mirror of
https://github.com/puppeteer/puppeteer
synced 2024-06-14 14:02:48 +00:00
docs(api.md): update puppeteer overview (#2584)
Puppeteer tip-of-tree includes both workers and browser contexts.
This commit is contained in:
parent
debfe7e0b1
commit
b522ecaa65
10
docs/api.md
10
docs/api.md
@ -277,14 +277,18 @@
|
|||||||
|
|
||||||
Puppeteer is a Node library which provides a high-level API to control Chromium or Chrome over the DevTools Protocol.
|
Puppeteer is a Node library which provides a high-level API to control Chromium or Chrome over the DevTools Protocol.
|
||||||
|
|
||||||
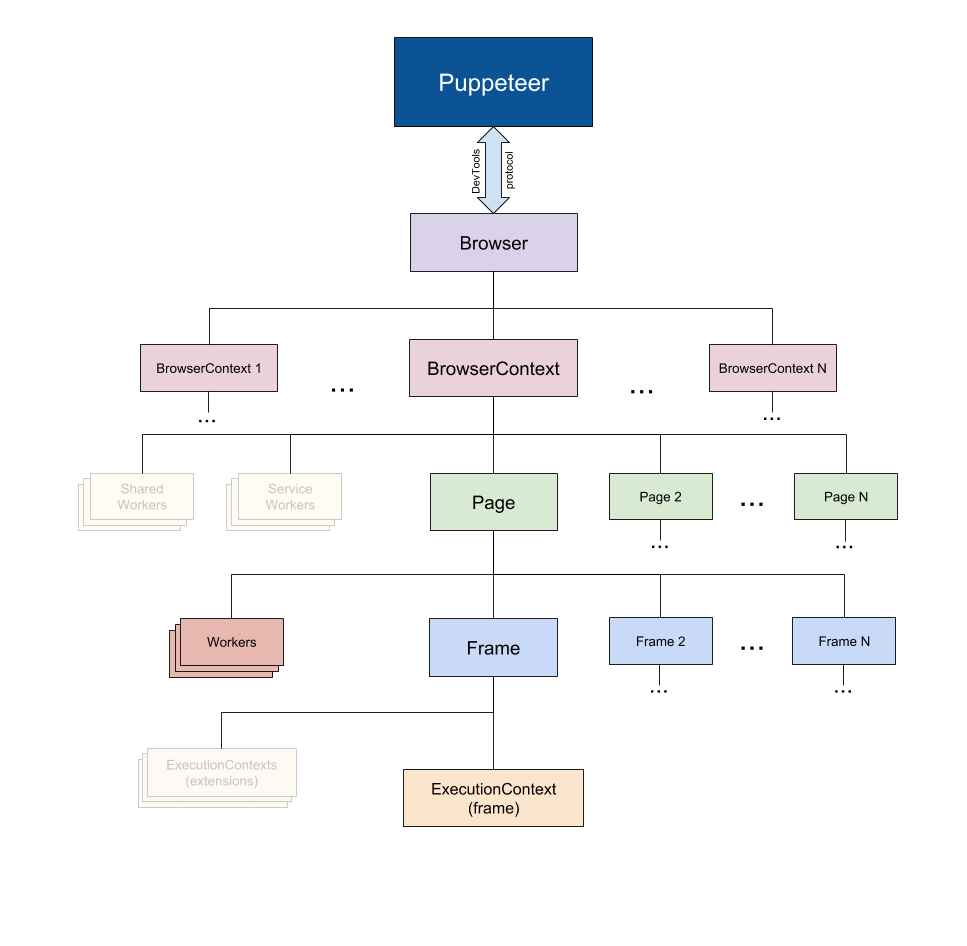
The Puppeteer API is hierarchical and mirrors the browser structure. On the following diagram, faded entities are not currently represented in Puppeteer.
|
The Puppeteer API is hierarchical and mirrors the browser structure.
|
||||||
|
|
||||||

|
> **NOTE** On the following diagram, faded entities are not currently represented in Puppeteer.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
- [`Puppeteer`](#class-puppeteer) communicates with the browser using [DevTools Protocol](https://chromedevtools.github.io/devtools-protocol/).
|
- [`Puppeteer`](#class-puppeteer) communicates with the browser using [DevTools Protocol](https://chromedevtools.github.io/devtools-protocol/).
|
||||||
- [`Browser`](#class-browser) instance can own multiple pages.
|
- [`Browser`](#class-browser) instance can own multiple browser contexts.
|
||||||
|
- [`BrowserContext`](#class-browsercontext) instance defines a browsing session and can own multiple pages.
|
||||||
- [`Page`](#class-page) has at least one frame: main frame. There might be other frames created by [iframe](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe) or [frame](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/frame) tags.
|
- [`Page`](#class-page) has at least one frame: main frame. There might be other frames created by [iframe](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe) or [frame](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/frame) tags.
|
||||||
- [`Frame`](#class-frame) has at least one execution context - the default execution context - where the frame's JavaScript is executed. A Frame might have additional execution contexts that are associated with [extensions](https://developer.chrome.com/extensions).
|
- [`Frame`](#class-frame) has at least one execution context - the default execution context - where the frame's JavaScript is executed. A Frame might have additional execution contexts that are associated with [extensions](https://developer.chrome.com/extensions).
|
||||||
|
- [`Worker`](#class-worker) has a single execution context and and facilitates interacting with [WebWorkers](https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API).
|
||||||
|
|
||||||
(Diagram source: [link](https://docs.google.com/drawings/d/1Q_AM6KYs9kbyLZF-Lpp5mtpAWth73Cq8IKCsWYgi8MM/edit?usp=sharing))
|
(Diagram source: [link](https://docs.google.com/drawings/d/1Q_AM6KYs9kbyLZF-Lpp5mtpAWth73Cq8IKCsWYgi8MM/edit?usp=sharing))
|
||||||
|
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user