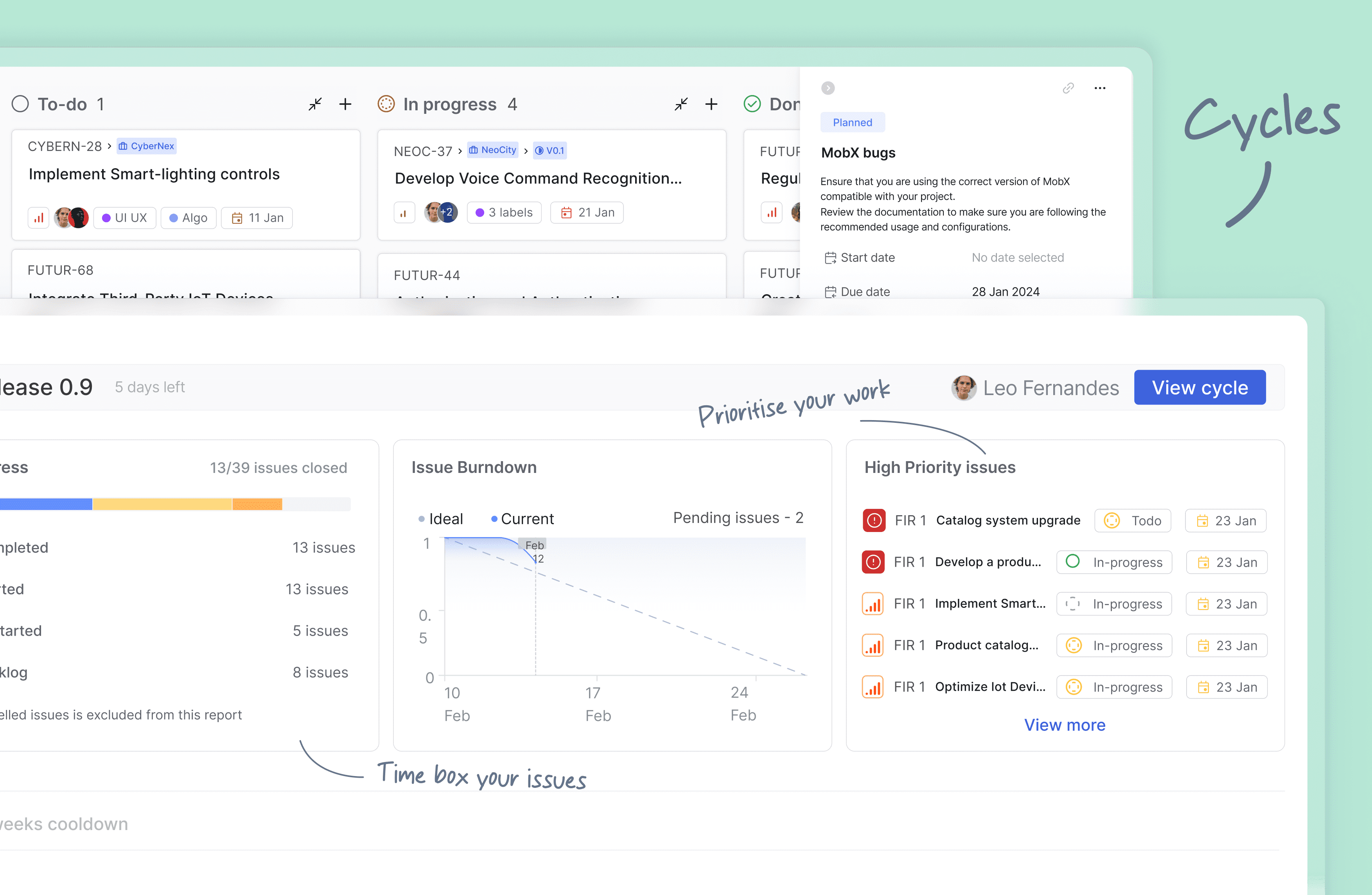
Cycles: Keep up your team's momentum with Cycles. Gain insights into your project's progress with burn-down charts and other valuable features.
-
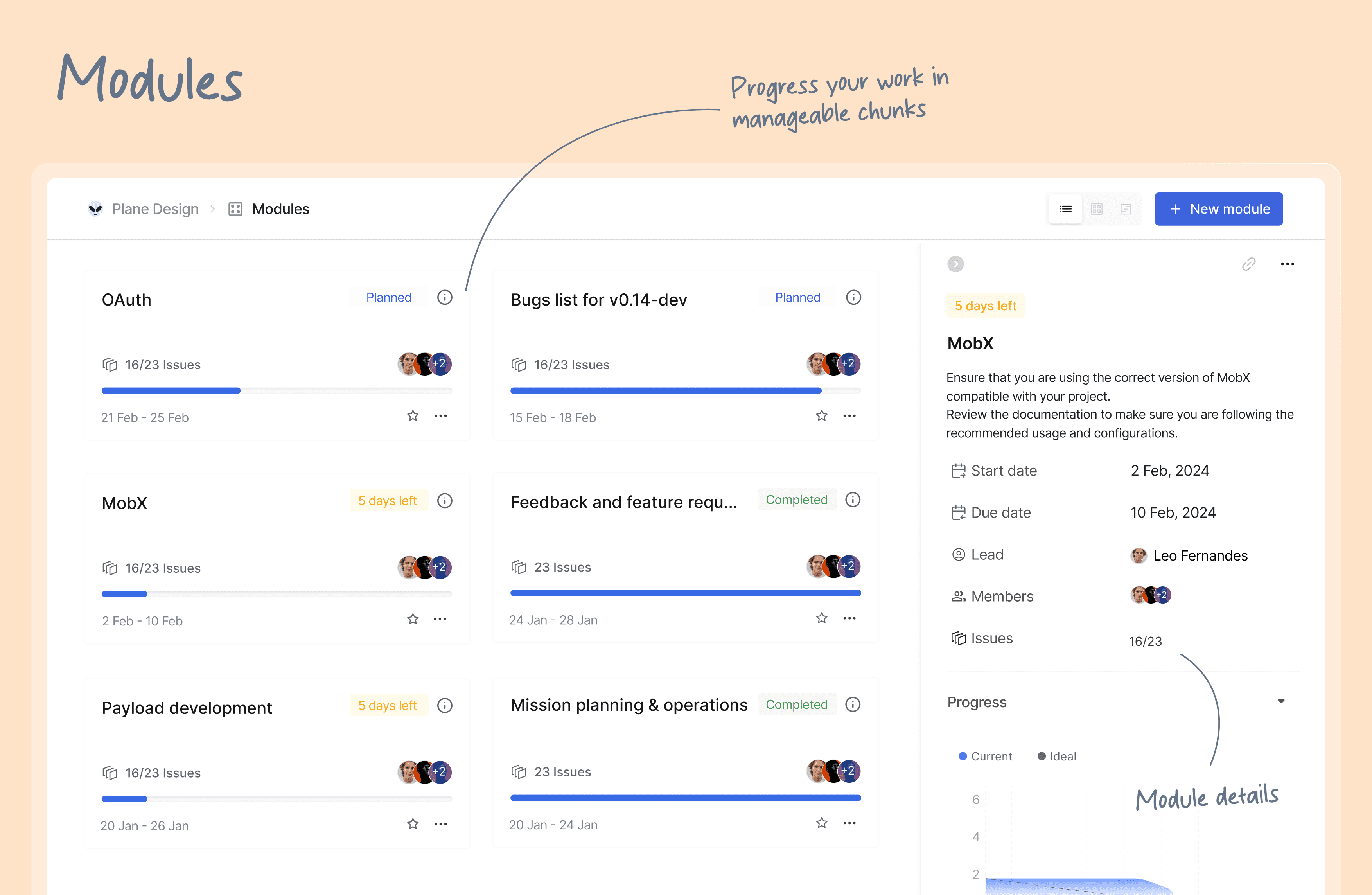
Modules: Break down your large projects into smaller, more manageable modules. Assign modules between teams to track and plan your project's progress easily.
-
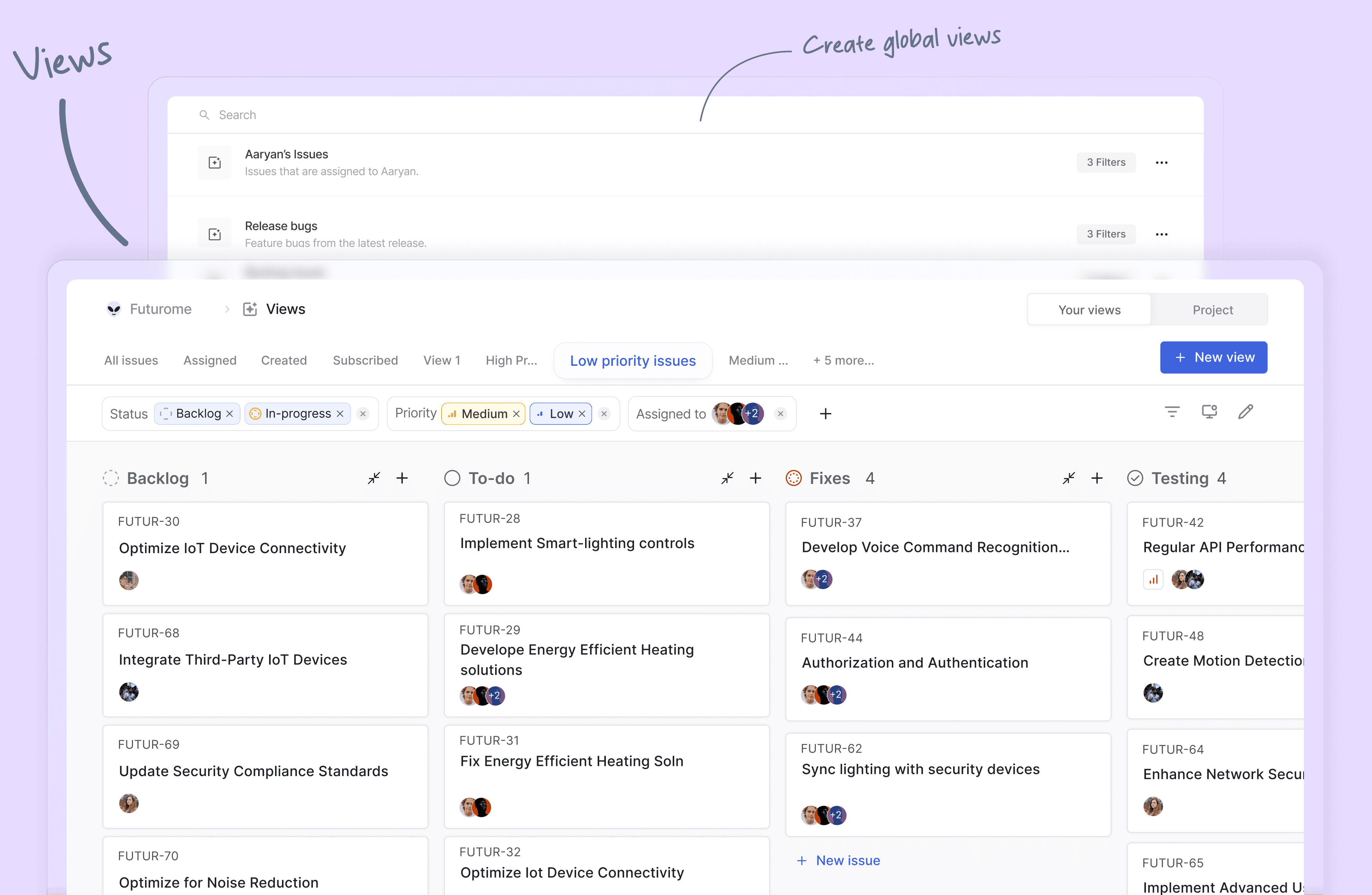
Views: Create custom filters to display only the issues that matter to you. Save and share your filters in just a few clicks.
-
Pages: Plane pages, equipped with AI and a rich text editor, let you jot down your thoughts on the fly. Format your text, upload images, hyperlink, or sync your existing ideas into an actionable item or issue.
-
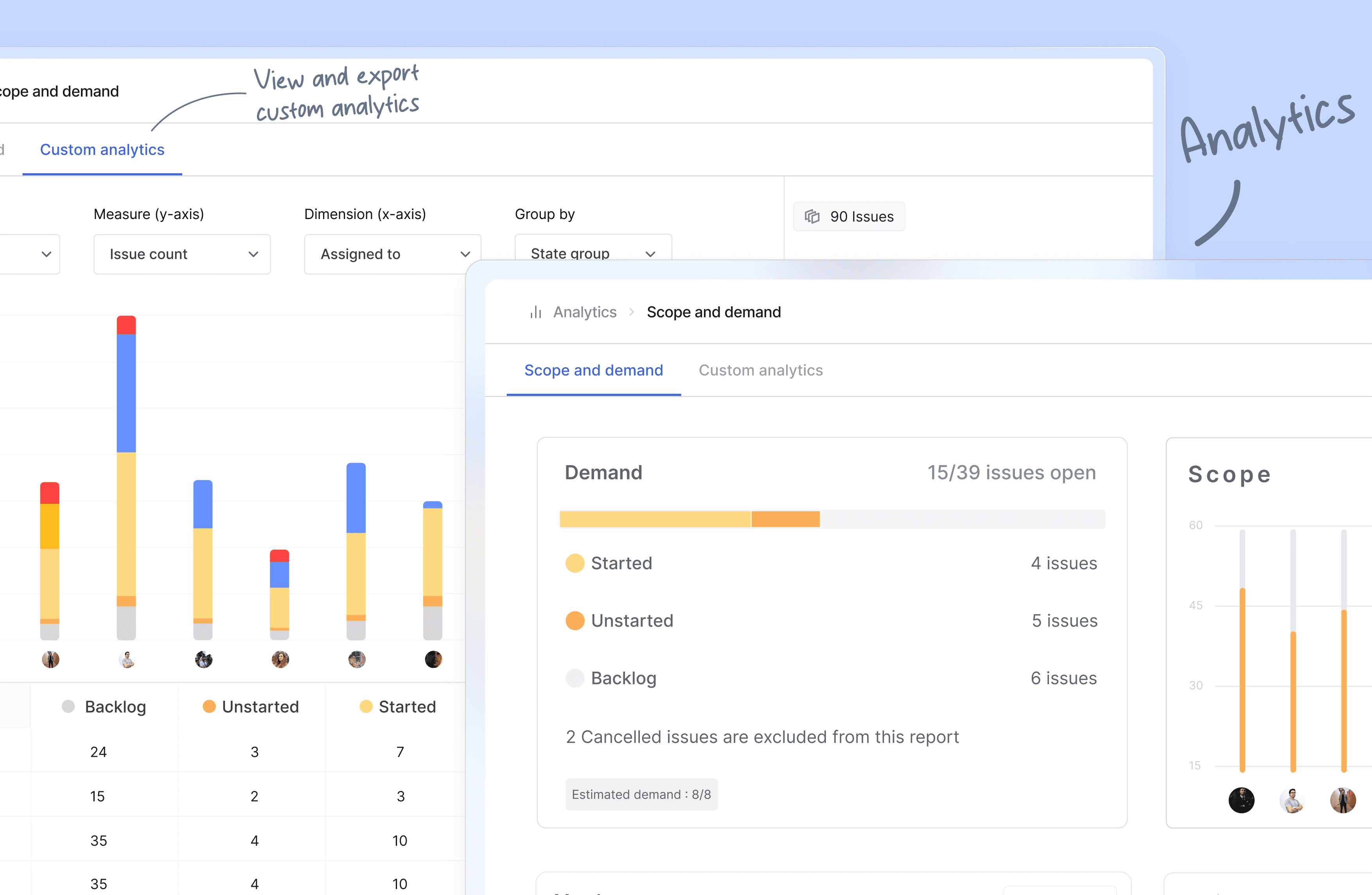
Analytics: Get insights into all your Plane data in real-time. Visualize issue data to spot trends, remove blockers, and progress your work.
-
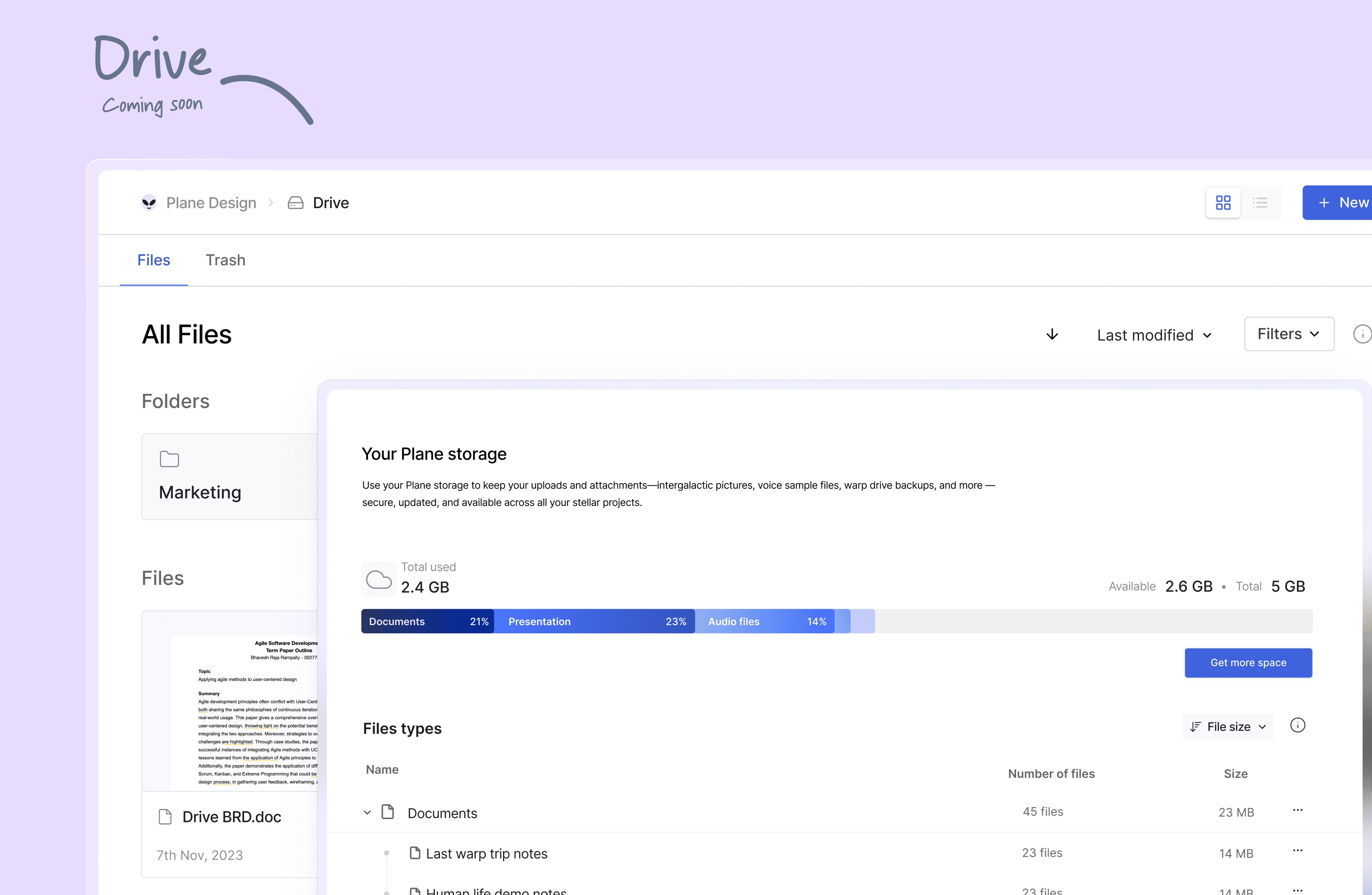
Drive (coming soon): The drive helps you share documents, images, videos, or any other files that make sense to you or your team and align on the problem/solution.
🛠️ Quick start for contributors
Development system must have docker engine installed and running.
Setting up local environment is extremely easy and straight forward. Follow the below step and you will be ready to contribute -
- Clone the code locally using:
git clone https://github.com/makeplane/plane.git - Switch to the code folder:
cd plane - Create your feature or fix branch you plan to work on using:
git checkout -b <feature-branch-name> - Open terminal and run:
./setup.sh - Open the code on VSCode or similar equivalent IDE.
- Review the
.envfiles available in various folders. Visit Environment Setup to know about various environment variables used in system. - Run the docker command to initiate services:
docker compose -f docker-compose-local.yml up -d
You are ready to make changes to the code. Do not forget to refresh the browser (in case it does not auto-reload).
Thats it!
❤️ Community
The Plane community can be found on GitHub Discussions, and our Discord server. Our Code of conduct applies to all Plane community chanels.
Ask questions, report bugs, join discussions, voice ideas, make feature requests, or share your projects.
Repo Activity
📸 Screenshots
⛓️ Security
If you believe you have found a security vulnerability in Plane, we encourage you to responsibly disclose this and not open a public issue. We will investigate all legitimate reports.
Email squawk@plane.so to disclose any security vulnerabilities.
❤️ Contribute
There are many ways to contribute to Plane, including:
- Submitting bugs and feature requests for various components.
- Reviewing the documentation and submitting pull requests, from fixing typos to adding new features.
- Speaking or writing about Plane or any other ecosystem integration and letting us know!
- Upvoting popular feature requests to show your support.