2018-11-02 18:08:44 +00:00
# Puppeteer API <!-- GEN:version -->Tip-Of-Tree<!-- GEN:stop-->
2018-04-26 00:11:45 +00:00
2018-11-02 18:08:44 +00:00
<!-- GEN:empty - if - release -->
> Next Release: **Nov 29, 2018**
<!-- GEN:stop -->
2018-09-04 15:54:02 +00:00
- API Translations: [中文|Chinese ](https://zhaoqize.github.io/puppeteer-api-zh_CN/#/ )
- Releases per Chromium Version:
2018-11-02 03:09:04 +00:00
* Chromium 72.0.3582.0 - [Puppeteer v1.10.0 ](https://github.com/GoogleChrome/puppeteer/blob/v1.10.0/docs/api.md )
2018-11-01 23:41:20 +00:00
* Chromium 71.0.3563.0 - [Puppeteer v1.9.0 ](https://github.com/GoogleChrome/puppeteer/blob/v1.9.0/docs/api.md )
2018-09-04 15:54:02 +00:00
* Chromium 70.0.3508.0 - [Puppeteer v1.7.0 ](https://github.com/GoogleChrome/puppeteer/blob/v1.7.0/docs/api.md )
* Chromium 69.0.3494.0 - [Puppeteer v1.6.2 ](https://github.com/GoogleChrome/puppeteer/blob/v1.6.2/docs/api.md )
* Chromium 68.0.3419.0 - [Puppeteer v1.4.0 ](https://github.com/GoogleChrome/puppeteer/blob/v1.4.0/docs/api.md )
* Chromium 67.0.3392.0 - [Puppeteer v1.3.0 ](https://github.com/GoogleChrome/puppeteer/blob/v1.3.0/docs/api.md )
* [All releases ](https://github.com/GoogleChrome/puppeteer/releases )
2018-04-26 00:11:45 +00:00
2017-06-13 07:28:29 +00:00
2017-06-27 19:15:21 +00:00
##### Table of Contents
2018-05-31 21:21:43 +00:00
<!-- GEN:toc -->
2017-10-16 18:07:06 +00:00
- [Overview ](#overview )
2018-09-04 16:32:57 +00:00
- [puppeteer vs puppeteer-core ](#puppeteer-vs-puppeteer-core )
2017-10-16 18:07:06 +00:00
- [Environment Variables ](#environment-variables )
2018-08-09 23:51:12 +00:00
- [Error handling ](#error-handling )
2018-07-19 02:33:51 +00:00
- [Working with Chrome Extensions ](#working-with-chrome-extensions )
2017-10-16 18:07:06 +00:00
- [class: Puppeteer ](#class-puppeteer )
* [puppeteer.connect(options) ](#puppeteerconnectoptions )
2018-02-07 17:31:53 +00:00
* [puppeteer.createBrowserFetcher([options])](#puppeteercreatebrowserfetcheroptions)
2018-08-07 20:22:04 +00:00
* [puppeteer.defaultArgs([options])](#puppeteerdefaultargsoptions)
2017-10-16 18:07:06 +00:00
* [puppeteer.executablePath() ](#puppeteerexecutablepath )
* [puppeteer.launch([options])](#puppeteerlaunchoptions)
2018-02-07 17:31:53 +00:00
- [class: BrowserFetcher ](#class-browserfetcher )
* [browserFetcher.canDownload(revision) ](#browserfetchercandownloadrevision )
* [browserFetcher.download(revision[, progressCallback])](#browserfetcherdownloadrevision-progresscallback)
* [browserFetcher.localRevisions() ](#browserfetcherlocalrevisions )
* [browserFetcher.platform() ](#browserfetcherplatform )
* [browserFetcher.remove(revision) ](#browserfetcherremoverevision )
* [browserFetcher.revisionInfo(revision) ](#browserfetcherrevisioninforevision )
2017-10-16 18:07:06 +00:00
- [class: Browser ](#class-browser )
2017-11-04 01:46:17 +00:00
* [event: 'disconnected' ](#event-disconnected )
2017-10-18 02:14:57 +00:00
* [event: 'targetchanged' ](#event-targetchanged )
* [event: 'targetcreated' ](#event-targetcreated )
* [event: 'targetdestroyed' ](#event-targetdestroyed )
2018-05-10 20:26:08 +00:00
* [browser.browserContexts() ](#browserbrowsercontexts )
2017-10-16 18:07:06 +00:00
* [browser.close() ](#browserclose )
2018-05-10 20:26:08 +00:00
* [browser.createIncognitoBrowserContext() ](#browsercreateincognitobrowsercontext )
2018-08-30 22:36:09 +00:00
* [browser.defaultBrowserContext() ](#browserdefaultbrowsercontext )
2017-10-17 22:35:00 +00:00
* [browser.disconnect() ](#browserdisconnect )
2017-10-16 18:07:06 +00:00
* [browser.newPage() ](#browsernewpage )
2017-10-18 02:14:57 +00:00
* [browser.pages() ](#browserpages )
2017-12-11 20:11:12 +00:00
* [browser.process() ](#browserprocess )
2018-09-20 18:55:23 +00:00
* [browser.target() ](#browsertarget )
2017-10-18 02:14:57 +00:00
* [browser.targets() ](#browsertargets )
2018-01-05 18:14:30 +00:00
* [browser.userAgent() ](#browseruseragent )
2017-10-16 18:07:06 +00:00
* [browser.version() ](#browserversion )
2018-10-09 21:16:53 +00:00
* [browser.waitForTarget(predicate[, options])](#browserwaitfortargetpredicate-options)
2017-10-16 18:07:06 +00:00
* [browser.wsEndpoint() ](#browserwsendpoint )
2018-05-10 20:26:08 +00:00
- [class: BrowserContext ](#class-browsercontext )
* [event: 'targetchanged' ](#event-targetchanged-1 )
* [event: 'targetcreated' ](#event-targetcreated-1 )
* [event: 'targetdestroyed' ](#event-targetdestroyed-1 )
* [browserContext.browser() ](#browsercontextbrowser )
2018-08-30 22:36:09 +00:00
* [browserContext.clearPermissionOverrides() ](#browsercontextclearpermissionoverrides )
2018-05-10 20:26:08 +00:00
* [browserContext.close() ](#browsercontextclose )
* [browserContext.isIncognito() ](#browsercontextisincognito )
* [browserContext.newPage() ](#browsercontextnewpage )
2018-08-30 22:36:09 +00:00
* [browserContext.overridePermissions(origin, permissions) ](#browsercontextoverridepermissionsorigin-permissions )
2018-07-31 20:24:29 +00:00
* [browserContext.pages() ](#browsercontextpages )
2018-05-10 20:26:08 +00:00
* [browserContext.targets() ](#browsercontexttargets )
2018-10-09 21:16:53 +00:00
* [browserContext.waitForTarget(predicate[, options])](#browsercontextwaitfortargetpredicate-options)
2017-10-16 18:07:06 +00:00
- [class: Page ](#class-page )
2018-03-28 20:11:51 +00:00
* [event: 'close' ](#event-close )
2017-10-16 18:07:06 +00:00
* [event: 'console' ](#event-console )
* [event: 'dialog' ](#event-dialog )
2018-01-17 07:22:44 +00:00
* [event: 'domcontentloaded' ](#event-domcontentloaded )
2017-10-16 18:07:06 +00:00
* [event: 'error' ](#event-error )
* [event: 'frameattached' ](#event-frameattached )
* [event: 'framedetached' ](#event-framedetached )
* [event: 'framenavigated' ](#event-framenavigated )
* [event: 'load' ](#event-load )
* [event: 'metrics' ](#event-metrics )
* [event: 'pageerror' ](#event-pageerror )
* [event: 'request' ](#event-request )
* [event: 'requestfailed' ](#event-requestfailed )
* [event: 'requestfinished' ](#event-requestfinished )
* [event: 'response' ](#event-response )
2018-05-21 21:31:11 +00:00
* [event: 'workercreated' ](#event-workercreated )
* [event: 'workerdestroyed' ](#event-workerdestroyed )
2017-10-16 18:07:06 +00:00
* [page.$(selector) ](#pageselector )
2018-05-31 21:21:43 +00:00
* [page.$$(selector) ](#pageselector-1 )
2017-10-16 18:07:06 +00:00
* [page.$$eval(selector, pageFunction[, ...args])](#pageevalselector-pagefunction-args)
2018-05-31 21:21:43 +00:00
* [page.$eval(selector, pageFunction[, ...args])](#pageevalselector-pagefunction-args-1)
2018-01-03 23:37:08 +00:00
* [page.$x(expression) ](#pagexexpression )
2018-11-02 01:54:51 +00:00
* [page.accessibility ](#pageaccessibility )
2017-10-16 18:07:06 +00:00
* [page.addScriptTag(options) ](#pageaddscripttagoptions )
* [page.addStyleTag(options) ](#pageaddstyletagoptions )
* [page.authenticate(credentials) ](#pageauthenticatecredentials )
2017-11-07 21:17:36 +00:00
* [page.bringToFront() ](#pagebringtofront )
2018-04-17 17:37:17 +00:00
* [page.browser() ](#pagebrowser )
2017-10-16 18:07:06 +00:00
* [page.click(selector[, options])](#pageclickselector-options)
2018-05-02 22:51:45 +00:00
* [page.close(options) ](#pagecloseoptions )
2017-10-16 18:07:06 +00:00
* [page.content() ](#pagecontent )
* [page.cookies(...urls) ](#pagecookiesurls )
2018-01-03 03:53:53 +00:00
* [page.coverage ](#pagecoverage )
2017-10-16 18:07:06 +00:00
* [page.deleteCookie(...cookies) ](#pagedeletecookiecookies )
* [page.emulate(options) ](#pageemulateoptions )
* [page.emulateMedia(mediaType) ](#pageemulatemediamediatype )
* [page.evaluate(pageFunction, ...args) ](#pageevaluatepagefunction-args )
* [page.evaluateHandle(pageFunction, ...args) ](#pageevaluatehandlepagefunction-args )
* [page.evaluateOnNewDocument(pageFunction, ...args) ](#pageevaluateonnewdocumentpagefunction-args )
* [page.exposeFunction(name, puppeteerFunction) ](#pageexposefunctionname-puppeteerfunction )
* [page.focus(selector) ](#pagefocusselector )
* [page.frames() ](#pageframes )
* [page.goBack(options) ](#pagegobackoptions )
* [page.goForward(options) ](#pagegoforwardoptions )
* [page.goto(url, options) ](#pagegotourl-options )
* [page.hover(selector) ](#pagehoverselector )
2018-05-25 23:53:57 +00:00
* [page.isClosed() ](#pageisclosed )
2017-10-16 18:07:06 +00:00
* [page.keyboard ](#pagekeyboard )
* [page.mainFrame() ](#pagemainframe )
2017-11-01 20:39:31 +00:00
* [page.metrics() ](#pagemetrics )
2017-10-16 18:07:06 +00:00
* [page.mouse ](#pagemouse )
* [page.pdf(options) ](#pagepdfoptions )
* [page.queryObjects(prototypeHandle) ](#pagequeryobjectsprototypehandle )
* [page.reload(options) ](#pagereloadoptions )
* [page.screenshot([options])](#pagescreenshotoptions)
* [page.select(selector, ...values) ](#pageselectselector-values )
2018-04-06 23:35:50 +00:00
* [page.setBypassCSP(enabled) ](#pagesetbypasscspenabled )
2018-02-08 05:58:48 +00:00
* [page.setCacheEnabled(enabled) ](#pagesetcacheenabledenabled )
2017-11-07 22:18:05 +00:00
* [page.setContent(html) ](#pagesetcontenthtml )
2017-10-16 18:07:06 +00:00
* [page.setCookie(...cookies) ](#pagesetcookiecookies )
2018-01-10 21:04:01 +00:00
* [page.setDefaultNavigationTimeout(timeout) ](#pagesetdefaultnavigationtimeouttimeout )
2017-10-16 18:07:06 +00:00
* [page.setExtraHTTPHeaders(headers) ](#pagesetextrahttpheadersheaders )
2018-08-31 17:04:12 +00:00
* [page.setGeolocation(options) ](#pagesetgeolocationoptions )
2017-10-16 18:07:06 +00:00
* [page.setJavaScriptEnabled(enabled) ](#pagesetjavascriptenabledenabled )
* [page.setOfflineMode(enabled) ](#pagesetofflinemodeenabled )
2017-10-24 21:45:03 +00:00
* [page.setRequestInterception(value) ](#pagesetrequestinterceptionvalue )
2017-10-16 18:07:06 +00:00
* [page.setUserAgent(userAgent) ](#pagesetuseragentuseragent )
* [page.setViewport(viewport) ](#pagesetviewportviewport )
* [page.tap(selector) ](#pagetapselector )
2018-01-11 03:33:22 +00:00
* [page.target() ](#pagetarget )
2017-10-16 18:07:06 +00:00
* [page.title() ](#pagetitle )
* [page.touchscreen ](#pagetouchscreen )
* [page.tracing ](#pagetracing )
* [page.type(selector, text[, options])](#pagetypeselector-text-options)
* [page.url() ](#pageurl )
* [page.viewport() ](#pageviewport )
* [page.waitFor(selectorOrFunctionOrTimeout[, options[, ...args]])](#pagewaitforselectororfunctionortimeout-options-args)
* [page.waitForFunction(pageFunction[, options[, ...args]])](#pagewaitforfunctionpagefunction-options-args)
* [page.waitForNavigation(options) ](#pagewaitfornavigationoptions )
2018-07-12 21:36:31 +00:00
* [page.waitForRequest(urlOrPredicate, options) ](#pagewaitforrequesturlorpredicate-options )
* [page.waitForResponse(urlOrPredicate, options) ](#pagewaitforresponseurlorpredicate-options )
2017-10-16 18:07:06 +00:00
* [page.waitForSelector(selector[, options])](#pagewaitforselectorselector-options)
2018-01-22 23:16:20 +00:00
* [page.waitForXPath(xpath[, options])](#pagewaitforxpathxpath-options)
2018-05-21 21:31:11 +00:00
* [page.workers() ](#pageworkers )
- [class: Worker ](#class-worker )
2018-06-07 01:16:17 +00:00
* [worker.evaluate(pageFunction, ...args) ](#workerevaluatepagefunction-args )
* [worker.evaluateHandle(pageFunction, ...args) ](#workerevaluatehandlepagefunction-args )
2018-05-21 21:31:11 +00:00
* [worker.executionContext() ](#workerexecutioncontext )
* [worker.url() ](#workerurl )
2018-11-02 01:54:51 +00:00
- [class: Accessibility ](#class-accessibility )
* [accessibility.snapshot([options])](#accessibilitysnapshotoptions)
2017-10-16 18:07:06 +00:00
- [class: Keyboard ](#class-keyboard )
* [keyboard.down(key[, options])](#keyboarddownkey-options)
* [keyboard.press(key[, options])](#keyboardpresskey-options)
* [keyboard.sendCharacter(char) ](#keyboardsendcharacterchar )
* [keyboard.type(text, options) ](#keyboardtypetext-options )
* [keyboard.up(key) ](#keyboardupkey )
- [class: Mouse ](#class-mouse )
* [mouse.click(x, y, [options])](#mouseclickx-y-options)
* [mouse.down([options])](#mousedownoptions)
* [mouse.move(x, y, [options])](#mousemovex-y-options)
* [mouse.up([options])](#mouseupoptions)
- [class: Touchscreen ](#class-touchscreen )
* [touchscreen.tap(x, y) ](#touchscreentapx-y )
- [class: Tracing ](#class-tracing )
* [tracing.start(options) ](#tracingstartoptions )
* [tracing.stop() ](#tracingstop )
- [class: Dialog ](#class-dialog )
* [dialog.accept([promptText])](#dialogacceptprompttext)
* [dialog.defaultValue() ](#dialogdefaultvalue )
* [dialog.dismiss() ](#dialogdismiss )
* [dialog.message() ](#dialogmessage )
2017-12-19 01:05:57 +00:00
* [dialog.type() ](#dialogtype )
2017-10-16 18:07:06 +00:00
- [class: ConsoleMessage ](#class-consolemessage )
2017-12-19 01:05:57 +00:00
* [consoleMessage.args() ](#consolemessageargs )
* [consoleMessage.text() ](#consolemessagetext )
* [consoleMessage.type() ](#consolemessagetype )
2017-10-16 18:07:06 +00:00
- [class: Frame ](#class-frame )
* [frame.$(selector) ](#frameselector )
2018-05-31 21:21:43 +00:00
* [frame.$$(selector) ](#frameselector-1 )
2017-10-16 18:07:06 +00:00
* [frame.$$eval(selector, pageFunction[, ...args])](#frameevalselector-pagefunction-args)
2018-05-31 21:21:43 +00:00
* [frame.$eval(selector, pageFunction[, ...args])](#frameevalselector-pagefunction-args-1)
2018-01-03 23:37:08 +00:00
* [frame.$x(expression) ](#framexexpression )
2017-10-16 18:07:06 +00:00
* [frame.addScriptTag(options) ](#frameaddscripttagoptions )
* [frame.addStyleTag(options) ](#frameaddstyletagoptions )
* [frame.childFrames() ](#framechildframes )
2018-02-05 22:58:03 +00:00
* [frame.click(selector[, options])](#frameclickselector-options)
2017-11-23 02:44:33 +00:00
* [frame.content() ](#framecontent )
2017-10-16 18:07:06 +00:00
* [frame.evaluate(pageFunction, ...args) ](#frameevaluatepagefunction-args )
2018-01-25 05:16:01 +00:00
* [frame.evaluateHandle(pageFunction, ...args) ](#frameevaluatehandlepagefunction-args )
2017-10-16 18:07:06 +00:00
* [frame.executionContext() ](#frameexecutioncontext )
2018-02-05 22:58:03 +00:00
* [frame.focus(selector) ](#framefocusselector )
2018-09-20 18:31:19 +00:00
* [frame.goto(url, options) ](#framegotourl-options )
2018-02-05 22:58:03 +00:00
* [frame.hover(selector) ](#framehoverselector )
2017-10-16 18:07:06 +00:00
* [frame.isDetached() ](#frameisdetached )
* [frame.name() ](#framename )
* [frame.parentFrame() ](#frameparentframe )
2017-11-02 05:06:04 +00:00
* [frame.select(selector, ...values) ](#frameselectselector-values )
2017-11-23 02:44:33 +00:00
* [frame.setContent(html) ](#framesetcontenthtml )
2018-02-05 22:58:03 +00:00
* [frame.tap(selector) ](#frametapselector )
2017-10-16 18:07:06 +00:00
* [frame.title() ](#frametitle )
2018-02-05 22:58:03 +00:00
* [frame.type(selector, text[, options])](#frametypeselector-text-options)
2017-10-16 18:07:06 +00:00
* [frame.url() ](#frameurl )
* [frame.waitFor(selectorOrFunctionOrTimeout[, options[, ...args]])](#framewaitforselectororfunctionortimeout-options-args)
* [frame.waitForFunction(pageFunction[, options[, ...args]])](#framewaitforfunctionpagefunction-options-args)
2018-09-20 18:31:19 +00:00
* [frame.waitForNavigation(options) ](#framewaitfornavigationoptions )
2017-10-16 18:07:06 +00:00
* [frame.waitForSelector(selector[, options])](#framewaitforselectorselector-options)
2018-01-22 23:16:20 +00:00
* [frame.waitForXPath(xpath[, options])](#framewaitforxpathxpath-options)
2017-10-16 18:07:06 +00:00
- [class: ExecutionContext ](#class-executioncontext )
* [executionContext.evaluate(pageFunction, ...args) ](#executioncontextevaluatepagefunction-args )
* [executionContext.evaluateHandle(pageFunction, ...args) ](#executioncontextevaluatehandlepagefunction-args )
2018-02-13 22:02:44 +00:00
* [executionContext.frame() ](#executioncontextframe )
2017-10-16 18:07:06 +00:00
* [executionContext.queryObjects(prototypeHandle) ](#executioncontextqueryobjectsprototypehandle )
- [class: JSHandle ](#class-jshandle )
* [jsHandle.asElement() ](#jshandleaselement )
* [jsHandle.dispose() ](#jshandledispose )
* [jsHandle.executionContext() ](#jshandleexecutioncontext )
* [jsHandle.getProperties() ](#jshandlegetproperties )
* [jsHandle.getProperty(propertyName) ](#jshandlegetpropertypropertyname )
* [jsHandle.jsonValue() ](#jshandlejsonvalue )
- [class: ElementHandle ](#class-elementhandle )
2017-10-27 09:08:58 +00:00
* [elementHandle.$(selector) ](#elementhandleselector )
2018-05-31 21:21:43 +00:00
* [elementHandle.$$(selector) ](#elementhandleselector-1 )
2018-05-25 23:56:51 +00:00
* [elementHandle.$$eval(selector, pageFunction, ...args) ](#elementhandleevalselector-pagefunction-args )
2018-05-31 21:21:43 +00:00
* [elementHandle.$eval(selector, pageFunction, ...args) ](#elementhandleevalselector-pagefunction-args-1 )
2018-01-03 23:37:08 +00:00
* [elementHandle.$x(expression) ](#elementhandlexexpression )
2017-10-16 18:07:06 +00:00
* [elementHandle.asElement() ](#elementhandleaselement )
* [elementHandle.boundingBox() ](#elementhandleboundingbox )
2018-03-29 20:52:28 +00:00
* [elementHandle.boxModel() ](#elementhandleboxmodel )
2017-10-16 18:07:06 +00:00
* [elementHandle.click([options])](#elementhandleclickoptions)
2018-02-24 05:22:53 +00:00
* [elementHandle.contentFrame() ](#elementhandlecontentframe )
2017-10-16 18:07:06 +00:00
* [elementHandle.dispose() ](#elementhandledispose )
* [elementHandle.executionContext() ](#elementhandleexecutioncontext )
* [elementHandle.focus() ](#elementhandlefocus )
* [elementHandle.getProperties() ](#elementhandlegetproperties )
* [elementHandle.getProperty(propertyName) ](#elementhandlegetpropertypropertyname )
* [elementHandle.hover() ](#elementhandlehover )
2018-07-12 00:51:04 +00:00
* [elementHandle.isIntersectingViewport() ](#elementhandleisintersectingviewport )
2017-10-16 18:07:06 +00:00
* [elementHandle.jsonValue() ](#elementhandlejsonvalue )
* [elementHandle.press(key[, options])](#elementhandlepresskey-options)
* [elementHandle.screenshot([options])](#elementhandlescreenshotoptions)
* [elementHandle.tap() ](#elementhandletap )
* [elementHandle.toString() ](#elementhandletostring )
* [elementHandle.type(text[, options])](#elementhandletypetext-options)
* [elementHandle.uploadFile(...filePaths) ](#elementhandleuploadfilefilepaths )
- [class: Request ](#class-request )
2017-10-18 07:26:48 +00:00
* [request.abort([errorCode])](#requestaborterrorcode)
2017-10-16 18:07:06 +00:00
* [request.continue([overrides])](#requestcontinueoverrides)
2017-10-18 00:48:04 +00:00
* [request.failure() ](#requestfailure )
2018-01-10 02:47:21 +00:00
* [request.frame() ](#requestframe )
2017-12-19 01:05:57 +00:00
* [request.headers() ](#requestheaders )
2018-06-01 00:38:30 +00:00
* [request.isNavigationRequest() ](#requestisnavigationrequest )
2017-12-19 01:05:57 +00:00
* [request.method() ](#requestmethod )
* [request.postData() ](#requestpostdata )
2018-03-16 00:17:38 +00:00
* [request.redirectChain() ](#requestredirectchain )
2017-12-19 01:05:57 +00:00
* [request.resourceType() ](#requestresourcetype )
2017-10-20 23:55:15 +00:00
* [request.respond(response) ](#requestrespondresponse )
2017-10-16 18:07:06 +00:00
* [request.response() ](#requestresponse )
2017-12-19 01:05:57 +00:00
* [request.url() ](#requesturl )
2017-10-16 18:07:06 +00:00
- [class: Response ](#class-response )
* [response.buffer() ](#responsebuffer )
2018-09-20 18:31:19 +00:00
* [response.frame() ](#responseframe )
2018-02-05 22:59:07 +00:00
* [response.fromCache() ](#responsefromcache )
* [response.fromServiceWorker() ](#responsefromserviceworker )
2017-12-19 01:05:57 +00:00
* [response.headers() ](#responseheaders )
2017-10-16 18:07:06 +00:00
* [response.json() ](#responsejson )
2017-12-19 01:05:57 +00:00
* [response.ok() ](#responseok )
2018-09-04 19:39:59 +00:00
* [response.remoteAddress() ](#responseremoteaddress )
2017-10-16 18:07:06 +00:00
* [response.request() ](#responserequest )
2018-02-13 19:26:18 +00:00
* [response.securityDetails() ](#responsesecuritydetails )
2017-12-19 01:05:57 +00:00
* [response.status() ](#responsestatus )
2018-09-05 20:03:24 +00:00
* [response.statusText() ](#responsestatustext )
2017-10-16 18:07:06 +00:00
* [response.text() ](#responsetext )
2017-12-19 01:05:57 +00:00
* [response.url() ](#responseurl )
2018-02-13 19:26:18 +00:00
- [class: SecurityDetails ](#class-securitydetails )
* [securityDetails.issuer() ](#securitydetailsissuer )
* [securityDetails.protocol() ](#securitydetailsprotocol )
* [securityDetails.subjectName() ](#securitydetailssubjectname )
* [securityDetails.validFrom() ](#securitydetailsvalidfrom )
* [securityDetails.validTo() ](#securitydetailsvalidto )
2017-10-18 02:14:57 +00:00
- [class: Target ](#class-target )
2018-04-17 17:37:17 +00:00
* [target.browser() ](#targetbrowser )
2018-05-10 20:26:08 +00:00
* [target.browserContext() ](#targetbrowsercontext )
2018-01-11 03:33:22 +00:00
* [target.createCDPSession() ](#targetcreatecdpsession )
2018-06-01 00:06:29 +00:00
* [target.opener() ](#targetopener )
2017-10-18 02:14:57 +00:00
* [target.page() ](#targetpage )
* [target.type() ](#targettype )
* [target.url() ](#targeturl )
2018-01-11 03:33:22 +00:00
- [class: CDPSession ](#class-cdpsession )
* [cdpSession.detach() ](#cdpsessiondetach )
* [cdpSession.send(method[, params])](#cdpsessionsendmethod-params)
2018-01-03 03:53:53 +00:00
- [class: Coverage ](#class-coverage )
2018-01-04 02:21:40 +00:00
* [coverage.startCSSCoverage(options) ](#coveragestartcsscoverageoptions )
2018-01-03 03:53:53 +00:00
* [coverage.startJSCoverage(options) ](#coveragestartjscoverageoptions )
2018-01-04 02:21:40 +00:00
* [coverage.stopCSSCoverage() ](#coveragestopcsscoverage )
2018-01-03 03:53:53 +00:00
* [coverage.stopJSCoverage() ](#coveragestopjscoverage )
2018-08-09 23:51:12 +00:00
- [class: TimeoutError ](#class-timeouterror )
2018-05-31 21:21:43 +00:00
<!-- GEN:stop -->
2017-06-13 07:28:29 +00:00
2017-10-16 18:07:06 +00:00
### Overview
2017-07-21 01:14:43 +00:00
2017-12-15 03:09:48 +00:00
Puppeteer is a Node library which provides a high-level API to control Chromium or Chrome over the DevTools Protocol.
2017-07-21 01:14:43 +00:00
2018-05-25 23:47:15 +00:00
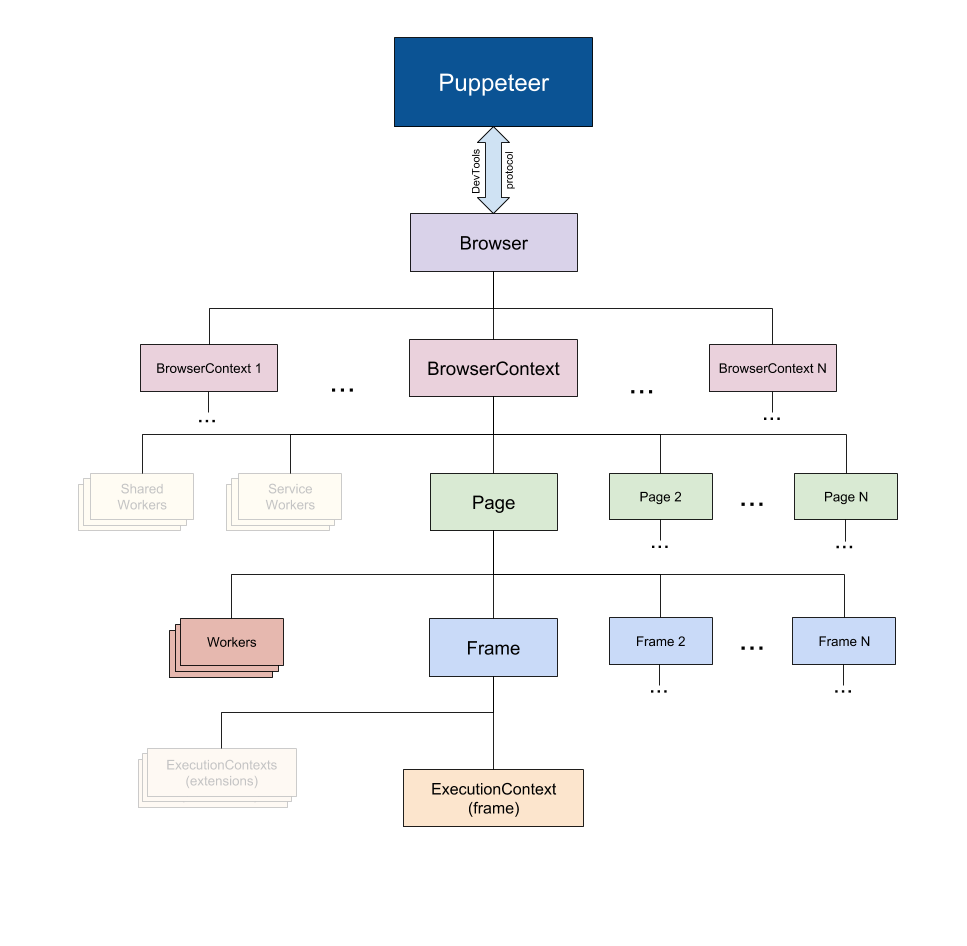
The Puppeteer API is hierarchical and mirrors the browser structure.
2017-10-16 18:07:06 +00:00
2018-05-25 23:47:15 +00:00
> **NOTE** On the following diagram, faded entities are not currently represented in Puppeteer.

2017-10-16 18:07:06 +00:00
2018-02-07 22:20:28 +00:00
- [`Puppeteer` ](#class-puppeteer ) communicates with the browser using [DevTools Protocol ](https://chromedevtools.github.io/devtools-protocol/ ).
2018-05-25 23:47:15 +00:00
- [`Browser` ](#class-browser ) instance can own multiple browser contexts.
- [`BrowserContext` ](#class-browsercontext ) instance defines a browsing session and can own multiple pages.
2017-10-16 18:07:06 +00:00
- [`Page` ](#class-page ) has at least one frame: main frame. There might be other frames created by [iframe ](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe ) or [frame ](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/frame ) tags.
2018-02-07 22:20:28 +00:00
- [`Frame` ](#class-frame ) has at least one execution context - the default execution context - where the frame's JavaScript is executed. A Frame might have additional execution contexts that are associated with [extensions ](https://developer.chrome.com/extensions ).
2018-07-26 23:26:37 +00:00
- [`Worker` ](#class-worker ) has a single execution context and facilitates interacting with [WebWorkers ](https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API ).
2017-10-16 18:07:06 +00:00
(Diagram source: [link ](https://docs.google.com/drawings/d/1Q_AM6KYs9kbyLZF-Lpp5mtpAWth73Cq8IKCsWYgi8MM/edit?usp=sharing ))
2018-09-04 16:32:57 +00:00
### puppeteer vs puppeteer-core
Every release since v1.7.0 we publish two packages:
- [puppeteer ](https://www.npmjs.com/package/puppeteer )
- [puppeteer-core ](https://www.npmjs.com/package/puppeteer-core )
`puppeteer` is a *product* for browser automation. When installed, it downloads a version of
Chromium, which it then drives using `puppeteer-core` . Being an end-user product, `puppeteer` supports a bunch of convenient `PUPPETEER_*` env variables to tweak its behavior.
2018-09-04 21:38:55 +00:00
`puppeteer-core` is a *library* to help drive anything that supports DevTools protocol. `puppeteer-core` doesn't download Chromium when installed. Being a library, `puppeteer-core` is fully driven
2018-09-04 16:32:57 +00:00
through its programmatic interface and disregards all the `PUPPETEER_*` env variables.
To sum up, the only differences between `puppeteer-core` and `puppeteer` are:
- `puppeteer-core` doesn't automatically download Chromium when installed.
- `puppeteer-core` ignores all `PUPPETEER_*` env variables.
In most cases, you'll be fine using the `puppeteer` package.
However, you should use `puppeteer-core` if:
- you're building another end-user product or library atop of DevTools protocol. For example, one might build PDF generator using `puppeteer-core` and write a custom `install.js` script that downloads [`headless_shell` ](https://chromium.googlesource.com/chromium/src/+/lkgr/headless/README.md ) instead of Chromium to save disk space.
- you're bundling Puppeteer to use in Chrome Extension / browser with the DevTools protocol where downloading an additional Chromium binary is unnecessary.
2018-09-07 09:46:59 +00:00
When using `puppeteer-core` , remember to change the *include* line:
```js
const puppeteer = require('puppeteer-core');
```
2018-09-04 16:32:57 +00:00
2017-08-31 04:40:15 +00:00
### Environment Variables
2018-03-30 17:49:48 +00:00
Puppeteer looks for certain [environment variables ](https://en.wikipedia.org/wiki/Environment_variable ) to aid its operations.
2018-09-05 21:59:14 +00:00
If Puppeteer doesn't find them in the environment during the installation step, a lowercased variant of these variables will be used from the [npm config ](https://docs.npmjs.com/cli/config ).
2017-08-31 04:40:15 +00:00
- `HTTP_PROXY` , `HTTPS_PROXY` , `NO_PROXY` - defines HTTP proxy settings that are used to download and run Chromium.
2017-09-26 02:15:18 +00:00
- `PUPPETEER_SKIP_CHROMIUM_DOWNLOAD` - do not download bundled Chromium during installation step.
2017-10-22 01:22:13 +00:00
- `PUPPETEER_DOWNLOAD_HOST` - overwrite host part of URL that is used to download Chromium
2018-09-05 21:59:14 +00:00
- `PUPPETEER_CHROMIUM_REVISION` - specify a certain version of Chromium you'd like Puppeteer to use. See [puppeteer.launch([options])](#puppeteerlaunchoptions) on how executable path is inferred. **BEWARE** : Puppeteer is only [guaranteed to work ](https://github.com/GoogleChrome/puppeteer/#q-why-doesnt-puppeteer-vxxx-work-with-chromium-vyyy ) with the bundled Chromium, use at your own risk.
- `PUPPETEER_EXECUTABLE_PATH` - specify an executable path to be used in `puppeteer.launch` . See [puppeteer.launch([options])](#puppeteerlaunchoptions) on how the executable path is inferred. **BEWARE** : Puppeteer is only [guaranteed to work ](https://github.com/GoogleChrome/puppeteer/#q-why-doesnt-puppeteer-vxxx-work-with-chromium-vyyy ) with the bundled Chromium, use at your own risk.
2017-09-26 02:15:18 +00:00
2018-08-10 02:31:14 +00:00
> **NOTE** PUPPETEER_* env variables are not accounted for in the [`puppeteer-core`](https://www.npmjs.com/package/puppeteer-core) package.
2018-08-09 23:51:12 +00:00
### Error handling
2018-08-10 00:49:06 +00:00
Puppeteer methods might throw errors if they are unable to fufill a request. For example, [page.waitForSelector(selector[, options])](#pagewaitforselectorselector-options)
might fail if the selector doesn't match any nodes during the given timeframe.
2018-08-09 23:51:12 +00:00
For certain types of errors Puppeteer uses specific error classes.
2018-08-10 00:49:06 +00:00
These classes are available via `require('puppeteer/Errors')` .
2018-08-09 23:51:12 +00:00
List of supported classes:
- [`TimeoutError` ](#class-timeouterror )
2018-08-10 00:49:06 +00:00
An example of handling a timeout error:
2018-08-09 23:51:12 +00:00
```js
const {TimeoutError} = require('puppeteer/Errors');
// ...
try {
await page.waitForSelector('.foo');
} catch (e) {
if (e instanceof TimeoutError) {
// Do something if this is a timeout.
}
}
```
2018-07-19 02:33:51 +00:00
### Working with Chrome Extensions
Puppeteer can be used for testing Chrome Extensions.
> **NOTE** Extensions in Chrome / Chromium currently only work in non-headless mode.
2018-08-10 00:49:06 +00:00
The following is code for getting a handle to the [background page ](https://developer.chrome.com/extensions/background_pages ) of an extension whose source is located in `./my-extension` :
2018-07-19 02:33:51 +00:00
```js
const puppeteer = require('puppeteer');
(async () => {
const pathToExtension = require('path').join(__dirname, 'my-extension');
2018-10-27 01:38:00 +00:00
const browser = await puppeteer.launch({
2018-07-19 02:33:51 +00:00
headless: false,
args: [
`--disable-extensions-except=${pathToExtension}` ,
`--load-extension=${pathToExtension}`
]
});
const targets = await browser.targets();
const backgroundPageTarget = targets.find(target => target.type() === 'background_page');
const backgroundPage = await backgroundPageTarget.page();
// Test the background page as you would any other page.
await browser.close();
})();
```
> **NOTE** It is not yet possible to test extension popups or content scripts.
2017-08-15 01:08:06 +00:00
### class: Puppeteer
2017-08-15 07:14:12 +00:00
Puppeteer module provides a method to launch a Chromium instance.
2018-02-07 22:20:28 +00:00
The following is a typical example of using Puppeteer to drive automation:
2017-07-21 01:14:43 +00:00
```js
2017-08-15 01:08:06 +00:00
const puppeteer = require('puppeteer');
2017-08-20 21:50:24 +00:00
2017-08-15 01:08:06 +00:00
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2017-08-16 06:04:16 +00:00
await page.goto('https://www.google.com');
2017-07-21 01:14:43 +00:00
// other actions...
2017-09-16 04:27:14 +00:00
await browser.close();
2017-07-21 01:14:43 +00:00
});
```
2017-08-15 21:29:42 +00:00
#### puppeteer.connect(options)
2017-08-16 06:04:16 +00:00
- `options` < [Object]>
2017-08-16 08:10:55 +00:00
- `browserWSEndpoint` < [string]> a [browser websocket endpoint ](#browserwsendpoint ) to connect to.
2017-08-15 21:29:42 +00:00
- `ignoreHTTPSErrors` < [boolean]> Whether to ignore HTTPS errors during navigation. Defaults to `false` .
2018-08-01 23:23:03 +00:00
- `defaultViewport` < ?[Object]> Sets a consistent viewport for each page. Defaults to an 800x600 viewport. `null` disables the default viewport.
- `width` < [number]> page width in pixels.
- `height` < [number]> page height in pixels.
- `deviceScaleFactor` < [number]> Specify device scale factor (can be thought of as dpr). Defaults to `1` .
- `isMobile` < [boolean]> Whether the `meta viewport` tag is taken into account. Defaults to `false` .
- `hasTouch` < [boolean]> Specifies if viewport supports touch events. Defaults to `false`
- `isLandscape` < [boolean]> Specifies if viewport is in landscape mode. Defaults to `false` .
2018-01-23 00:45:46 +00:00
- `slowMo` < [number]> Slows down Puppeteer operations by the specified amount of milliseconds. Useful so that you can see what is going on.
2017-08-16 06:04:16 +00:00
- returns: < [Promise]< [Browser]>>
2017-08-15 21:29:42 +00:00
2017-08-16 06:04:16 +00:00
This methods attaches Puppeteer to an existing Chromium instance.
2017-08-15 21:29:42 +00:00
2018-02-07 17:31:53 +00:00
#### puppeteer.createBrowserFetcher([options])
- `options` < [Object]>
- `host` < [string]> A download host to be used. Defaults to `https://storage.googleapis.com` .
- `path` < [string]> A path for the downloads folder. Defaults to `<root>/.local-chromium` , where `<root>` is puppeteer's package root.
- `platform` < [string]> Possible values are: `mac` , `win32` , `win64` , `linux` . Defaults to the current platform.
- returns: < [BrowserFetcher]>
2018-08-07 20:22:04 +00:00
#### puppeteer.defaultArgs([options])
- `options` < [Object]> Set of configurable options to set on the browser. Can have the following fields:
- `headless` < [boolean]> Whether to run browser in [headless mode ](https://developers.google.com/web/updates/2017/04/headless-chrome ). Defaults to `true` unless the `devtools` option is `true` .
- `args` < [Array]< [string]>> Additional arguments to pass to the browser instance. The list of Chromium flags can be found [here ](http://peter.sh/experiments/chromium-command-line-switches/ ).
- `userDataDir` < [string]> Path to a [User Data Directory ](https://chromium.googlesource.com/chromium/src/+/master/docs/user_data_dir.md ).
- `devtools` < [boolean]> Whether to auto-open a DevTools panel for each tab. If this option is `true` , the `headless` option will be set `false` .
2018-08-09 02:10:10 +00:00
- returns: < [Array]< [string]>>
2017-12-20 01:51:21 +00:00
2018-08-09 02:10:10 +00:00
The default flags that Chromium will be launched with.
2018-08-07 20:22:04 +00:00
2017-09-14 00:39:18 +00:00
#### puppeteer.executablePath()
- returns: < [string]> A path where Puppeteer expects to find bundled Chromium. Chromium might not exist there if the download was skipped with [`PUPPETEER_SKIP_CHROMIUM_DOWNLOAD` ](#environment-variables ).
2017-08-15 01:08:06 +00:00
#### puppeteer.launch([options])
- `options` < [Object]> Set of configurable options to set on the browser. Can have the following fields:
- `ignoreHTTPSErrors` < [boolean]> Whether to ignore HTTPS errors during navigation. Defaults to `false` .
2017-12-15 03:09:48 +00:00
- `headless` < [boolean]> Whether to run browser in [headless mode ](https://developers.google.com/web/updates/2017/04/headless-chrome ). Defaults to `true` unless the `devtools` option is `true` .
2018-09-05 21:59:14 +00:00
- `executablePath` < [string]> Path to a Chromium or Chrome executable to run instead of the bundled Chromium. If `executablePath` is a relative path, then it is resolved relative to [current working directory ](https://nodejs.org/api/process.html#process_process_cwd ). **BEWARE** : Puppeteer is only [guaranteed to work ](https://github.com/GoogleChrome/puppeteer/#q-why-doesnt-puppeteer-vxxx-work-with-chromium-vyyy ) with the bundled Chromium, use at your own risk.
2017-08-15 01:08:06 +00:00
- `slowMo` < [number]> Slows down Puppeteer operations by the specified amount of milliseconds. Useful so that you can see what is going on.
2018-08-01 23:23:03 +00:00
- `defaultViewport` < ?[Object]> Sets a consistent viewport for each page. Defaults to an 800x600 viewport. `null` disables the default viewport.
- `width` < [number]> page width in pixels.
- `height` < [number]> page height in pixels.
- `deviceScaleFactor` < [number]> Specify device scale factor (can be thought of as dpr). Defaults to `1` .
- `isMobile` < [boolean]> Whether the `meta viewport` tag is taken into account. Defaults to `false` .
- `hasTouch` < [boolean]> Specifies if viewport supports touch events. Defaults to `false`
- `isLandscape` < [boolean]> Specifies if viewport is in landscape mode. Defaults to `false` .
2018-02-07 22:20:28 +00:00
- `args` < [Array]< [string]>> Additional arguments to pass to the browser instance. The list of Chromium flags can be found [here ](http://peter.sh/experiments/chromium-command-line-switches/ ).
2018-08-10 00:49:06 +00:00
- `ignoreDefaultArgs` < ([boolean]|< [Array]< [string]>>)> If `true` , then do not use [`puppeteer.defaultArgs()` ](#puppeteerdefaultargs-options ). If an array is given, then filter out the given default arguments. Dangerous option; use with care. Defaults to `false` .
2018-02-07 22:20:28 +00:00
- `handleSIGINT` < [boolean]> Close the browser process on Ctrl-C. Defaults to `true` .
- `handleSIGTERM` < [boolean]> Close the browser process on SIGTERM. Defaults to `true` .
- `handleSIGHUP` < [boolean]> Close the browser process on SIGHUP. Defaults to `true` .
2017-12-15 03:09:48 +00:00
- `timeout` < [number]> Maximum time in milliseconds to wait for the browser instance to start. Defaults to `30000` (30 seconds). Pass `0` to disable timeout.
2018-02-07 22:20:28 +00:00
- `dumpio` < [boolean]> Whether to pipe the browser process stdout and stderr into `process.stdout` and `process.stderr` . Defaults to `false` .
2017-08-28 19:14:21 +00:00
- `userDataDir` < [string]> Path to a [User Data Directory ](https://chromium.googlesource.com/chromium/src/+/master/docs/user_data_dir.md ).
2018-02-07 22:20:28 +00:00
- `env` < [Object]> Specify environment variables that will be visible to the browser. Defaults to `process.env` .
- `devtools` < [boolean]> Whether to auto-open a DevTools panel for each tab. If this option is `true` , the `headless` option will be set `false` .
2018-04-03 22:05:27 +00:00
- `pipe` < [boolean]> Connects to the browser over a pipe instead of a WebSocket. Defaults to `false` .
2017-08-15 01:08:06 +00:00
- returns: < [Promise]< [Browser]>> Promise which resolves to browser instance.
2018-08-09 02:10:10 +00:00
2018-09-05 21:59:14 +00:00
You can use `ignoreDefaultArgs` to filter out `--mute-audio` from default arguments:
2018-08-09 02:10:10 +00:00
```js
const browser = await puppeteer.launch({
ignoreDefaultArgs: ['--mute-audio']
});
```
2017-08-15 01:08:06 +00:00
2018-02-09 03:59:46 +00:00
> **NOTE** Puppeteer can also be used to control the Chrome browser, but it works best with the version of Chromium it is bundled with. There is no guarantee it will work with any other version. Use `executablePath` option with extreme caution.
>
> If Google Chrome (rather than Chromium) is preferred, a [Chrome Canary](https://www.google.com/chrome/browser/canary.html) or [Dev Channel](https://www.chromium.org/getting-involved/dev-channel) build is suggested.
2017-12-15 03:09:48 +00:00
>
> In [puppeteer.launch([options])](#puppeteerlaunchoptions) above, any mention of Chromium also applies to Chrome.
>
2018-02-09 03:59:46 +00:00
> See [`this article`](https://www.howtogeek.com/202825/what%E2%80%99s-the-difference-between-chromium-and-chrome/) for a description of the differences between Chromium and Chrome. [`This article`](https://chromium.googlesource.com/chromium/src/+/lkcr/docs/chromium_browser_vs_google_chrome.md) describes some differences for Linux users.
2018-02-07 22:20:28 +00:00
2018-02-07 17:31:53 +00:00
### class: BrowserFetcher
BrowserFetcher can download and manage different versions of Chromium.
BrowserFetcher operates on revision strings that specify a precise version of Chromium, e.g. `"533271"` . Revision strings can be obtained from [omahaproxy.appspot.com ](http://omahaproxy.appspot.com/ ).
2018-08-10 00:49:06 +00:00
An example of using BrowserFetcher to download a specific version of Chromium and running
2018-02-07 22:20:28 +00:00
Puppeteer against it:
2018-02-07 17:31:53 +00:00
```js
const browserFetcher = puppeteer.createBrowserFetcher();
const revisionInfo = await browserFetcher.download('533271');
const browser = await puppeteer.launch({executablePath: revisionInfo.executablePath})
```
> **NOTE** BrowserFetcher is not designed to work concurrently with other
> instances of BrowserFetcher that share the same downloads directory.
#### browserFetcher.canDownload(revision)
- `revision` < [string]> a revision to check availability.
- returns: < [Promise]< [boolean]>> returns `true` if the revision could be downloaded from the host.
The method initiates a HEAD request to check if the revision is available.
#### browserFetcher.download(revision[, progressCallback])
- `revision` < [string]> a revision to download.
- `progressCallback` < [function]([number], [number])> A function that will be called with two arguments:
- `downloadedBytes` < [number]> how many bytes have been downloaded
- `totalBytes` < [number]> how large is the total download.
- returns: < [Promise]< [Object]>> Resolves with revision information when the revision is downloaded and extracted
- `revision` < [string]> the revision the info was created from
- `folderPath` < [string]> path to the extracted revision folder
- `executablePath` < [string]> path to the revision executable
- `url` < [string]> URL this revision can be downloaded from
- `local` < [boolean]> whether the revision is locally available on disk
The method initiates a GET request to download the revision from the host.
#### browserFetcher.localRevisions()
- returns: < [Promise]< [Array]< [string]>>> A list of all revisions available locally on disk.
#### browserFetcher.platform()
- returns: < [string]> Returns one of `mac` , `linux` , `win32` or `win64` .
#### browserFetcher.remove(revision)
- `revision` < [string]> a revision to remove. The method will throw if the revision has not been downloaded.
- returns: < [Promise]> Resolves when the revision has been removed.
#### browserFetcher.revisionInfo(revision)
- `revision` < [string]> a revision to get info for.
- returns: < [Object]>
- `revision` < [string]> the revision the info was created from
- `folderPath` < [string]> path to the extracted revision folder
- `executablePath` < [string]> path to the revision executable
- `url` < [string]> URL this revision can be downloaded from
- `local` < [boolean]> whether the revision is locally available on disk
2017-08-15 06:57:12 +00:00
2017-06-13 07:28:29 +00:00
### class: Browser
2017-12-06 07:53:27 +00:00
* extends: [`EventEmitter` ](https://nodejs.org/api/events.html#events_class_eventemitter )
2017-08-16 06:04:16 +00:00
A Browser is created when Puppeteer connects to a Chromium instance, either through [`puppeteer.launch` ](#puppeteerlaunchoptions ) or [`puppeteer.connect` ](#puppeteerconnectoptions ).
2017-06-13 07:28:29 +00:00
2017-08-16 06:04:16 +00:00
An example of using a [Browser] to create a [Page]:
2017-07-13 22:54:37 +00:00
```js
2017-08-15 01:08:06 +00:00
const puppeteer = require('puppeteer');
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2017-08-10 07:02:10 +00:00
await page.goto('https://example.com');
2017-09-16 04:27:14 +00:00
await browser.close();
2017-07-30 01:08:35 +00:00
});
2017-07-13 22:54:37 +00:00
```
2017-06-13 07:28:29 +00:00
2017-10-17 22:35:00 +00:00
An example of disconnecting from and reconnecting to a [Browser]:
```js
const puppeteer = require('puppeteer');
puppeteer.launch().then(async browser => {
// Store the endpoint to be able to reconnect to Chromium
const browserWSEndpoint = browser.wsEndpoint();
// Disconnect puppeteer from Chromium
browser.disconnect();
// Use the endpoint to reestablish a connection
const browser2 = await puppeteer.connect({browserWSEndpoint});
// Close Chromium
await browser2.close();
});
```
2017-11-04 01:46:17 +00:00
#### event: 'disconnected'
2018-02-07 22:20:28 +00:00
Emitted when Puppeteer gets disconnected from the Chromium instance. This might happen because of one of the following:
2018-01-04 10:27:57 +00:00
- Chromium is closed or crashed
2018-02-07 22:20:28 +00:00
- The [`browser.disconnect` ](#browserdisconnect ) method was called
2017-10-17 22:35:00 +00:00
2017-10-18 02:14:57 +00:00
#### event: 'targetchanged'
- < [Target]>
Emitted when the url of a target changes.
2018-05-10 20:26:08 +00:00
> **NOTE** This includes target changes in incognito browser contexts.
2017-10-18 02:14:57 +00:00
#### event: 'targetcreated'
- < [Target]>
Emitted when a target is created, for example when a new page is opened by [`window.open` ](https://developer.mozilla.org/en-US/docs/Web/API/Window/open ) or [`browser.newPage` ](#browsernewpage ).
2018-05-10 20:26:08 +00:00
> **NOTE** This includes target creations in incognito browser contexts.
2017-10-18 02:14:57 +00:00
#### event: 'targetdestroyed'
- < [Target]>
Emitted when a target is destroyed, for example when a page is closed.
2018-05-10 20:26:08 +00:00
> **NOTE** This includes target destructions in incognito browser contexts.
#### browser.browserContexts()
- returns: < [Array]< [BrowserContext]>>
Returns an array of all open browser contexts. In a newly created browser, this will return
a single instance of [BrowserContext].
2017-06-27 19:15:21 +00:00
#### browser.close()
2017-09-14 04:27:14 +00:00
- returns: < [Promise]>
2017-06-13 07:28:29 +00:00
2018-02-07 22:20:28 +00:00
Closes Chromium and all of its pages (if any were opened). The [Browser] object itself is considered to be disposed and cannot be used anymore.
2017-10-17 22:35:00 +00:00
2018-05-10 20:26:08 +00:00
#### browser.createIncognitoBrowserContext()
- returns: < [Promise]< [BrowserContext]>>
Creates a new incognito browser context. This won't share cookies/cache with other browser contexts.
```js
const browser = await puppeteer.launch();
// Create a new incognito browser context.
const context = await browser.createIncognitoBrowserContext();
// Create a new page in a pristine context.
const page = await context.newPage();
// Do stuff
await page.goto('https://example.com');
```
2018-08-30 22:36:09 +00:00
#### browser.defaultBrowserContext()
- returns: < [BrowserContext]>
Returns the default browser context. The default browser context can not be closed.
2017-10-17 22:35:00 +00:00
#### browser.disconnect()
2018-02-07 22:20:28 +00:00
Disconnects Puppeteer from the browser, but leaves the Chromium process running. After calling `disconnect` , the [Browser] object is considered disposed and cannot be used anymore.
2017-06-13 07:28:29 +00:00
2017-07-13 22:54:37 +00:00
#### browser.newPage()
2018-05-10 20:26:08 +00:00
- returns: < [Promise]< [Page]>>
Promise which resolves to a new [Page] object. The [Page] is created in a default browser context.
2017-06-13 07:28:29 +00:00
2017-10-18 02:14:57 +00:00
#### browser.pages()
2018-06-14 20:58:51 +00:00
- returns: < [Promise]< [Array]< [Page]>>> Promise which resolves to an array of all open pages. Non visible pages, such as `"background_page"` , will not be listed here. You can find them using [target.page() ](#targetpage ).
2017-10-18 02:14:57 +00:00
2018-07-31 20:24:29 +00:00
An array of all pages inside the Browser. In case of multiple browser contexts,
the method will return an array with all the pages in all browser contexts.
2017-12-11 20:11:12 +00:00
#### browser.process()
2018-02-07 22:20:28 +00:00
- returns: < ?[ChildProcess]> Spawned browser process. Returns `null` if the browser instance was created with [`puppeteer.connect` ](#puppeteerconnectoptions ) method.
2017-12-11 20:11:12 +00:00
2018-09-20 18:55:23 +00:00
#### browser.target()
- returns: < [Target]>
A target associated with the browser.
2017-10-18 02:14:57 +00:00
#### browser.targets()
2018-05-10 20:26:08 +00:00
- returns: < [Array]< [Target]>>
An array of all active targets inside the Browser. In case of multiple browser contexts,
the method will return an array with all the targets in all browser contexts.
2017-10-18 02:14:57 +00:00
2018-01-05 18:14:30 +00:00
#### browser.userAgent()
- returns: < [Promise]< [string]>> Promise which resolves to the browser's original user agent.
> **NOTE** Pages can override browser user agent with [page.setUserAgent](#pagesetuseragentuseragent)
2017-07-14 05:52:02 +00:00
#### browser.version()
2017-08-16 06:04:16 +00:00
- returns: < [Promise]< [string]>> For headless Chromium, this is similar to `HeadlessChrome/61.0.3153.0` . For non-headless, this is similar to `Chrome/61.0.3153.0` .
2017-07-13 22:54:37 +00:00
2017-08-16 06:04:16 +00:00
> **NOTE** the format of browser.version() might change with future releases of Chromium.
2017-07-14 05:52:02 +00:00
2018-10-09 21:16:53 +00:00
#### browser.waitForTarget(predicate[, options])
- `predicate` < [function]\([Target]\):[boolean]> A function to be run for every target
- `options` < [Object]>
- `timeout` < [number]> Maximum wait time in milliseconds. Pass `0` to disable the timeout. Defaults to 30 seconds.
- returns: < [Promise]< [Target]>> Promise which resolves to the first target found that matches the `predicate` function.
This searches for a target in all browser contexts.
An example of finding a target for a page opened via `window.open` :
```js
await page.evaluate(() => window.open('https://www.example.com/'));
const newWindowTarget = await browser.waitForTarget(target => target.url() === 'https://www.example.com/');
```
2017-08-16 08:10:55 +00:00
#### browser.wsEndpoint()
- returns: < [string]> Browser websocket url.
2017-10-09 20:28:48 +00:00
Browser websocket endpoint which can be used as an argument to
2017-09-29 21:59:19 +00:00
[puppeteer.connect ](#puppeteerconnectoptions ). The format is `ws://${host}:${port}/devtools/browser/<id>`
2017-09-26 14:04:09 +00:00
You can find the `webSocketDebuggerUrl` from `http://${host}:${port}/json/version` . Learn more about the [devtools protocol ](https://chromedevtools.github.io/devtools-protocol ) and the [browser endpoint ](https://chromedevtools.github.io/devtools-protocol/#how-do-i-access-the-browser-target ).
2017-08-16 08:10:55 +00:00
2018-05-10 20:26:08 +00:00
### class: BrowserContext
* extends: [`EventEmitter` ](https://nodejs.org/api/events.html#events_class_eventemitter )
BrowserContexts provide a way to operate multiple independent browser sessions. When a browser is launched, it has
a single BrowserContext used by default. The method `browser.newPage()` creates a page in the default browser context.
If a page opens another page, e.g. with a `window.open` call, the popup will belong to the parent page's browser
context.
Puppeteer allows creation of "incognito" browser contexts with `browser.createIncognitoBrowserContext()` method.
"Incognito" browser contexts don't write any browsing data to disk.
```js
// Create a new incognito browser context
const context = await browser.createIncognitoBrowserContext();
// Create a new page inside context.
const page = await context.newPage();
// ... do stuff with page ...
await page.goto('https://example.com');
// Dispose context once it's no longer needed.
await context.close();
```
#### event: 'targetchanged'
- < [Target]>
Emitted when the url of a target inside the browser context changes.
#### event: 'targetcreated'
- < [Target]>
Emitted when a new target is created inside the browser context, for example when a new page is opened by [`window.open` ](https://developer.mozilla.org/en-US/docs/Web/API/Window/open ) or [`browserContext.newPage` ](#browsercontextnewpage ).
#### event: 'targetdestroyed'
- < [Target]>
Emitted when a target inside the browser context is destroyed, for example when a page is closed.
#### browserContext.browser()
- returns: < [Browser]>
The browser this browser context belongs to.
2018-08-30 22:36:09 +00:00
#### browserContext.clearPermissionOverrides()
- returns: < [Promise]>
Clears all permission overrides for the browser context.
```js
const context = browser.defaultBrowserContext();
context.overridePermissions('https://example.com', ['clipboard-read']);
// do stuff ..
context.clearPermissionOverrides();
```
2018-05-10 20:26:08 +00:00
#### browserContext.close()
- returns: < [Promise]>
Closes the browser context. All the targets that belong to the browser context
will be closed.
> **NOTE** only incognito browser contexts can be closed.
#### browserContext.isIncognito()
- returns: < [boolean]>
2018-05-21 21:31:11 +00:00
Returns whether BrowserContext is incognito.
2018-05-10 20:26:08 +00:00
The default browser context is the only non-incognito browser context.
> **NOTE** the default browser context cannot be closed.
#### browserContext.newPage()
- returns: < [Promise]< [Page]>>
Creates a new page in the browser context.
2018-08-30 22:36:09 +00:00
#### browserContext.overridePermissions(origin, permissions)
- `origin` < [string]> The [origin] to grant permissions to, e.g. "https://example.com".
- `permissions` < [Array]< [string]>> An array of permissions to grant. All permissions that are not listed here will be automatically denied. Permissions can be one of the following values:
- `'geolocation'`
- `'midi'`
- `'midi-sysex'` (system-exclusive midi)
- `'notifications'`
- `'push'`
- `'camera'`
- `'microphone'`
- `'background-sync'`
- `'ambient-light-sensor'`
- `'accelerometer'`
- `'gyroscope'`
- `'magnetometer'`
- `'accessibility-events'`
- `'clipboard-read'`
- `'clipboard-write'`
- `'payment-handler'`
- returns: < [Promise]>
```js
const context = browser.defaultBrowserContext();
await context.overridePermissions('https://html5demos.com', ['geolocation']);
```
2018-07-31 20:24:29 +00:00
#### browserContext.pages()
- returns: < [Promise]< [Array]< [Page]>>> Promise which resolves to an array of all open pages. Non visible pages, such as `"background_page"` , will not be listed here. You can find them using [target.page() ](#targetpage ).
An array of all pages inside the browser context.
2018-05-10 20:26:08 +00:00
#### browserContext.targets()
- returns: < [Array]< [Target]>>
An array of all active targets inside the browser context.
2018-10-09 21:16:53 +00:00
#### browserContext.waitForTarget(predicate[, options])
- `predicate` < [function]\([Target]\):[boolean]> A function to be run for every target
- `options` < [Object]>
- `timeout` < [number]> Maximum wait time in milliseconds. Pass `0` to disable the timeout. Defaults to 30 seconds.
- returns: < [Promise]< [Target]>> Promise which resolves to the first target found that matches the `predicate` function.
This searches for a target in this specific browser context.
An example of finding a target for a page opened via `window.open` :
```js
await page.evaluate(() => window.open('https://www.example.com/'));
const newWindowTarget = await browserContext.waitForTarget(target => target.url() === 'https://www.example.com/');
```
2017-06-13 07:28:29 +00:00
### class: Page
2017-12-06 07:53:27 +00:00
* extends: [`EventEmitter` ](https://nodejs.org/api/events.html#events_class_eventemitter )
2018-07-19 02:33:51 +00:00
Page provides methods to interact with a single tab or [extension background page ](https://developer.chrome.com/extensions/background_pages ) in Chromium. One [Browser] instance might have multiple [Page] instances.
2017-06-13 07:28:29 +00:00
2017-08-16 06:04:16 +00:00
This example creates a page, navigates it to a URL, and then saves a screenshot:
2017-07-13 22:54:37 +00:00
```js
2017-08-15 01:08:06 +00:00
const puppeteer = require('puppeteer');
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2017-08-10 07:02:10 +00:00
await page.goto('https://example.com');
2017-07-13 22:54:37 +00:00
await page.screenshot({path: 'screenshot.png'});
2017-09-16 04:27:14 +00:00
await browser.close();
2017-06-13 07:28:29 +00:00
});
```
2018-03-13 16:25:25 +00:00
The Page class emits various events (described below) which can be handled using any of Node's native [`EventEmitter` ](https://nodejs.org/api/events.html#events_class_eventemitter ) methods, such as `on` , `once` or `removeListener` .
2017-12-06 07:53:27 +00:00
This example logs a message for a single page `load` event:
```js
page.once('load', () => console.log('Page loaded!'));
```
2018-03-13 16:25:25 +00:00
To unsubscribe from events use the `removeListener` method:
```js
function logRequest(interceptedRequest) {
console.log('A request was made:', interceptedRequest.url());
}
page.on('request', logRequest);
// Sometime later...
page.removeListener('request', logRequest);
```
2018-03-28 20:11:51 +00:00
#### event: 'close'
Emitted when the page closes.
2017-07-18 03:38:11 +00:00
#### event: 'console'
2017-09-29 18:27:22 +00:00
- < [ConsoleMessage]>
2017-07-14 20:03:21 +00:00
2017-08-16 06:04:16 +00:00
Emitted when JavaScript within the page calls one of console API methods, e.g. `console.log` or `console.dir` . Also emitted if the page throws an error or a warning.
2017-07-18 03:38:11 +00:00
2017-08-16 06:04:16 +00:00
The arguments passed into `console.log` appear as arguments on the event handler.
2017-07-18 03:38:11 +00:00
An example of handling `console` event:
```js
2017-09-29 18:27:22 +00:00
page.on('console', msg => {
2018-02-05 22:44:22 +00:00
for (let i = 0; i < msg.args ( ) . length ; + + i )
console.log(`${i}: ${msg.args()[i]}`);
2017-07-18 03:38:11 +00:00
});
2017-09-29 18:27:22 +00:00
page.evaluate(() => console.log('hello', 5, {foo: 'bar'}));
2017-07-18 03:38:11 +00:00
```
2017-07-14 20:03:21 +00:00
#### event: 'dialog'
- < [Dialog]>
2017-08-16 06:04:16 +00:00
Emitted when a JavaScript dialog appears, such as `alert` , `prompt` , `confirm` or `beforeunload` . Puppeteer can respond to the dialog via [Dialog]'s [accept ](#dialogacceptprompttext ) or [dismiss ](#dialogdismiss ) methods.
2017-07-14 20:03:21 +00:00
2018-01-17 07:22:44 +00:00
#### event: 'domcontentloaded'
Emitted when the JavaScript [`DOMContentLoaded` ](https://developer.mozilla.org/en-US/docs/Web/Events/DOMContentLoaded ) event is dispatched.
2017-08-15 18:13:05 +00:00
#### event: 'error'
- < [Error]>
Emitted when the page crashes.
2017-08-18 23:49:02 +00:00
> **NOTE** `error` event has a special meaning in Node, see [error events](https://nodejs.org/api/events.html#events_error_events) for details.
2017-08-15 18:13:05 +00:00
2017-07-14 20:03:21 +00:00
#### event: 'frameattached'
- < [Frame]>
2017-08-16 06:04:16 +00:00
Emitted when a frame is attached.
2017-07-14 20:03:21 +00:00
#### event: 'framedetached'
- < [Frame]>
2017-08-16 06:04:16 +00:00
Emitted when a frame is detached.
2017-07-14 20:03:21 +00:00
#### event: 'framenavigated'
- < [Frame]>
2017-08-16 06:04:16 +00:00
Emitted when a frame is navigated to a new url.
2017-07-14 20:03:21 +00:00
#### event: 'load'
2017-08-17 06:27:19 +00:00
Emitted when the JavaScript [`load` ](https://developer.mozilla.org/en-US/docs/Web/Events/load ) event is dispatched.
2017-07-14 20:03:21 +00:00
2017-10-10 21:50:38 +00:00
#### event: 'metrics'
- < [Object]>
- `title` < [string]> The title passed to `console.timeStamp` .
- `metrics` < [Object]> Object containing metrics as key/value pairs. The values
of metrics are of < [number]> type.
Emitted when the JavaScript code makes a call to `console.timeStamp` . For the list
2017-11-01 20:39:31 +00:00
of metrics see `page.metrics` .
2017-10-10 21:50:38 +00:00
2017-07-14 20:03:21 +00:00
#### event: 'pageerror'
2018-02-05 22:45:35 +00:00
- < [Error]> The exception message
2017-07-14 20:03:21 +00:00
2017-08-16 06:04:16 +00:00
Emitted when an uncaught exception happens within the page.
2017-07-14 20:03:21 +00:00
#### event: 'request'
- < [Request]>
2017-08-16 06:04:16 +00:00
Emitted when a page issues a request. The [request] object is read-only.
2017-10-24 21:45:03 +00:00
In order to intercept and mutate requests, see `page.setRequestInterception` .
2017-07-14 20:03:21 +00:00
#### event: 'requestfailed'
- < [Request]>
2017-08-16 06:04:16 +00:00
Emitted when a request fails, for example by timing out.
2017-07-14 20:03:21 +00:00
#### event: 'requestfinished'
- < [Request]>
2017-08-16 06:04:16 +00:00
Emitted when a request finishes successfully.
2017-07-14 20:03:21 +00:00
#### event: 'response'
- < [Response]>
Emitted when a [response] is received.
2017-06-13 07:28:29 +00:00
2018-05-21 21:31:11 +00:00
#### event: 'workercreated'
- < [Worker]>
Emitted when a dedicated [WebWorker ](https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API ) is spawned by the page.
#### event: 'workerdestroyed'
- < [Worker]>
Emitted when a dedicated [WebWorker ](https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API ) is terminated.
2017-08-15 21:54:02 +00:00
#### page.$(selector)
2017-08-31 22:38:01 +00:00
- `selector` < [string]> A [selector] to query page for
2017-11-15 18:53:17 +00:00
- returns: < [Promise]< ?[ElementHandle]>>
2017-08-15 21:54:02 +00:00
2018-10-02 20:38:41 +00:00
The method runs `document.querySelector` within the page. If no element matches the selector, the return value resolves to `null` .
2017-08-15 21:54:02 +00:00
Shortcut for [page.mainFrame().$(selector) ](#frameselector ).
2017-08-11 04:44:49 +00:00
2017-08-23 05:56:55 +00:00
#### page.$$(selector)
2017-08-31 22:38:01 +00:00
- `selector` < [string]> A [selector] to query page for
2017-08-23 05:56:55 +00:00
- returns: < [Promise]< [Array]< [ElementHandle]>>>
2018-10-02 20:38:41 +00:00
The method runs `document.querySelectorAll` within the page. If no elements match the selector, the return value resolves to `[]` .
2017-08-23 05:56:55 +00:00
Shortcut for [page.mainFrame().$$(selector) ](#frameselector-1 ).
2017-10-11 06:23:14 +00:00
#### page.$$eval(selector, pageFunction[, ...args])
2018-07-05 00:01:40 +00:00
- `selector` < [string]> A [selector] to query page for
2017-10-11 06:23:14 +00:00
- `pageFunction` < [function]> Function to be evaluated in browser context
2018-01-04 22:49:13 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
2017-10-11 06:23:14 +00:00
- returns: < [Promise]< [Serializable]>> Promise which resolves to the return value of `pageFunction`
2018-05-26 00:28:13 +00:00
This method runs `Array.from(document.querySelectorAll(selector))` within the page and passes it as the first argument to `pageFunction` .
2017-10-11 06:23:14 +00:00
If `pageFunction` returns a [Promise], then `page.$$eval` would wait for the promise to resolve and return its value.
Examples:
```js
const divsCounts = await page.$$eval('div', divs => divs.length);
```
2017-08-31 22:38:01 +00:00
#### page.$eval(selector, pageFunction[, ...args])
- `selector` < [string]> A [selector] to query page for
- `pageFunction` < [function]> Function to be evaluated in browser context
2018-01-04 22:49:13 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
2017-08-31 22:38:01 +00:00
- returns: < [Promise]< [Serializable]>> Promise which resolves to the return value of `pageFunction`
This method runs `document.querySelector` within the page and passes it as the first argument to `pageFunction` . If there's no element matching `selector` , the method throws an error.
2017-10-06 22:35:02 +00:00
If `pageFunction` returns a [Promise], then `page.$eval` would wait for the promise to resolve and return its value.
2017-08-31 22:38:01 +00:00
Examples:
```js
const searchValue = await page.$eval('#search', el => el.value);
const preloadHref = await page.$eval('link[rel=preload]', el => el.href);
const html = await page.$eval('.main-container', e => e.outerHTML);
```
Shortcut for [page.mainFrame().$eval(selector, pageFunction) ](#frameevalselector-pagefunction-args ).
2018-01-03 23:37:08 +00:00
#### page.$x(expression)
- `expression` < [string]> Expression to [evaluate ](https://developer.mozilla.org/en-US/docs/Web/API/Document/evaluate ).
- returns: < [Promise]< [Array]< [ElementHandle]>>>
2018-01-19 05:19:43 +00:00
The method evaluates the XPath expression.
2018-01-03 23:37:08 +00:00
2018-03-28 20:18:59 +00:00
Shortcut for [page.mainFrame().$x(expression) ](#framexexpression )
2018-01-03 23:37:08 +00:00
2018-11-02 01:54:51 +00:00
#### page.accessibility
- returns: < [Accessibility]>
2017-10-12 08:26:44 +00:00
#### page.addScriptTag(options)
- `options` < [Object]>
2018-02-07 22:20:28 +00:00
- `url` < [string]> URL of a script to be added.
2017-10-12 08:26:44 +00:00
- `path` < [string]> Path to the JavaScript file to be injected into frame. If `path` is a relative path, then it is resolved relative to [current working directory ](https://nodejs.org/api/process.html#process_process_cwd ).
- `content` < [string]> Raw JavaScript content to be injected into frame.
2018-03-14 20:07:48 +00:00
- `type` < [string]> Script type. Use 'module' in order to load a Javascript ES6 module. See [script ](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script ) for more details.
2017-11-03 16:32:17 +00:00
- returns: < [Promise]< [ElementHandle]>> which resolves to the added tag when the script's onload fires or when the script content was injected into frame.
2017-07-31 11:29:54 +00:00
2017-10-12 08:26:44 +00:00
Adds a `<script>` tag into the page with the desired url or content.
2017-07-31 10:23:29 +00:00
2017-10-12 08:26:44 +00:00
Shortcut for [page.mainFrame().addScriptTag(options) ](#frameaddscripttagoptions ).
2017-06-13 07:28:29 +00:00
2017-10-12 08:26:44 +00:00
#### page.addStyleTag(options)
- `options` < [Object]>
2018-02-07 22:20:28 +00:00
- `url` < [string]> URL of the `<link>` tag.
2017-10-12 08:26:44 +00:00
- `path` < [string]> Path to the CSS file to be injected into frame. If `path` is a relative path, then it is resolved relative to [current working directory ](https://nodejs.org/api/process.html#process_process_cwd ).
- `content` < [string]> Raw CSS content to be injected into frame.
2017-11-03 16:32:17 +00:00
- returns: < [Promise]< [ElementHandle]>> which resolves to the added tag when the stylesheet's onload fires or when the CSS content was injected into frame.
2017-10-04 20:42:26 +00:00
2017-10-12 08:26:44 +00:00
Adds a `<link rel="stylesheet">` tag into the page with the desired url or a `<style type="text/css">` tag with the content.
2017-10-04 20:42:26 +00:00
2017-10-12 08:26:44 +00:00
Shortcut for [page.mainFrame().addStyleTag(options) ](#frameaddstyletagoptions ).
2017-10-04 20:42:26 +00:00
2017-09-11 23:32:13 +00:00
#### page.authenticate(credentials)
2017-11-15 18:53:17 +00:00
- `credentials` < ?[Object]>
2017-09-11 23:32:13 +00:00
- `username` < [string]>
- `password` < [string]>
- returns: < [Promise]>
2018-10-02 20:38:41 +00:00
Provide credentials for [HTTP authentication ](https://developer.mozilla.org/en-US/docs/Web/HTTP/Authentication ).
2017-09-11 23:32:13 +00:00
To disable authentication, pass `null` .
2017-07-13 22:54:37 +00:00
2017-11-07 21:17:36 +00:00
#### page.bringToFront()
- returns: < [Promise]>
Brings page to front (activates tab).
2018-04-17 17:37:17 +00:00
#### page.browser()
- returns: < [Browser]>
Get the browser the page belongs to.
2017-07-22 03:29:31 +00:00
#### page.click(selector[, options])
2017-08-16 06:04:16 +00:00
- `selector` < [string]> A [selector] to search for element to click. If there are multiple elements satisfying the selector, the first will be clicked.
2017-07-22 03:29:31 +00:00
- `options` < [Object]>
- `button` < [string]> `left` , `right` , or `middle` , defaults to `left` .
2017-08-16 06:04:16 +00:00
- `clickCount` < [number]> defaults to 1. See [UIEvent.detail].
2017-08-01 01:18:15 +00:00
- `delay` < [number]> Time to wait between `mousedown` and `mouseup` in milliseconds. Defaults to 0.
2017-08-16 06:04:16 +00:00
- returns: < [Promise]> Promise which resolves when the element matching `selector` is successfully clicked. The Promise will be rejected if there is no element matching `selector` .
2017-07-31 10:23:29 +00:00
2017-08-20 23:03:14 +00:00
This method fetches an element with `selector` , scrolls it into view if needed, and then uses [page.mouse ](#pagemouse ) to click in the center of the element.
If there's no element matching `selector` , the method throws an error.
2017-07-07 17:34:35 +00:00
2018-04-05 20:08:28 +00:00
Bear in mind that if `click()` triggers a navigation event and there's a separate `page.waitForNavigation()` promise to be resolved, you may end up with a race condition that yields unexpected results. The correct pattern for click and wait for navigation is the following:
2018-01-12 19:41:26 +00:00
```javascript
const [response] = await Promise.all([
2018-01-19 05:19:13 +00:00
page.waitForNavigation(waitOptions),
page.click(selector, clickOptions),
2018-01-12 19:41:26 +00:00
]);
```
2018-02-05 22:58:03 +00:00
Shortcut for [page.mainFrame().click(selector[, options])](#frameclickselector-options).
2018-05-02 22:51:45 +00:00
#### page.close(options)
- `options` < [Object]>
- `runBeforeUnload` < [boolean]> Defaults to `false` . Whether to run the
[before unload ](https://developer.mozilla.org/en-US/docs/Web/Events/beforeunload )
page handlers.
2017-08-16 06:04:16 +00:00
- returns: < [Promise]>
2017-06-13 07:28:29 +00:00
2018-05-02 22:51:45 +00:00
By default, `page.close()` **does not** run beforeunload handlers.
> **NOTE** if `runBeforeUnload` is passed as true, a `beforeunload` dialog might be summoned
> and should be handled manually via page's ['dialog'](#event-dialog) event.
2017-08-21 16:02:30 +00:00
#### page.content()
2018-11-08 06:48:43 +00:00
- returns: < [Promise]< [string]>>
2017-08-21 16:02:30 +00:00
Gets the full HTML contents of the page, including the doctype.
2017-08-24 19:21:46 +00:00
#### page.cookies(...urls)
- `...urls` < ... [ string ] >
- returns: < [Promise]< [Array]< [Object]>>>
- `name` < [string]>
- `value` < [string]>
- `domain` < [string]>
- `path` < [string]>
- `expires` < [number]> Unix time in seconds.
- `httpOnly` < [boolean]>
- `secure` < [boolean]>
2017-12-28 02:58:57 +00:00
- `session` < [boolean]>
2017-08-24 19:21:46 +00:00
- `sameSite` < [string]> `"Strict"` or `"Lax"` .
If no URLs are specified, this method returns cookies for the current page URL.
If URLs are specified, only cookies for those URLs are returned.
2018-01-03 03:53:53 +00:00
#### page.coverage
- returns: < [Coverage]>
2017-08-24 19:21:46 +00:00
#### page.deleteCookie(...cookies)
- `...cookies` < ... [ Object ] >
- `name` < [string]> **required**
- `url` < [string]>
- `domain` < [string]>
- `path` < [string]>
- `secure` < [boolean]>
- returns: < [Promise]>
2017-08-11 01:42:30 +00:00
#### page.emulate(options)
- `options` < [Object]>
2017-08-16 06:04:16 +00:00
- `viewport` < [Object]>
- `width` < [number]> page width in pixels.
- `height` < [number]> page height in pixels.
2017-10-09 20:28:48 +00:00
- `deviceScaleFactor` < [number]> Specify device scale factor (can be thought of as dpr). Defaults to `1` .
2017-08-16 06:04:16 +00:00
- `isMobile` < [boolean]> Whether the `meta viewport` tag is taken into account. Defaults to `false` .
- `hasTouch` < [boolean]> Specifies if viewport supports touch events. Defaults to `false`
- `isLandscape` < [boolean]> Specifies if viewport is in landscape mode. Defaults to `false` .
- `userAgent` < [string]>
- returns: < [Promise]>
2017-08-11 01:42:30 +00:00
2017-08-13 07:47:01 +00:00
Emulates given device metrics and user agent. This method is a shortcut for calling two methods:
- [page.setUserAgent(userAgent) ](#pagesetuseragentuseragent )
- [page.setViewport(viewport) ](#pagesetviewportviewport )
2017-10-09 20:28:48 +00:00
To aid emulation, puppeteer provides a list of device descriptors which can be obtained via the `require('puppeteer/DeviceDescriptors')` command.
2017-08-16 06:04:16 +00:00
Below is an example of emulating an iPhone 6 in puppeteer:
2017-08-13 07:47:01 +00:00
```js
2017-08-15 01:08:06 +00:00
const puppeteer = require('puppeteer');
2017-08-13 07:47:01 +00:00
const devices = require('puppeteer/DeviceDescriptors');
const iPhone = devices['iPhone 6'];
2017-08-15 01:08:06 +00:00
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2017-08-13 07:47:01 +00:00
await page.emulate(iPhone);
2017-08-16 06:04:16 +00:00
await page.goto('https://www.google.com');
2017-08-13 07:47:01 +00:00
// other actions...
2017-09-16 04:27:14 +00:00
await browser.close();
2017-08-13 07:47:01 +00:00
});
```
List of all available devices is available in the source code: [DeviceDescriptors.js ](https://github.com/GoogleChrome/puppeteer/blob/master/DeviceDescriptors.js ).
2017-08-11 01:42:30 +00:00
2017-08-18 23:49:02 +00:00
#### page.emulateMedia(mediaType)
2018-02-09 03:59:46 +00:00
- `mediaType` < ?[string]> Changes the CSS media type of the page. The only allowed values are `'screen'` , `'print'` and `null` . Passing `null` disables media emulation.
- returns: < [Promise]>
2017-08-18 23:49:02 +00:00
2017-07-14 20:51:22 +00:00
#### page.evaluate(pageFunction, ...args)
2017-08-16 06:04:16 +00:00
- `pageFunction` < [function]|[string]> Function to be evaluated in the page context
2018-01-04 22:49:13 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
2018-02-22 01:11:24 +00:00
- returns: < [Promise]< [Serializable]>> Promise which resolves to the return value of `pageFunction`
2017-07-31 11:29:54 +00:00
2018-02-22 01:11:24 +00:00
If the function passed to the `page.evaluate` returns a [Promise], then `page.evaluate` would wait for the promise to resolve and return its value.
2017-07-31 11:29:54 +00:00
2018-02-22 01:11:24 +00:00
If the function passed to the `page.evaluate` returns a non-[Serializable] value, then `page.evaluate` resolves to `undefined` .
2017-10-09 19:30:05 +00:00
2018-02-22 01:11:24 +00:00
Passing arguments to `pageFunction` :
2017-07-31 11:29:54 +00:00
```js
2018-01-10 07:05:52 +00:00
const result = await page.evaluate(x => {
return Promise.resolve(8 * x);
}, 7);
2017-09-12 02:20:02 +00:00
console.log(result); // prints "56"
2017-07-31 11:29:54 +00:00
```
2018-02-22 01:11:24 +00:00
A string can also be passed in instead of a function:
2017-07-31 11:29:54 +00:00
```js
console.log(await page.evaluate('1 + 2')); // prints "3"
2018-01-10 07:05:52 +00:00
const x = 10;
console.log(await page.evaluate(`1 + ${x}`)); // prints "11"
2017-07-31 11:29:54 +00:00
```
2017-06-13 07:28:29 +00:00
2017-10-09 20:28:48 +00:00
[ElementHandle] instances can be passed as arguments to the `page.evaluate` :
2017-09-12 02:20:02 +00:00
```js
const bodyHandle = await page.$('body');
const html = await page.evaluate(body => body.innerHTML, bodyHandle);
await bodyHandle.dispose();
```
2017-07-31 11:29:54 +00:00
Shortcut for [page.mainFrame().evaluate(pageFunction, ...args) ](#frameevaluatepagefunction-args ).
2017-06-13 07:28:29 +00:00
2017-10-06 22:35:02 +00:00
#### page.evaluateHandle(pageFunction, ...args)
- `pageFunction` < [function]|[string]> Function to be evaluated in the page context
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
2018-02-22 01:11:24 +00:00
- returns: < [Promise]< [JSHandle]>> Promise which resolves to the return value of `pageFunction` as in-page object (JSHandle)
2017-10-06 22:35:02 +00:00
2018-02-22 01:11:24 +00:00
The only difference between `page.evaluate` and `page.evaluateHandle` is that `page.evaluateHandle` returns in-page object (JSHandle).
2017-10-06 22:35:02 +00:00
2018-02-22 01:11:24 +00:00
If the function passed to the `page.evaluateHandle` returns a [Promise], then `page.evaluateHandle` would wait for the promise to resolve and return its value.
2017-10-06 22:35:02 +00:00
2018-02-22 01:11:24 +00:00
A string can also be passed in instead of a function:
2017-10-06 22:35:02 +00:00
```js
2018-02-22 01:11:24 +00:00
const aHandle = await page.evaluateHandle('document'); // Handle for the 'document'
2017-10-06 22:35:02 +00:00
```
2017-10-09 20:28:48 +00:00
[JSHandle] instances can be passed as arguments to the `page.evaluateHandle` :
2017-10-06 22:35:02 +00:00
```js
const aHandle = await page.evaluateHandle(() => document.body);
const resultHandle = await page.evaluateHandle(body => body.innerHTML, aHandle);
console.log(await resultHandle.jsonValue());
await resultHandle.dispose();
```
2017-10-07 15:31:55 +00:00
Shortcut for [page.mainFrame().executionContext().evaluateHandle(pageFunction, ...args) ](#executioncontextevaluatehandlepagefunction-args ).
2017-10-06 22:35:02 +00:00
2017-07-25 07:00:25 +00:00
#### page.evaluateOnNewDocument(pageFunction, ...args)
2017-07-27 19:23:41 +00:00
- `pageFunction` < [function]|[string]> Function to be evaluated in browser context
2017-08-18 03:24:11 +00:00
- `...args` < ... [ Serializable ] > Arguments to pass to `pageFunction`
2017-08-16 06:04:16 +00:00
- returns: < [Promise]>
2017-06-13 07:28:29 +00:00
2017-07-25 07:00:25 +00:00
Adds a function which would be invoked in one of the following scenarios:
2017-08-16 06:04:16 +00:00
- whenever the page is navigated
- whenever the child frame is attached or navigated. In this case, the function is invoked in the context of the newly attached frame
2017-07-25 07:00:25 +00:00
2018-02-07 22:20:28 +00:00
The function is invoked after the document was created but before any of its scripts were run. This is useful to amend the JavaScript environment, e.g. to seed `Math.random` .
2017-07-13 22:54:37 +00:00
2017-11-17 18:34:20 +00:00
An example of overriding the navigator.languages property before the page loads:
```js
// preload.js
// overwrite the `languages` property to use a custom getter
Object.defineProperty(navigator, "languages", {
get: function() {
return ["en-US", "en", "bn"];
2018-02-26 19:41:50 +00:00
}
2017-11-17 18:34:20 +00:00
});
// In your puppeteer script, assuming the preload.js file is in same folder of our script
const preloadFile = fs.readFileSync('./preload.js', 'utf8');
await page.evaluateOnNewDocument(preloadFile);
```
2017-08-16 06:04:16 +00:00
#### page.exposeFunction(name, puppeteerFunction)
- `name` < [string]> Name of the function on the window object
- `puppeteerFunction` < [function]> Callback function which will be called in Puppeteer's context.
2017-08-18 03:24:11 +00:00
- returns: < [Promise]>
2017-08-16 06:04:16 +00:00
The method adds a function called `name` on the page's `window` object.
When called, the function executes `puppeteerFunction` in node.js and returns a [Promise] which resolves to the return value of `puppeteerFunction` .
If the `puppeteerFunction` returns a [Promise], it will be awaited.
> **NOTE** Functions installed via `page.exposeFunction` survive navigations.
An example of adding an `md5` function into the page:
```js
const puppeteer = require('puppeteer');
const crypto = require('crypto');
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2018-01-25 22:50:42 +00:00
page.on('console', msg => console.log(msg.text()));
2017-08-18 23:46:10 +00:00
await page.exposeFunction('md5', text =>
crypto.createHash('md5').update(text).digest('hex')
);
2017-08-16 06:04:16 +00:00
await page.evaluate(async () => {
// use window.md5 to compute hashes
2017-08-20 21:50:24 +00:00
const myString = 'PUPPETEER';
const myHash = await window.md5(myString);
2017-08-16 06:04:16 +00:00
console.log(`md5 of ${myString} is ${myHash}`);
});
2017-09-16 04:27:14 +00:00
await browser.close();
2017-08-16 06:04:16 +00:00
});
```
An example of adding a `window.readfile` function into the page:
```js
const puppeteer = require('puppeteer');
const fs = require('fs');
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2018-01-25 22:50:42 +00:00
page.on('console', msg => console.log(msg.text()));
2017-08-16 06:04:16 +00:00
await page.exposeFunction('readfile', async filePath => {
return new Promise((resolve, reject) => {
fs.readFile(filePath, 'utf8', (err, text) => {
if (err)
reject(err);
else
resolve(text);
});
});
});
await page.evaluate(async () => {
// use window.readfile to read contents of a file
2017-08-20 21:50:24 +00:00
const content = await window.readfile('/etc/hosts');
2017-08-16 06:04:16 +00:00
console.log(content);
});
2017-09-16 04:27:14 +00:00
await browser.close();
2017-08-16 06:04:16 +00:00
});
```
2017-07-12 00:01:58 +00:00
#### page.focus(selector)
2017-08-16 06:04:16 +00:00
- `selector` < [string]> A [selector] of an element to focus. If there are multiple elements satisfying the selector, the first will be focused.
- returns: < [Promise]> Promise which resolves when the element matching `selector` is successfully focused. The promise will be rejected if there is no element matching `selector` .
2017-07-31 10:23:29 +00:00
2017-08-20 23:03:14 +00:00
This method fetches an element with `selector` and focuses it.
If there's no element matching `selector` , the method throws an error.
2017-07-07 17:34:35 +00:00
2018-02-05 22:58:03 +00:00
Shortcut for [page.mainFrame().focus(selector) ](#framefocusselector ).
2017-07-07 17:34:35 +00:00
#### page.frames()
2017-07-13 22:54:37 +00:00
- returns: < [Array]< [Frame]>> An array of all frames attached to the page.
2017-07-07 17:34:35 +00:00
2017-07-19 02:11:37 +00:00
#### page.goBack(options)
2017-07-26 04:01:05 +00:00
- `options` < [Object]> Navigation parameters which might have the following properties:
2018-01-10 21:04:01 +00:00
- `timeout` < [number]> Maximum navigation time in milliseconds, defaults to 30 seconds, pass `0` to disable timeout. The default value can be changed by using the [page.setDefaultNavigationTimeout(timeout) ](#pagesetdefaultnavigationtimeouttimeout ) method.
2017-10-24 20:57:39 +00:00
- `waitUntil` < [string]|[Array]< [string]>> When to consider navigation succeeded, defaults to `load` . Given an array of event strings, navigation is considered to be successful after all events have been fired. Events can be either:
2017-07-26 04:01:05 +00:00
- `load` - consider navigation to be finished when the `load` event is fired.
2017-10-24 07:35:18 +00:00
- `domcontentloaded` - consider navigation to be finished when the `DOMContentLoaded` event is fired.
2017-10-31 18:30:29 +00:00
- `networkidle0` - consider navigation to be finished when there are no more than 0 network connections for at least `500` ms.
- `networkidle2` - consider navigation to be finished when there are no more than 2 network connections for at least `500` ms.
2017-11-15 18:53:17 +00:00
- returns: < [Promise]< ?[Response]>> Promise which resolves to the main resource response. In case of multiple redirects, the navigation will resolve with the response of the last redirect. If
can not go back, resolves to `null` .
2017-07-19 02:11:37 +00:00
Navigate to the previous page in history.
#### page.goForward(options)
2017-07-26 04:01:05 +00:00
- `options` < [Object]> Navigation parameters which might have the following properties:
2018-01-10 21:04:01 +00:00
- `timeout` < [number]> Maximum navigation time in milliseconds, defaults to 30 seconds, pass `0` to disable timeout. The default value can be changed by using the [page.setDefaultNavigationTimeout(timeout) ](#pagesetdefaultnavigationtimeouttimeout ) method.
2017-10-24 20:57:39 +00:00
- `waitUntil` < [string]|[Array]< [string]>> When to consider navigation succeeded, defaults to `load` . Given an array of event strings, navigation is considered to be successful after all events have been fired. Events can be either:
2017-07-26 04:01:05 +00:00
- `load` - consider navigation to be finished when the `load` event is fired.
2017-10-24 07:35:18 +00:00
- `domcontentloaded` - consider navigation to be finished when the `DOMContentLoaded` event is fired.
2017-10-31 18:30:29 +00:00
- `networkidle0` - consider navigation to be finished when there are no more than 0 network connections for at least `500` ms.
- `networkidle2` - consider navigation to be finished when there are no more than 2 network connections for at least `500` ms.
2017-11-15 18:53:17 +00:00
- returns: < [Promise]< ?[Response]>> Promise which resolves to the main resource response. In case of multiple redirects, the navigation will resolve with the response of the last redirect. If
2018-05-21 21:37:58 +00:00
can not go forward, resolves to `null` .
2017-07-19 02:11:37 +00:00
Navigate to the next page in history.
2017-06-13 07:28:29 +00:00
2017-08-10 07:02:10 +00:00
#### page.goto(url, options)
2017-08-23 22:34:57 +00:00
- `url` < [string]> URL to navigate page to. The url should include scheme, e.g. `https://` .
2017-08-10 07:02:10 +00:00
- `options` < [Object]> Navigation parameters which might have the following properties:
2018-01-10 21:04:01 +00:00
- `timeout` < [number]> Maximum navigation time in milliseconds, defaults to 30 seconds, pass `0` to disable timeout. The default value can be changed by using the [page.setDefaultNavigationTimeout(timeout) ](#pagesetdefaultnavigationtimeouttimeout ) method.
2017-10-24 20:57:39 +00:00
- `waitUntil` < [string]|[Array]< [string]>> When to consider navigation succeeded, defaults to `load` . Given an array of event strings, navigation is considered to be successful after all events have been fired. Events can be either:
2017-08-10 07:02:10 +00:00
- `load` - consider navigation to be finished when the `load` event is fired.
2017-10-24 07:35:18 +00:00
- `domcontentloaded` - consider navigation to be finished when the `DOMContentLoaded` event is fired.
2017-10-31 18:30:29 +00:00
- `networkidle0` - consider navigation to be finished when there are no more than 0 network connections for at least `500` ms.
- `networkidle2` - consider navigation to be finished when there are no more than 2 network connections for at least `500` ms.
2018-09-04 15:34:44 +00:00
- `referer` < [string]> Referer header value. If provided it will take preference over the referer header value set by [page.setExtraHTTPHeaders() ](#pagesetextrahttpheadersheaders ).
2017-11-15 18:53:17 +00:00
- returns: < [Promise]< ?[Response]>> Promise which resolves to the main resource response. In case of multiple redirects, the navigation will resolve with the response of the last redirect.
2017-08-10 07:02:10 +00:00
The `page.goto` will throw an error if:
- there's an SSL error (e.g. in case of self-signed certificates).
- target URL is invalid.
- the `timeout` is exceeded during navigation.
- the main resource failed to load.
2018-06-21 17:37:07 +00:00
> **NOTE** `page.goto` either throw or return a main resource response. The only exceptions are navigation to `about:blank` or navigation to the same URL with a different hash, which would succeed and return `null`.
2017-08-10 07:02:10 +00:00
2018-09-20 18:31:19 +00:00
> **NOTE** Headless mode doesn't support navigation to a PDF document. See the [upstream issue](https://bugs.chromium.org/p/chromium/issues/detail?id=761295).
Shortcut for [page.mainFrame().goto(url, options) ](#framegotourl-options )
2017-08-10 07:02:10 +00:00
2017-07-22 03:29:31 +00:00
#### page.hover(selector)
2018-08-31 10:59:49 +00:00
- `selector` < [string]> A [selector] to search for element to hover. If there are multiple elements satisfying the selector, the first will be hovered.
2017-07-22 03:29:31 +00:00
- returns: < [Promise]> Promise which resolves when the element matching `selector` is successfully hovered. Promise gets rejected if there's no element matching `selector` .
2017-07-31 10:23:29 +00:00
2017-08-20 23:03:14 +00:00
This method fetches an element with `selector` , scrolls it into view if needed, and then uses [page.mouse ](#pagemouse ) to hover over the center of the element.
2018-09-19 12:58:04 +00:00
If there's no element matching `selector` , the method throws an error.
2017-07-22 03:29:31 +00:00
2018-02-05 22:58:03 +00:00
Shortcut for [page.mainFrame().hover(selector) ](#framehoverselector ).
2018-05-25 23:53:57 +00:00
#### page.isClosed()
- returns: boolean
Indicates that the page has been closed.
2017-07-18 01:49:52 +00:00
#### page.keyboard
- returns: < [Keyboard]>
2017-06-27 19:15:21 +00:00
#### page.mainFrame()
2017-07-13 22:54:37 +00:00
- returns: < [Frame]> returns page's main frame.
2017-06-13 07:28:29 +00:00
2017-07-13 22:54:37 +00:00
Page is guaranteed to have a main frame which persists during navigations.
2017-06-13 07:28:29 +00:00
2017-11-01 20:39:31 +00:00
#### page.metrics()
- returns: < [Promise]< [Object]>> Object containing metrics as key/value pairs.
- `Timestamp` < [number]> The timestamp when the metrics sample was taken.
- `Documents` < [number]> Number of documents in the page.
- `Frames` < [number]> Number of frames in the page.
- `JSEventListeners` < [number]> Number of events in the page.
- `Nodes` < [number]> Number of DOM nodes in the page.
- `LayoutCount` < [number]> Total number of full or partial page layout.
- `RecalcStyleCount` < [number]> Total number of page style recalculations.
- `LayoutDuration` < [number]> Combined durations of all page layouts.
- `RecalcStyleDuration` < [number]> Combined duration of all page style recalculations.
- `ScriptDuration` < [number]> Combined duration of JavaScript execution.
- `TaskDuration` < [number]> Combined duration of all tasks performed by the browser.
- `JSHeapUsedSize` < [number]> Used JavaScript heap size.
- `JSHeapTotalSize` < [number]> Total JavaScript heap size.
> **NOTE** All timestamps are in monotonic time: monotonically increasing time in seconds since an arbitrary point in the past.
2017-07-22 03:29:31 +00:00
#### page.mouse
- returns: < [Mouse]>
2017-07-17 09:06:52 +00:00
#### page.pdf(options)
- `options` < [Object]> Options object which might have the following properties:
2017-08-16 18:11:40 +00:00
- `path` < [string]> The file path to save the PDF to. If `path` is a relative path, then it is resolved relative to [current working directory ](https://nodejs.org/api/process.html#process_process_cwd ). If no path is provided, the PDF won't be saved to the disk.
2018-09-05 17:12:21 +00:00
- `scale` < [number]> Scale of the webpage rendering. Defaults to `1` . Scale amount must be between 0.1 and 2.
2017-07-17 09:06:52 +00:00
- `displayHeaderFooter` < [boolean]> Display header and footer. Defaults to `false` .
2017-12-20 00:54:34 +00:00
- `headerTemplate` < [string]> HTML template for the print header. Should be valid HTML markup with following classes used to inject printing values into them:
- `date` formatted print date
- `title` document title
- `url` document location
- `pageNumber` current page number
- `totalPages` total pages in the document
- `footerTemplate` < [string]> HTML template for the print footer. Should use the same format as the `headerTemplate` .
2017-07-17 09:06:52 +00:00
- `printBackground` < [boolean]> Print background graphics. Defaults to `false` .
- `landscape` < [boolean]> Paper orientation. Defaults to `false` .
- `pageRanges` < [string]> Paper ranges to print, e.g., '1-5, 8, 11-13'. Defaults to the empty string, which means print all pages.
- `format` < [string]> Paper format. If set, takes priority over `width` or `height` options. Defaults to 'Letter'.
- `width` < [string]> Paper width, accepts values labeled with units.
- `height` < [string]> Paper height, accepts values labeled with units.
- `margin` < [Object]> Paper margins, defaults to none.
- `top` < [string]> Top margin, accepts values labeled with units.
- `right` < [string]> Right margin, accepts values labeled with units.
- `bottom` < [string]> Bottom margin, accepts values labeled with units.
- `left` < [string]> Left margin, accepts values labeled with units.
2018-07-27 01:51:44 +00:00
- `preferCSSPageSize` < [boolean]> Give any CSS `@page` size declared in the page priority over what is declared in `width` and `height` or `format` options. Defaults to `false` , which will scale the content to fit the paper size.
2017-07-17 09:06:52 +00:00
- returns: < [Promise]< [Buffer]>> Promise which resolves with PDF buffer.
2017-08-28 17:31:35 +00:00
> **NOTE** Generating a pdf is currently only supported in Chrome headless.
2017-08-18 23:49:02 +00:00
`page.pdf()` generates a pdf of the page with `print` css media. To generate a pdf with `screen` media, call [page.emulateMedia('screen') ](#pageemulatemediamediatype ) before calling `page.pdf()` :
2018-06-29 16:57:03 +00:00
> **NOTE** By default, `page.pdf()` generates a pdf with modified colors for printing. Use the [`-webkit-print-color-adjust`](https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-print-color-adjust) property to force rendering of exact colors.
2017-08-18 23:49:02 +00:00
```js
// Generates a PDF with 'screen' media type.
await page.emulateMedia('screen');
await page.pdf({path: 'page.pdf'});
```
2017-07-17 09:06:52 +00:00
The `width` , `height` , and `margin` options accept values labeled with units. Unlabeled values are treated as pixels.
A few examples:
- `page.pdf({width: 100})` - prints with width set to 100 pixels
- `page.pdf({width: '100px'})` - prints with width set to 100 pixels
- `page.pdf({width: '10cm'})` - prints with width set to 10 centimeters.
All possible units are:
- `px` - pixel
- `in` - inch
- `cm` - centimeter
- `mm` - millimeter
The `format` options are:
- `Letter` : 8.5in x 11in
- `Legal` : 8.5in x 14in
- `Tabloid` : 11in x 17in
- `Ledger` : 17in x 11in
- `A0` : 33.1in x 46.8in
- `A1` : 23.4in x 33.1in
- `A2` : 16.5in x 23.4in
- `A3` : 11.7in x 16.5in
- `A4` : 8.27in x 11.7in
- `A5` : 5.83in x 8.27in
2017-10-11 20:18:14 +00:00
- `A6` : 4.13in x 5.83in
2017-07-17 09:06:52 +00:00
2018-04-10 05:30:20 +00:00
> **NOTE** `headerTemplate` and `footerTemplate` markup have the following limitations:
> 1. Script tags inside templates are not evaluated.
> 2. Page styles are not visible inside templates.
2017-10-11 21:41:20 +00:00
#### page.queryObjects(prototypeHandle)
- `prototypeHandle` < [JSHandle]> A handle to the object prototype.
2017-10-17 00:11:05 +00:00
- returns: < [Promise]< [JSHandle]>> Promise which resolves to a handle to an array of objects with this prototype.
2017-10-11 21:41:20 +00:00
2018-02-07 22:20:28 +00:00
The method iterates the JavaScript heap and finds all the objects with the given prototype.
2017-10-11 21:41:20 +00:00
```js
2017-10-12 08:17:06 +00:00
// Create a Map object
2017-10-11 21:41:20 +00:00
await page.evaluate(() => window.map = new Map());
// Get a handle to the Map object prototype
const mapPrototype = await page.evaluateHandle(() => Map.prototype);
// Query all map instances into an array
const mapInstances = await page.queryObjects(mapPrototype);
// Count amount of map objects in heap
const count = await page.evaluate(maps => maps.length, mapInstances);
await mapInstances.dispose();
await mapPrototype.dispose();
```
Shortcut for [page.mainFrame().executionContext().queryObjects(prototypeHandle) ](#executioncontextqueryobjectsprototypehandle ).
2017-07-19 01:54:24 +00:00
#### page.reload(options)
2017-07-26 04:01:05 +00:00
- `options` < [Object]> Navigation parameters which might have the following properties:
2018-01-10 21:04:01 +00:00
- `timeout` < [number]> Maximum navigation time in milliseconds, defaults to 30 seconds, pass `0` to disable timeout. The default value can be changed by using the [page.setDefaultNavigationTimeout(timeout) ](#pagesetdefaultnavigationtimeouttimeout ) method.
2017-10-24 20:57:39 +00:00
- `waitUntil` < [string]|[Array]< [string]>> When to consider navigation succeeded, defaults to `load` . Given an array of event strings, navigation is considered to be successful after all events have been fired. Events can be either:
2017-07-26 04:01:05 +00:00
- `load` - consider navigation to be finished when the `load` event is fired.
2017-10-24 07:35:18 +00:00
- `domcontentloaded` - consider navigation to be finished when the `DOMContentLoaded` event is fired.
2017-10-31 18:30:29 +00:00
- `networkidle0` - consider navigation to be finished when there are no more than 0 network connections for at least `500` ms.
- `networkidle2` - consider navigation to be finished when there are no more than 2 network connections for at least `500` ms.
2017-07-18 01:13:04 +00:00
- returns: < [Promise]< [Response]>> Promise which resolves to the main resource response. In case of multiple redirects, the navigation will resolve with the response of the last redirect.
2017-06-19 22:01:14 +00:00
#### page.screenshot([options])
2017-06-21 18:17:35 +00:00
- `options` < [Object]> Options object which might have the following properties:
2018-02-09 03:59:46 +00:00
- `path` < [string]> The file path to save the image to. The screenshot type will be inferred from file extension. If `path` is a relative path, then it is resolved relative to [current working directory ](https://nodejs.org/api/process.html#process_process_cwd ). If no path is provided, the image won't be saved to the disk.
- `type` < [string]> Specify screenshot type, can be either `jpeg` or `png` . Defaults to 'png'.
- `quality` < [number]> The quality of the image, between 0-100. Not applicable to `png` images.
- `fullPage` < [boolean]> When true, takes a screenshot of the full scrollable page. Defaults to `false` .
- `clip` < [Object]> An object which specifies clipping region of the page. Should have the following fields:
- `x` < [number]> x-coordinate of top-left corner of clip area
- `y` < [number]> y-coordinate of top-left corner of clip area
- `width` < [number]> width of clipping area
- `height` < [number]> height of clipping area
- `omitBackground` < [boolean]> Hides default white background and allows capturing screenshots with transparency. Defaults to `false` .
2018-05-30 21:27:08 +00:00
- `encoding` < [string]> The encoding of the image, can be either `base64` or `binary` . Defaults to `binary` .
2018-11-08 06:48:43 +00:00
- returns: < [Promise]< [string]|[Buffer]>> Promise which resolves to buffer or a base64 string (depending on the value of `encoding` ) with captured screenshot.
2017-06-13 07:28:29 +00:00
2018-04-08 01:01:31 +00:00
> **NOTE** Screenshots take at least 1/6 second on OS X. See https://crbug.com/741689 for discussion.
2017-09-25 09:23:34 +00:00
#### page.select(selector, ...values)
- `selector` < [string]> A [selector] to query page for
- `...values` < ... [ string ] > Values of options to select. If the `<select>` has the `multiple` attribute, all values are considered, otherwise only the first one is taken into account.
2017-11-01 04:47:52 +00:00
- returns: < [Promise]< [Array]< [string]>>> Returns an array of option values that have been successfully selected.
2017-09-25 09:23:34 +00:00
Triggers a `change` and `input` event once all the provided options have been selected.
2017-11-02 05:06:04 +00:00
If there's no `<select>` element matching `selector` , the method throws an error.
2017-09-25 09:23:34 +00:00
```js
page.select('select#colors', 'blue'); // single selection
page.select('select#colors', 'red', 'green', 'blue'); // multiple selections
```
2018-01-09 01:20:02 +00:00
Shortcut for [page.mainFrame().select() ](#frameselectselector-values )
2017-11-02 05:06:04 +00:00
2018-04-06 23:35:50 +00:00
#### page.setBypassCSP(enabled)
- `enabled` < [boolean]> sets bypassing of page's Content-Security-Policy.
- returns: < [Promise]>
Toggles bypassing page's Content-Security-Policy.
> **NOTE** CSP bypassing happens at the moment of CSP initialization rather then evaluation. Usually this means
that `page.setBypassCSP` should be called before navigating to the domain.
2018-02-08 05:58:48 +00:00
#### page.setCacheEnabled(enabled)
- `enabled` < [boolean]> sets the `enabled` state of the cache.
- returns: < [Promise]>
Toggles ignoring cache for each request based on the enabled state. By default, caching is enabled.
2017-11-07 22:18:05 +00:00
#### page.setContent(html)
2017-06-27 19:15:21 +00:00
- `html` < [string]> HTML markup to assign to the page.
2017-11-07 22:18:05 +00:00
- returns: < [Promise]>
2017-06-13 07:28:29 +00:00
2017-08-24 19:21:46 +00:00
#### page.setCookie(...cookies)
- `...cookies` < ... [ Object ] >
- `name` < [string]> **required**
- `value` < [string]> **required**
- `url` < [string]>
- `domain` < [string]>
- `path` < [string]>
- `expires` < [number]> Unix time in seconds.
- `httpOnly` < [boolean]>
- `secure` < [boolean]>
- `sameSite` < [string]> `"Strict"` or `"Lax"` .
- returns: < [Promise]>
2018-09-07 09:46:12 +00:00
```js
await page.setCookie(cookieObject1, cookieObject2);
```
2018-01-10 21:04:01 +00:00
#### page.setDefaultNavigationTimeout(timeout)
- `timeout` < [number]> Maximum navigation time in milliseconds
This setting will change the default maximum navigation time of 30 seconds for the following methods:
- [page.goto(url, options) ](#pagegotourl-options )
- [page.goBack(options) ](#pagegobackoptions )
- [page.goForward(options) ](#pagegoforwardoptions )
- [page.reload(options) ](#pagereloadoptions )
- [page.waitForNavigation(options) ](#pagewaitfornavigationoptions )
2017-07-27 19:25:52 +00:00
#### page.setExtraHTTPHeaders(headers)
2018-10-02 20:38:41 +00:00
- `headers` < [Object]> An object containing additional HTTP headers to be sent with every request. All header values must be strings.
2017-08-16 06:04:16 +00:00
- returns: < [Promise]>
2017-06-27 19:15:21 +00:00
2017-07-27 19:25:52 +00:00
The extra HTTP headers will be sent with every request the page initiates.
> **NOTE** page.setExtraHTTPHeaders does not guarantee the order of headers in the outgoing requests.
2018-08-31 17:04:12 +00:00
#### page.setGeolocation(options)
2018-11-08 06:48:43 +00:00
- `options` < [Object]>
2018-08-31 17:04:12 +00:00
- `latitude` < [number]> Latitude between -90 and 90.
- `longitude` < [number]> Longitude between -180 and 180.
- `accuracy` < [number]> Optional non-negative accuracy value.
- returns: < [Promise]>
Sets the page's geolocation.
```js
await page.setGeolocation({latitude: 59.95, longitude: 30.31667});
```
> **NOTE** Consider using [browserContext.overridePermissions](#browsercontextoverridepermissionsorigin-permissions) to grant permissions for the page to read its geolocation.
2017-08-23 21:08:56 +00:00
#### page.setJavaScriptEnabled(enabled)
2017-08-23 21:29:47 +00:00
- `enabled` < [boolean]> Whether or not to enable JavaScript on the page.
2017-08-23 21:08:56 +00:00
- returns: < [Promise]>
> **NOTE** changing this value won't affect scripts that have already been run. It will take full effect on the next [navigation](#pagegotourl-options).
2017-08-01 22:17:57 +00:00
2017-10-13 21:41:39 +00:00
#### page.setOfflineMode(enabled)
- `enabled` < [boolean]> When `true` , enables offline mode for the page.
- returns: < [Promise]>
2017-10-24 21:45:03 +00:00
#### page.setRequestInterception(value)
2017-08-12 00:24:31 +00:00
- `value` < [boolean]> Whether to enable request interception.
2017-08-16 06:04:16 +00:00
- returns: < [Promise]>
2017-07-13 22:54:37 +00:00
2017-10-20 23:55:15 +00:00
Activating request interception enables `request.abort` , `request.continue` and
2018-05-29 22:24:26 +00:00
`request.respond` methods. This provides the capability to modify network requests that are made by a page.
2017-07-13 22:54:37 +00:00
2018-08-07 21:24:27 +00:00
Once request interception is enabled, every request will stall unless it's continued, responded or aborted.
2017-10-20 23:55:15 +00:00
An example of a naïve request interceptor that aborts all image requests:
2018-08-07 21:24:27 +00:00
2017-07-13 22:54:37 +00:00
```js
2017-08-15 01:08:06 +00:00
const puppeteer = require('puppeteer');
2017-08-20 21:50:24 +00:00
2017-08-15 01:08:06 +00:00
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2017-10-24 21:45:03 +00:00
await page.setRequestInterception(true);
2017-08-16 18:19:13 +00:00
page.on('request', interceptedRequest => {
2018-01-19 05:39:50 +00:00
if (interceptedRequest.url().endsWith('.png') || interceptedRequest.url().endsWith('.jpg'))
2017-07-13 22:54:37 +00:00
interceptedRequest.abort();
else
interceptedRequest.continue();
});
2017-08-10 07:02:10 +00:00
await page.goto('https://example.com');
2017-09-16 04:27:14 +00:00
await browser.close();
2017-07-13 22:54:37 +00:00
});
```
2017-06-27 19:15:21 +00:00
2017-10-24 22:14:25 +00:00
> **NOTE** Enabling request interception disables page caching.
2017-06-29 06:09:28 +00:00
#### page.setUserAgent(userAgent)
2017-06-27 19:15:21 +00:00
- `userAgent` < [string]> Specific user agent to use in this page
- returns: < [Promise]> Promise which resolves when the user agent is set.
2017-07-18 01:13:04 +00:00
#### page.setViewport(viewport)
2017-08-16 06:04:16 +00:00
- `viewport` < [Object]>
- `width` < [number]> page width in pixels.
- `height` < [number]> page height in pixels.
2017-10-09 20:28:48 +00:00
- `deviceScaleFactor` < [number]> Specify device scale factor (can be thought of as dpr). Defaults to `1` .
2017-08-16 06:04:16 +00:00
- `isMobile` < [boolean]> Whether the `meta viewport` tag is taken into account. Defaults to `false` .
- `hasTouch` < [boolean]> Specifies if viewport supports touch events. Defaults to `false`
- `isLandscape` < [boolean]> Specifies if viewport is in landscape mode. Defaults to `false` .
- returns: < [Promise]>
2017-07-21 01:14:43 +00:00
2017-08-16 06:04:16 +00:00
> **NOTE** in certain cases, setting viewport will reload the page in order to set the `isMobile` or `hasTouch` properties.
2017-07-13 22:54:37 +00:00
2017-08-16 06:04:16 +00:00
In the case of multiple pages in a single browser, each page can have its own viewport size.
2017-06-13 07:28:29 +00:00
2017-09-02 02:03:51 +00:00
#### page.tap(selector)
- `selector` < [string]> A [selector] to search for element to tap. If there are multiple elements satisfying the selector, the first will be tapped.
- returns: < [Promise]>
This method fetches an element with `selector` , scrolls it into view if needed, and then uses [page.touchscreen ](#pagetouchscreen ) to tap in the center of the element.
If there's no element matching `selector` , the method throws an error.
2018-02-05 22:58:03 +00:00
Shortcut for [page.mainFrame().tap(selector) ](#frametapselector ).
2018-01-11 03:33:22 +00:00
#### page.target()
- returns: < [Target]> a target this page was created from.
2017-07-13 22:54:37 +00:00
#### page.title()
2017-06-21 18:17:35 +00:00
- returns: < [Promise]< [string]>> Returns page's title.
2017-07-31 10:23:29 +00:00
Shortcut for [page.mainFrame().title() ](#frametitle ).
2017-06-13 07:28:29 +00:00
2017-09-02 02:03:51 +00:00
#### page.touchscreen
- returns: < [Touchscreen]>
2017-08-02 17:45:11 +00:00
#### page.tracing
- returns: < [Tracing]>
2017-10-07 07:28:24 +00:00
#### page.type(selector, text[, options])
- `selector` < [string]> A [selector] of an element to type into. If there are multiple elements satisfying the selector, the first will be used.
2017-07-12 00:01:58 +00:00
- `text` < [string]> A text to type into a focused element.
2017-08-01 01:18:15 +00:00
- `options` < [Object]>
- `delay` < [number]> Time to wait between key presses in milliseconds. Defaults to 0.
2017-08-16 06:04:16 +00:00
- returns: < [Promise]>
2017-06-13 07:28:29 +00:00
2017-07-22 03:00:09 +00:00
Sends a `keydown` , `keypress` /`input`, and `keyup` event for each character in the text.
2017-10-07 15:32:40 +00:00
To press a special key, like `Control` or `ArrowDown` , use [`keyboard.press` ](#keyboardpresskey-options ).
2017-07-22 03:00:09 +00:00
2017-08-01 01:18:15 +00:00
```js
2017-10-07 07:28:24 +00:00
page.type('#mytextarea', 'Hello'); // Types instantly
page.type('#mytextarea', 'World', {delay: 100}); // Types slower, like a user
2017-08-01 01:18:15 +00:00
```
2018-02-05 22:58:03 +00:00
Shortcut for [page.mainFrame().type(selector, text[, options])](#frametypeselector-text-options).
2017-06-27 19:15:21 +00:00
#### page.url()
2017-07-31 10:23:29 +00:00
- returns: < [string]>
2017-07-14 21:05:27 +00:00
This is a shortcut for [page.mainFrame().url() ](#frameurl )
2017-06-27 19:15:21 +00:00
2017-07-18 01:13:04 +00:00
#### page.viewport()
2018-08-01 23:23:03 +00:00
- returns: < ?[Object]>
2017-08-16 06:04:16 +00:00
- `width` < [number]> page width in pixels.
- `height` < [number]> page height in pixels.
2017-10-09 20:28:48 +00:00
- `deviceScaleFactor` < [number]> Specify device scale factor (can be though of as dpr). Defaults to `1` .
2017-08-16 06:04:16 +00:00
- `isMobile` < [boolean]> Whether the `meta viewport` tag is taken into account. Defaults to `false` .
- `hasTouch` < [boolean]> Specifies if viewport supports touch events. Defaults to `false`
- `isLandscape` < [boolean]> Specifies if viewport is in landscape mode. Defaults to `false` .
2017-06-27 19:15:21 +00:00
2017-09-15 21:28:15 +00:00
#### page.waitFor(selectorOrFunctionOrTimeout[, options[, ...args]])
2017-07-28 00:09:28 +00:00
- `selectorOrFunctionOrTimeout` < [string]|[number]|[function]> A [selector], predicate or timeout to wait for
2017-07-25 15:46:11 +00:00
- `options` < [Object]> Optional waiting parameters
2018-01-04 22:49:13 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
- returns: < [Promise]< [JSHandle]>> Promise which resolves to a JSHandle of the success value
2017-07-31 11:29:54 +00:00
This method behaves differently with respect to the type of the first parameter:
2018-01-22 23:16:20 +00:00
- if `selectorOrFunctionOrTimeout` is a `string` , then the first argument is treated as a [selector] or [xpath], depending on whether or not it starts with '//', and the method is a shortcut for
[page.waitForSelector ](#pagewaitforselectorselector-options ) or [page.waitForXPath ](#pagewaitforxpathxpath-options )
2017-10-10 18:07:39 +00:00
- if `selectorOrFunctionOrTimeout` is a `function` , then the first argument is treated as a predicate to wait for and the method is a shortcut for [page.waitForFunction() ](#pagewaitforfunctionpagefunction-options-args ).
- if `selectorOrFunctionOrTimeout` is a `number` , then the first argument is treated as a timeout in milliseconds and the method returns a promise which resolves after the timeout
2017-07-31 11:29:54 +00:00
- otherwise, an exception is thrown
2017-07-07 22:39:02 +00:00
2018-07-26 23:26:37 +00:00
```js
// wait for selector
await page.waitFor('.foo');
// wait for 1 second
await page.waitFor(1000);
// wait for predicate
await page.waitFor(() => !!document.querySelector('.foo'));
```
To pass arguments from node.js to the predicate of `page.waitFor` function:
```js
const selector = '.foo';
await page.waitFor(selector => !!document.querySelector(selector), {}, selector);
```
2017-09-15 21:28:15 +00:00
Shortcut for [page.mainFrame().waitFor(selectorOrFunctionOrTimeout[, options[, ...args]])](#framewaitforselectororfunctionortimeout-options-args).
2017-07-20 02:04:51 +00:00
2017-09-15 21:28:15 +00:00
#### page.waitForFunction(pageFunction[, options[, ...args]])
2017-07-27 22:17:43 +00:00
- `pageFunction` < [function]|[string]> Function to be evaluated in browser context
- `options` < [Object]> Optional waiting parameters
2017-10-09 20:28:48 +00:00
- `polling` < [string]|[number]> An interval at which the `pageFunction` is executed, defaults to `raf` . If `polling` is a number, then it is treated as an interval in milliseconds at which the function would be executed. If `polling` is a string, then it can be one of the following values:
2017-07-27 22:17:43 +00:00
- `raf` - to constantly execute `pageFunction` in `requestAnimationFrame` callback. This is the tightest polling mode which is suitable to observe styling changes.
- `mutation` - to execute `pageFunction` on every DOM mutation.
2018-03-28 23:34:37 +00:00
- `timeout` < [number]> maximum time to wait for in milliseconds. Defaults to `30000` (30 seconds). Pass `0` to disable timeout.
2018-01-04 22:49:13 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
- returns: < [Promise]< [JSHandle]>> Promise which resolves when the `pageFunction` returns a truthy value. It resolves to a JSHandle of the truthy value.
2017-07-31 11:29:54 +00:00
2017-10-09 20:28:48 +00:00
The `waitForFunction` can be used to observe viewport size change:
2017-07-31 11:29:54 +00:00
```js
2017-08-15 01:08:06 +00:00
const puppeteer = require('puppeteer');
2017-08-20 21:50:24 +00:00
2017-08-15 01:08:06 +00:00
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2017-07-31 11:29:54 +00:00
const watchDog = page.waitForFunction('window.innerWidth < 100 ' ) ;
2018-03-01 21:06:22 +00:00
await page.setViewport({width: 50, height: 50});
2017-07-31 11:29:54 +00:00
await watchDog;
2017-09-16 04:27:14 +00:00
await browser.close();
2017-07-31 11:29:54 +00:00
});
```
2018-07-26 23:26:37 +00:00
To pass arguments from node.js to the predicate of `page.waitForFunction` function:
```js
const selector = '.foo';
await page.waitForFunction(selector => !!document.querySelector(selector), {}, selector);
```
2017-09-15 21:28:15 +00:00
Shortcut for [page.mainFrame().waitForFunction(pageFunction[, options[, ...args]])](#framewaitforfunctionpagefunction-options-args).
2017-07-27 22:17:43 +00:00
2017-07-19 01:54:24 +00:00
#### page.waitForNavigation(options)
2017-07-26 04:01:05 +00:00
- `options` < [Object]> Navigation parameters which might have the following properties:
2018-01-10 21:04:01 +00:00
- `timeout` < [number]> Maximum navigation time in milliseconds, defaults to 30 seconds, pass `0` to disable timeout. The default value can be changed by using the [page.setDefaultNavigationTimeout(timeout) ](#pagesetdefaultnavigationtimeouttimeout ) method.
2017-10-24 20:57:39 +00:00
- `waitUntil` < [string]|[Array]< [string]>> When to consider navigation succeeded, defaults to `load` . Given an array of event strings, navigation is considered to be successful after all events have been fired. Events can be either:
2017-07-26 04:01:05 +00:00
- `load` - consider navigation to be finished when the `load` event is fired.
2017-10-24 07:35:18 +00:00
- `domcontentloaded` - consider navigation to be finished when the `DOMContentLoaded` event is fired.
2017-10-31 18:30:29 +00:00
- `networkidle0` - consider navigation to be finished when there are no more than 0 network connections for at least `500` ms.
- `networkidle2` - consider navigation to be finished when there are no more than 2 network connections for at least `500` ms.
2018-11-08 06:48:43 +00:00
- returns: < [Promise]< ?[Response]>> Promise which resolves to the main resource response. In case of multiple redirects, the navigation will resolve with the response of the last redirect. In case of navigation to a different anchor or navigation due to History API usage, the navigation will resolve with `null` .
2017-07-19 01:54:24 +00:00
2018-04-26 20:32:40 +00:00
This resolves when the page navigates to a new URL or reloads. It is useful for when you run code
which will indirectly cause the page to navigate. Consider this example:
```js
2018-09-20 18:31:19 +00:00
const [response] = await Promise.all([
page.waitForNavigation(), // The promise resolves after navigation has finished
page.click('a.my-link'), // Clicking the link will indirectly cause a navigation
]);
2018-04-26 20:32:40 +00:00
```
**NOTE** Usage of the [History API ](https://developer.mozilla.org/en-US/docs/Web/API/History_API ) to change the URL is considered a navigation.
2018-09-20 18:31:19 +00:00
Shortcut for [page.mainFrame().waitForNavigation(options) ](#framewaitfornavigationoptions ).
2018-07-12 21:36:31 +00:00
#### page.waitForRequest(urlOrPredicate, options)
- `urlOrPredicate` < [string]|[Function]> A URL or predicate to wait for.
- `options` < [Object]> Optional waiting parameters
- `timeout` < [number]> Maximum wait time in milliseconds, defaults to 30 seconds, pass `0` to disable the timeout.
- returns: < [Promise]< [Request]>> Promise which resolves to the matched request.
```js
const firstRequest = await page.waitForRequest('http://example.com/resource');
const finalRequest = await page.waitForRequest(request => request.url() === 'http://example.com' & & request.method() === 'GET');
return firstRequest.url();
```
#### page.waitForResponse(urlOrPredicate, options)
- `urlOrPredicate` < [string]|[Function]> A URL or predicate to wait for.
- `options` < [Object]> Optional waiting parameters
- `timeout` < [number]> Maximum wait time in milliseconds, defaults to 30 seconds, pass `0` to disable the timeout.
- returns: < [Promise]< [Response]>> Promise which resolves to the matched response.
```js
const firstResponse = await page.waitForResponse('https://example.com/resource');
const finalResponse = await page.waitForResponse(response => response.url() === 'https://example.com' & & response.status() === 200);
return finalResponse.ok();
```
2017-07-21 19:41:49 +00:00
#### page.waitForSelector(selector[, options])
2018-02-07 22:20:28 +00:00
- `selector` < [string]> A [selector] of an element to wait for
2017-07-26 04:01:05 +00:00
- `options` < [Object]> Optional waiting parameters
- `visible` < [boolean]> wait for element to be present in DOM and to be visible, i.e. to not have `display: none` or `visibility: hidden` CSS properties. Defaults to `false` .
2017-10-13 16:11:11 +00:00
- `hidden` < [boolean]> wait for element to not be found in the DOM or to be hidden, i.e. have `display: none` or `visibility: hidden` CSS properties. Defaults to `false` .
2018-03-28 23:34:37 +00:00
- `timeout` < [number]> maximum time to wait for in milliseconds. Defaults to `30000` (30 seconds). Pass `0` to disable timeout.
2018-01-04 22:49:13 +00:00
- returns: < [Promise]< [ElementHandle]>> Promise which resolves when element specified by selector string is added to DOM.
2017-07-31 11:29:54 +00:00
Wait for the `selector` to appear in page. If at the moment of calling
the method the `selector` already exists, the method will return
immediately. If the selector doesn't appear after the `timeout` milliseconds of waiting, the function will throw.
This method works across navigations:
```js
2017-08-15 01:08:06 +00:00
const puppeteer = require('puppeteer');
2017-08-20 21:50:24 +00:00
2017-08-15 01:08:06 +00:00
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2017-07-31 11:29:54 +00:00
let currentURL;
2017-08-18 23:46:10 +00:00
page
.waitForSelector('img')
.then(() => console.log('First URL with image: ' + currentURL));
2017-07-31 11:29:54 +00:00
for (currentURL of ['https://example.com', 'https://google.com', 'https://bbc.com'])
2017-08-10 07:02:10 +00:00
await page.goto(currentURL);
2017-09-16 04:27:14 +00:00
await browser.close();
2017-07-31 11:29:54 +00:00
});
```
2017-07-31 10:23:29 +00:00
Shortcut for [page.mainFrame().waitForSelector(selector[, options])](#framewaitforselectorselector-options).
2017-07-21 19:41:49 +00:00
2018-01-22 23:16:20 +00:00
#### page.waitForXPath(xpath[, options])
2018-02-07 22:20:28 +00:00
- `xpath` < [string]> A [xpath] of an element to wait for
2018-01-22 23:16:20 +00:00
- `options` < [Object]> Optional waiting parameters
- `visible` < [boolean]> wait for element to be present in DOM and to be visible, i.e. to not have `display: none` or `visibility: hidden` CSS properties. Defaults to `false` .
- `hidden` < [boolean]> wait for element to not be found in the DOM or to be hidden, i.e. have `display: none` or `visibility: hidden` CSS properties. Defaults to `false` .
2018-03-28 23:34:37 +00:00
- `timeout` < [number]> maximum time to wait for in milliseconds. Defaults to `30000` (30 seconds). Pass `0` to disable timeout.
2018-01-22 23:16:20 +00:00
- returns: < [Promise]< [ElementHandle]>> Promise which resolves when element specified by xpath string is added to DOM.
Wait for the `xpath` to appear in page. If at the moment of calling
the method the `xpath` already exists, the method will return
immediately. If the xpath doesn't appear after the `timeout` milliseconds of waiting, the function will throw.
This method works across navigations:
```js
const puppeteer = require('puppeteer');
puppeteer.launch().then(async browser => {
const page = await browser.newPage();
let currentURL;
page
.waitForXPath('//img')
.then(() => console.log('First URL with image: ' + currentURL));
for (currentURL of ['https://example.com', 'https://google.com', 'https://bbc.com'])
await page.goto(currentURL);
await browser.close();
});
```
Shortcut for [page.mainFrame().waitForXPath(xpath[, options])](#framewaitforxpathxpath-options).
2018-05-21 21:31:11 +00:00
#### page.workers()
- returns: < [Array]< [Worker]>>
This method returns all of the dedicated [WebWorkers ](https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API ) associated with the page.
> **NOTE** This does not contain ServiceWorkers
### class: Worker
The Worker class represents a [WebWorker ](https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API ).
The events `workercreated` and `workerdestroyed` are emitted on the page object to signal the worker lifecycle.
```js
page.on('workercreated', worker => console.log('Worker created: ' + worker.url()));
page.on('workerdestroyed', worker => console.log('Worker destroyed: ' + worker.url()));
console.log('Current workers:');
for (const worker of page.workers())
console.log(' ' + worker.url());
```
2018-06-07 01:16:17 +00:00
#### worker.evaluate(pageFunction, ...args)
- `pageFunction` < [function]|[string]> Function to be evaluated in the worker context
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
- returns: < [Promise]< [Serializable]>> Promise which resolves to the return value of `pageFunction`
If the function passed to the `worker.evaluate` returns a [Promise], then `worker.evaluate` would wait for the promise to resolve and return its value.
If the function passed to the `worker.evaluate` returns a non-[Serializable] value, then `worker.evaluate` resolves to `undefined` .
Shortcut for [(await worker.executionContext()).evaluate(pageFunction, ...args) ](#executioncontextevaluatepagefunction-args ).
#### worker.evaluateHandle(pageFunction, ...args)
- `pageFunction` < [function]|[string]> Function to be evaluated in the page context
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
- returns: < [Promise]< [JSHandle]>> Promise which resolves to the return value of `pageFunction` as in-page object (JSHandle)
The only difference between `worker.evaluate` and `worker.evaluateHandle` is that `worker.evaluateHandle` returns in-page object (JSHandle).
If the function passed to the `worker.evaluateHandle` returns a [Promise], then `worker.evaluateHandle` would wait for the promise to resolve and return its value.
Shortcut for [(await worker.executionContext()).evaluateHandle(pageFunction, ...args) ](#executioncontextevaluatehandlepagefunction-args ).
2018-05-21 21:31:11 +00:00
#### worker.executionContext()
- returns: < [Promise]< [ExecutionContext]>>
#### worker.url()
- returns: < [string]>
2018-11-02 01:54:51 +00:00
### class: Accessibility
The Accessibility class provides methods for inspecting Chromium's accessibility tree. The accessibility tree is used by assistive technology such as [screen readers ](https://en.wikipedia.org/wiki/Screen_reader ).
Accessibility is a very platform-specific thing. On different platforms, there are different screen readers that might have wildly different output.
Blink - Chrome's rendering engine - has a concept of "accessibility tree", which is than translated into different platform-specific APIs. Accessibility namespace gives users
access to the Blink Accessibility Tree.
Most of the accessibility tree gets filtered out when converting from Blink AX Tree to Platform-specific AX-Tree or by screen readers themselves. By default, Puppeteer tries to approximate this filtering, exposing only the "interesting" nodes of the tree.
#### accessibility.snapshot([options])
- `options` < [Object]>
- `interestingOnly` < [boolean]> Prune uninteresting nodes from the tree. Defaults to `true` .
- returns: < [Promise]< [AXNode]>> Returns an AXNode object with the following properties:
- `role` < [string]> The [role ](https://www.w3.org/TR/wai-aria/#usage_intro ).
- `name` < [string]> A human readable name for the node.
- `value` < [string]|[number]> The current value of the node.
- `description` < [string]> An additional human readable description of the node.
- `keyshortcuts` < [string]> Keyboard shortcuts associated with this node.
- `roledescription` < [string]> A human readable alternative to the role.
- `valuetext` < [string]> A description of the current value.
- `disabled` < [boolean]> Whether the node is disabled.
- `expanded` < [boolean]> Whether the node is expanded or collapsed.
- `focused` < [boolean]> Whether the node is focused.
- `modal` < [boolean]> Whether the node is [modal ](https://en.wikipedia.org/wiki/Modal_window ).
- `multiline` < [boolean]> Whether the node text input supports multiline.
- `multiselectable` < [boolean]> Whether more than one child can be selected.
- `readonly` < [boolean]> Whether the node is read only.
- `required` < [boolean]> Whether the node is required.
- `selected` < [boolean]> Whether the node is selected in its parent node.
- `checked` < [boolean]|[string]> Whether the checkbox is checked, or "mixed".
- `pressed` < [boolean]|[string]> Whether the toggle button is checked, or "mixed".
- `level` < [number]> The level of a heading.
- `valuemin` < [number]> The minimum value in a node.
- `valuemax` < [number]> The maximum value in a node.
- `autocomplete` < [string]> What kind of autocomplete is supported by a control.
- `haspopup` < [string]> What kind of popup is currently being shown for a node.
- `invalid` < [string]> Whether and in what way this node's value is invalid.
- `orientation` < [string]> Whether the node is oriented horizontally or vertically.
- `children` < [Array]< [AXNode]>> Child nodes of this node, if any.
Captures the current state of the accessibility tree. The returned object represents the root accessible node of the page.
> **NOTE** The Chromium accessibility tree contains nodes that go unused on most platforms and by
most screen readers. Puppeteer will discard them as well for an easier to process tree,
unless `interestingOnly` is set to `false` .
An example of dumping the entire accessibility tree:
```js
const snapshot = await page.accessibility.snapshot();
console.log(snapshot);
```
An example of logging the focused node's name:
```js
const snapshot = await page.accessibility.snapshot();
const node = findFocusedNode(snapshot);
console.log(node & & node.name);
function findFocusedNode(node) {
if (node.focused)
return node;
for (const child of node.children || []) {
const foundNode = findFocusedNode(child);
return foundNode;
}
return null;
}
```
2017-07-18 01:49:52 +00:00
### class: Keyboard
2017-10-07 07:28:24 +00:00
Keyboard provides an api for managing a virtual keyboard. The high level api is [`keyboard.type` ](#keyboardtypetext-options ), which takes raw characters and generates proper keydown, keypress/input, and keyup events on your page.
2017-07-18 01:49:52 +00:00
2017-07-19 21:27:01 +00:00
For finer control, you can use [`keyboard.down` ](#keyboarddownkey-options ), [`keyboard.up` ](#keyboardupkey ), and [`keyboard.sendCharacter` ](#keyboardsendcharacterchar ) to manually fire events as if they were generated from a real keyboard.
2017-07-18 01:49:52 +00:00
An example of holding down `Shift` in order to select and delete some text:
```js
2017-10-27 09:12:56 +00:00
await page.keyboard.type('Hello World!');
await page.keyboard.press('ArrowLeft');
2017-07-18 01:49:52 +00:00
2017-10-27 09:12:56 +00:00
await page.keyboard.down('Shift');
2017-07-22 03:00:09 +00:00
for (let i = 0; i < ' World'.length; i++)
2017-10-27 09:12:56 +00:00
await page.keyboard.press('ArrowLeft');
await page.keyboard.up('Shift');
2017-07-18 01:49:52 +00:00
2017-10-27 09:12:56 +00:00
await page.keyboard.press('Backspace');
2017-07-18 01:49:52 +00:00
// Result text will end up saying 'Hello!'
```
2017-10-27 09:12:56 +00:00
An example of pressing `A`
```js
await page.keyboard.down('Shift');
await page.keyboard.press('KeyA');
await page.keyboard.up('Shift');
```
2017-11-08 00:22:58 +00:00
> **NOTE** On MacOS, keyboard shortcuts like `⌘ A` -> Select All do not work. See [#1313](https://github.com/GoogleChrome/puppeteer/issues/1313)
2017-07-19 21:27:01 +00:00
#### keyboard.down(key[, options])
2017-10-23 19:43:45 +00:00
- `key` < [string]> Name of key to press, such as `ArrowLeft` . See [USKeyboardLayout] for a list of all key names.
2017-07-18 01:49:52 +00:00
- `options` < [Object]>
- `text` < [string]> If specified, generates an input event with this text.
- returns: < [Promise]>
Dispatches a `keydown` event.
2017-10-13 22:22:55 +00:00
If `key` is a single character and no modifier keys besides `Shift` are being held down, a `keypress` /`input` event will also generated. The `text` option can be specified to force an input event to be generated.
2017-07-18 01:49:52 +00:00
2017-07-19 21:27:01 +00:00
If `key` is a modifier key, `Shift` , `Meta` , `Control` , or `Alt` , subsequent key presses will be sent with that modifier active. To release the modifier key, use [`keyboard.up` ](#keyboardupkey ).
2017-07-18 01:49:52 +00:00
2017-07-31 19:05:46 +00:00
After the key is pressed once, subsequent calls to [`keyboard.down` ](#keyboarddownkey-options ) will have [repeat ](https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/repeat ) set to true. To release the key, use [`keyboard.up` ](#keyboardupkey ).
2017-12-28 03:35:14 +00:00
> **NOTE** Modifier keys DO influence `keyboard.down`. Holding down `Shift` will type the text in upper case.
2017-10-27 09:12:56 +00:00
2017-10-07 07:28:24 +00:00
#### keyboard.press(key[, options])
2017-10-23 19:43:45 +00:00
- `key` < [string]> Name of key to press, such as `ArrowLeft` . See [USKeyboardLayout] for a list of all key names.
2017-10-07 07:28:24 +00:00
- `options` < [Object]>
- `text` < [string]> If specified, generates an input event with this text.
- `delay` < [number]> Time to wait between `keydown` and `keyup` in milliseconds. Defaults to 0.
- returns: < [Promise]>
2017-10-27 09:12:56 +00:00
If `key` is a single character and no modifier keys besides `Shift` are being held down, a `keypress` /`input` event will also generated. The `text` option can be specified to force an input event to be generated.
2018-06-14 17:25:27 +00:00
> **NOTE** Modifier keys DO effect `keyboard.press`. Holding down `Shift` will type the text in upper case.
2017-10-27 09:12:56 +00:00
2017-10-07 07:28:24 +00:00
Shortcut for [`keyboard.down` ](#keyboarddownkey-options ) and [`keyboard.up` ](#keyboardupkey ).
2017-07-18 01:49:52 +00:00
#### keyboard.sendCharacter(char)
- `char` < [string]> Character to send into the page.
- returns: < [Promise]>
Dispatches a `keypress` and `input` event. This does not send a `keydown` or `keyup` event.
```js
page.keyboard.sendCharacter('嗨');
```
2017-10-27 09:12:56 +00:00
> **NOTE** Modifier keys DO NOT effect `keyboard.sendCharacter`. Holding down `Shift` will not type the text in upper case.
2017-10-07 07:28:24 +00:00
#### keyboard.type(text, options)
- `text` < [string]> A text to type into a focused element.
- `options` < [Object]>
- `delay` < [number]> Time to wait between key presses in milliseconds. Defaults to 0.
- returns: < [Promise]>
Sends a `keydown` , `keypress` /`input`, and `keyup` event for each character in the text.
To press a special key, like `Control` or `ArrowDown` , use [`keyboard.press` ](#keyboardpresskey-options ).
```js
page.keyboard.type('Hello'); // Types instantly
page.keyboard.type('World', {delay: 100}); // Types slower, like a user
```
2017-10-27 09:12:56 +00:00
> **NOTE** Modifier keys DO NOT effect `keyboard.type`. Holding down `Shift` will not type the text in upper case.
2017-07-19 21:27:01 +00:00
#### keyboard.up(key)
2017-10-23 19:43:45 +00:00
- `key` < [string]> Name of key to release, such as `ArrowLeft` . See [USKeyboardLayout] for a list of all key names.
2017-07-19 21:27:01 +00:00
- returns: < [Promise]>
Dispatches a `keyup` event.
2017-07-22 03:29:31 +00:00
### class: Mouse
2018-08-07 21:24:38 +00:00
The Mouse class operates in main-frame CSS pixels relative to the top-left corner of the viewport.
2018-10-04 23:09:08 +00:00
Every `page` object has its own Mouse, accessible with [`page.mouse` ](#pagemouse ).
2018-09-14 18:48:47 +00:00
```js
// Using ‘ ’
await page.mouse.move(0, 0);
await page.mouse.down();
await page.mouse.move(0, 100);
await page.mouse.move(100, 100);
await page.mouse.move(100, 0);
await page.mouse.move(0, 0);
await page.mouse.up();
```
2017-07-25 23:05:23 +00:00
#### mouse.click(x, y, [options])
- `x` < [number]>
- `y` < [number]>
- `options` < [Object]>
- `button` < [string]> `left` , `right` , or `middle` , defaults to `left` .
2017-08-16 06:04:16 +00:00
- `clickCount` < [number]> defaults to 1. See [UIEvent.detail].
2017-08-01 01:18:15 +00:00
- `delay` < [number]> Time to wait between `mousedown` and `mouseup` in milliseconds. Defaults to 0.
2017-07-25 23:05:23 +00:00
- returns: < [Promise]>
2017-09-22 23:16:52 +00:00
Shortcut for [`mouse.move` ](#mousemovex-y-options ), [`mouse.down` ](#mousedownoptions ) and [`mouse.up` ](#mouseupoptions ).
2017-07-25 23:05:23 +00:00
2017-07-22 03:29:31 +00:00
#### mouse.down([options])
- `options` < [Object]>
- `button` < [string]> `left` , `right` , or `middle` , defaults to `left` .
2017-08-16 06:04:16 +00:00
- `clickCount` < [number]> defaults to 1. See [UIEvent.detail].
2017-07-22 03:29:31 +00:00
- returns: < [Promise]>
Dispatches a `mousedown` event.
2017-08-29 21:13:38 +00:00
#### mouse.move(x, y, [options])
2017-07-22 03:29:31 +00:00
- `x` < [number]>
- `y` < [number]>
2017-08-29 21:13:38 +00:00
- `options` < [Object]>
- `steps` < [number]> defaults to 1. Sends intermediate `mousemove` events.
2017-07-22 03:29:31 +00:00
- returns: < [Promise]>
Dispatches a `mousemove` event.
#### mouse.up([options])
- `options` < [Object]>
- `button` < [string]> `left` , `right` , or `middle` , defaults to `left` .
2017-08-16 06:04:16 +00:00
- `clickCount` < [number]> defaults to 1. See [UIEvent.detail].
2017-07-22 03:29:31 +00:00
- returns: < [Promise]>
Dispatches a `mouseup` event.
2017-09-02 02:03:51 +00:00
### class: Touchscreen
#### touchscreen.tap(x, y)
- `x` < [number]>
- `y` < [number]>
- returns: < [Promise]>
Dispatches a `touchstart` and `touchend` event.
2017-08-02 17:45:11 +00:00
### class: Tracing
2017-08-20 21:32:53 +00:00
You can use [`tracing.start` ](#tracingstartoptions ) and [`tracing.stop` ](#tracingstop ) to create a trace file which can be opened in Chrome DevTools or [timeline viewer ](https://chromedevtools.github.io/timeline-viewer/ ).
2017-08-02 17:45:11 +00:00
```js
2017-08-02 22:41:05 +00:00
await page.tracing.start({path: 'trace.json'});
2017-08-10 07:02:10 +00:00
await page.goto('https://www.google.com');
2017-08-02 22:41:05 +00:00
await page.tracing.stop();
2017-08-02 17:45:11 +00:00
```
2017-08-02 22:41:05 +00:00
#### tracing.start(options)
2017-08-02 17:45:11 +00:00
- `options` < [Object]>
2018-04-12 15:26:50 +00:00
- `path` < [string]> A path to write the trace file to.
2017-08-02 17:45:11 +00:00
- `screenshots` < [boolean]> captures screenshots in the trace.
2017-12-06 07:53:27 +00:00
- `categories` < [Array]< [string]>> specify custom categories to use instead of default.
2017-08-02 17:45:11 +00:00
- returns: < [Promise]>
2017-08-04 08:12:18 +00:00
Only one trace can be active at a time per browser.
2017-08-02 22:41:05 +00:00
#### tracing.stop()
2018-04-12 15:26:50 +00:00
- returns: < [Promise]< [Buffer]>> Promise which resolves to buffer with trace data.
2017-08-02 17:45:11 +00:00
2017-06-27 19:15:21 +00:00
### class: Dialog
2017-07-14 20:03:21 +00:00
[Dialog] objects are dispatched by page via the ['dialog' ](#event-dialog ) event.
2017-07-17 18:02:13 +00:00
An example of using `Dialog` class:
```js
2017-08-15 01:08:06 +00:00
const puppeteer = require('puppeteer');
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
page.on('dialog', async dialog => {
2017-07-17 18:02:13 +00:00
console.log(dialog.message());
2017-08-20 21:50:24 +00:00
await dialog.dismiss();
2017-09-16 04:27:14 +00:00
await browser.close();
2017-07-17 18:02:13 +00:00
});
page.evaluate(() => alert('1'));
});
```
2017-07-12 00:01:58 +00:00
#### dialog.accept([promptText])
2017-07-13 22:54:37 +00:00
- `promptText` < [string]> A text to enter in prompt. Does not cause any effects if the dialog's `type` is not prompt.
2017-08-21 02:54:05 +00:00
- returns: < [Promise]> Promise which resolves when the dialog has been accepted.
2017-07-12 00:01:58 +00:00
2017-08-11 19:17:43 +00:00
#### dialog.defaultValue()
- returns: < [string]> If dialog is prompt, returns default prompt value. Otherwise, returns empty string.
2017-06-27 19:15:21 +00:00
#### dialog.dismiss()
2017-08-21 02:54:05 +00:00
- returns: < [Promise]> Promise which resolves when the dialog has been dismissed.
2017-07-12 15:01:21 +00:00
2017-06-27 19:15:21 +00:00
#### dialog.message()
2017-07-13 22:54:37 +00:00
- returns: < [string]> A message displayed in the dialog.
2017-06-27 19:15:21 +00:00
2017-12-19 01:05:57 +00:00
#### dialog.type()
- returns: < [string]> Dialog's type, can be one of `alert` , `beforeunload` , `confirm` or `prompt` .
2017-07-12 15:01:21 +00:00
2017-09-29 18:27:22 +00:00
### class: ConsoleMessage
[ConsoleMessage] objects are dispatched by page via the ['console' ](#event-console ) event.
2017-12-19 01:05:57 +00:00
#### consoleMessage.args()
- returns: < [Array]< [JSHandle]>>
2017-09-29 18:27:22 +00:00
2017-12-19 01:05:57 +00:00
#### consoleMessage.text()
- returns: < [string]>
2017-09-29 18:27:22 +00:00
2017-12-19 01:05:57 +00:00
#### consoleMessage.type()
- returns: < [string]>
2017-09-29 18:27:22 +00:00
One of the following values: `'log'` , `'debug'` , `'info'` , `'error'` , `'warning'` , `'dir'` , `'dirxml'` , `'table'` , `'trace'` , `'clear'` , `'startGroup'` , `'startGroupCollapsed'` , `'endGroup'` , `'assert'` , `'profile'` , `'profileEnd'` , `'count'` , `'timeEnd'` .
2017-06-27 19:15:21 +00:00
### class: Frame
2017-07-14 20:03:21 +00:00
At every point of time, page exposes its current frame tree via the [page.mainFrame() ](#pagemainframe ) and [frame.childFrames() ](#framechildframes ) methods.
[Frame] object's lifecycle is controlled by three events, dispatched on the page object:
2017-10-09 20:28:48 +00:00
- ['frameattached' ](#event-frameattached ) - fired when the frame gets attached to the page. A Frame can be attached to the page only once.
2017-07-14 20:03:21 +00:00
- ['framenavigated' ](#event-framenavigated ) - fired when the frame commits navigation to a different URL.
2017-10-09 20:28:48 +00:00
- ['framedetached' ](#event-framedetached ) - fired when the frame gets detached from the page. A Frame can be detached from the page only once.
2017-07-14 20:03:21 +00:00
2017-07-17 18:02:13 +00:00
An example of dumping frame tree:
```js
2017-08-15 01:08:06 +00:00
const puppeteer = require('puppeteer');
2017-07-17 18:02:13 +00:00
2017-08-15 01:08:06 +00:00
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2017-08-10 07:02:10 +00:00
await page.goto('https://www.google.com/chrome/browser/canary.html');
2017-07-17 18:02:13 +00:00
dumpFrameTree(page.mainFrame(), '');
2017-09-16 04:27:14 +00:00
await browser.close();
2017-07-17 18:02:13 +00:00
function dumpFrameTree(frame, indent) {
console.log(indent + frame.url());
for (let child of frame.childFrames())
dumpFrameTree(child, indent + ' ');
}
});
```
2018-09-13 18:25:15 +00:00
An example of getting text from an iframe element:
```js
const frame = page.frames().find(frame => frame.name() === 'myframe');
const text = await frame.$eval('.selector', element => element.textContent);
console.log(text);
```
2017-08-15 21:54:02 +00:00
#### frame.$(selector)
2018-07-05 00:01:40 +00:00
- `selector` < [string]> A [selector] to query frame for
2017-11-15 18:53:17 +00:00
- returns: < [Promise]< ?[ElementHandle]>> Promise which resolves to ElementHandle pointing to the frame element.
2017-08-23 05:56:55 +00:00
The method queries frame for the selector. If there's no such element within the frame, the method will resolve to `null` .
2017-08-15 21:54:02 +00:00
2017-08-23 05:56:55 +00:00
#### frame.$$(selector)
2018-07-05 00:01:40 +00:00
- `selector` < [string]> A [selector] to query frame for
2017-08-23 05:56:55 +00:00
- returns: < [Promise]< [Array]< [ElementHandle]>>> Promise which resolves to ElementHandles pointing to the frame elements.
2017-08-15 21:54:02 +00:00
2018-10-02 20:38:41 +00:00
The method runs `document.querySelectorAll` within the frame. If no elements match the selector, the return value resolves to `[]` .
2017-07-18 01:56:56 +00:00
2017-10-11 06:23:14 +00:00
#### frame.$$eval(selector, pageFunction[, ...args])
- `selector` < [string]> A [selector] to query frame for
- `pageFunction` < [function]> Function to be evaluated in browser context
2018-01-04 22:49:13 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
2017-10-11 06:23:14 +00:00
- returns: < [Promise]< [Serializable]>> Promise which resolves to the return value of `pageFunction`
2018-05-26 00:28:13 +00:00
This method runs `Array.from(document.querySelectorAll(selector))` within the frame and passes it as the first argument to `pageFunction` .
2017-10-11 06:23:14 +00:00
If `pageFunction` returns a [Promise], then `frame.$$eval` would wait for the promise to resolve and return its value.
Examples:
```js
const divsCounts = await frame.$$eval('div', divs => divs.length);
```
2017-08-31 22:38:01 +00:00
#### frame.$eval(selector, pageFunction[, ...args])
- `selector` < [string]> A [selector] to query frame for
- `pageFunction` < [function]> Function to be evaluated in browser context
2018-01-04 22:49:13 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
2017-08-31 22:38:01 +00:00
- returns: < [Promise]< [Serializable]>> Promise which resolves to the return value of `pageFunction`
This method runs `document.querySelector` within the frame and passes it as the first argument to `pageFunction` . If there's no element matching `selector` , the method throws an error.
2017-10-06 22:35:02 +00:00
If `pageFunction` returns a [Promise], then `frame.$eval` would wait for the promise to resolve and return its value.
2017-08-31 22:38:01 +00:00
Examples:
```js
const searchValue = await frame.$eval('#search', el => el.value);
const preloadHref = await frame.$eval('link[rel=preload]', el => el.href);
const html = await frame.$eval('.main-container', e => e.outerHTML);
```
2018-01-03 23:37:08 +00:00
#### frame.$x(expression)
- `expression` < [string]> Expression to [evaluate ](https://developer.mozilla.org/en-US/docs/Web/API/Document/evaluate ).
- returns: < [Promise]< [Array]< [ElementHandle]>>>
2018-01-19 05:19:43 +00:00
The method evaluates the XPath expression.
2018-01-03 23:37:08 +00:00
2017-10-12 08:26:44 +00:00
#### frame.addScriptTag(options)
- `options` < [Object]>
2018-02-07 22:20:28 +00:00
- `url` < [string]> URL of a script to be added.
2017-10-12 08:26:44 +00:00
- `path` < [string]> Path to the JavaScript file to be injected into frame. If `path` is a relative path, then it is resolved relative to [current working directory ](https://nodejs.org/api/process.html#process_process_cwd ).
- `content` < [string]> Raw JavaScript content to be injected into frame.
2018-03-14 20:07:48 +00:00
- `type` < [string]> Script type. Use 'module' in order to load a Javascript ES6 module. See [script ](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script ) for more details.
2017-11-03 07:05:38 +00:00
- returns: < [Promise]< [ElementHandle]>> which resolves to the added tag when the script's onload fires or when the script content was injected into frame.
2017-07-31 11:29:54 +00:00
2017-10-12 08:26:44 +00:00
Adds a `<script>` tag into the page with the desired url or content.
2017-07-25 18:37:46 +00:00
2017-10-12 08:26:44 +00:00
#### frame.addStyleTag(options)
- `options` < [Object]>
2018-02-07 22:20:28 +00:00
- `url` < [string]> URL of the `<link>` tag.
2017-10-12 08:26:44 +00:00
- `path` < [string]> Path to the CSS file to be injected into frame. If `path` is a relative path, then it is resolved relative to [current working directory ](https://nodejs.org/api/process.html#process_process_cwd ).
- `content` < [string]> Raw CSS content to be injected into frame.
2017-11-03 07:05:38 +00:00
- returns: < [Promise]< [ElementHandle]>> which resolves to the added tag when the stylesheet's onload fires or when the CSS content was injected into frame.
2017-10-04 20:42:26 +00:00
2017-10-12 08:26:44 +00:00
Adds a `<link rel="stylesheet">` tag into the page with the desired url or a `<style type="text/css">` tag with the content.
2017-10-04 20:42:26 +00:00
2017-06-27 19:15:21 +00:00
#### frame.childFrames()
2017-07-13 22:54:37 +00:00
- returns: < [Array]< [Frame]>>
2018-02-05 22:58:03 +00:00
#### frame.click(selector[, options])
- `selector` < [string]> A [selector] to search for element to click. If there are multiple elements satisfying the selector, the first will be clicked.
- `options` < [Object]>
- `button` < [string]> `left` , `right` , or `middle` , defaults to `left` .
- `clickCount` < [number]> defaults to 1. See [UIEvent.detail].
- `delay` < [number]> Time to wait between `mousedown` and `mouseup` in milliseconds. Defaults to 0.
- returns: < [Promise]> Promise which resolves when the element matching `selector` is successfully clicked. The Promise will be rejected if there is no element matching `selector` .
This method fetches an element with `selector` , scrolls it into view if needed, and then uses [page.mouse ](#pagemouse ) to click in the center of the element.
If there's no element matching `selector` , the method throws an error.
2018-04-05 20:08:28 +00:00
Bear in mind that if `click()` triggers a navigation event and there's a separate `page.waitForNavigation()` promise to be resolved, you may end up with a race condition that yields unexpected results. The correct pattern for click and wait for navigation is the following:
2018-02-05 22:58:03 +00:00
```javascript
const [response] = await Promise.all([
page.waitForNavigation(waitOptions),
frame.click(selector, clickOptions),
]);
```
2017-11-23 02:44:33 +00:00
#### frame.content()
2018-11-08 06:48:43 +00:00
- returns: < [Promise]< [string]>>
2017-11-23 02:44:33 +00:00
Gets the full HTML contents of the frame, including the doctype.
2017-07-14 20:51:22 +00:00
#### frame.evaluate(pageFunction, ...args)
2017-07-27 19:23:41 +00:00
- `pageFunction` < [function]|[string]> Function to be evaluated in browser context
2018-01-04 22:49:13 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
2018-02-22 01:11:24 +00:00
- returns: < [Promise]< [Serializable]>> Promise which resolves to the return value of `pageFunction`
2017-07-31 11:29:54 +00:00
2018-02-22 01:11:24 +00:00
If the function passed to the `frame.evaluate` returns a [Promise], then `frame.evaluate` would wait for the promise to resolve and return its value.
2017-07-31 10:23:29 +00:00
2018-02-22 01:11:24 +00:00
If the function passed to the `frame.evaluate` returns a non-[Serializable] value, then `frame.evaluate` resolves to `undefined` .
2017-10-09 19:30:05 +00:00
2017-07-31 10:23:29 +00:00
```js
2017-09-12 02:20:02 +00:00
const result = await frame.evaluate(() => {
return Promise.resolve(8 * 7);
2017-07-31 10:23:29 +00:00
});
2017-09-12 02:20:02 +00:00
console.log(result); // prints "56"
2017-07-31 10:23:29 +00:00
```
2017-06-27 19:40:46 +00:00
2017-07-31 10:23:29 +00:00
A string can also be passed in instead of a function.
```js
2017-09-12 02:20:02 +00:00
console.log(await frame.evaluate('1 + 2')); // prints "3"
```
2017-10-09 20:28:48 +00:00
[ElementHandle] instances can be passed as arguments to the `frame.evaluate` :
2017-09-12 02:20:02 +00:00
```js
const bodyHandle = await frame.$('body');
const html = await frame.evaluate(body => body.innerHTML, bodyHandle);
await bodyHandle.dispose();
2017-07-31 10:23:29 +00:00
```
2017-07-31 11:29:54 +00:00
2018-01-25 05:16:01 +00:00
#### frame.evaluateHandle(pageFunction, ...args)
- `pageFunction` < [function]|[string]> Function to be evaluated in the page context
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
2018-02-22 01:11:24 +00:00
- returns: < [Promise]< [JSHandle]>> Promise which resolves to the return value of `pageFunction` as in-page object (JSHandle)
The only difference between `frame.evaluate` and `frame.evaluateHandle` is that `frame.evaluateHandle` returns in-page object (JSHandle).
2018-01-25 05:16:01 +00:00
If the function, passed to the `frame.evaluateHandle` , returns a [Promise], then `frame.evaluateHandle` would wait for the promise to resolve and return its value.
```js
const aWindowHandle = await frame.evaluateHandle(() => Promise.resolve(window));
aWindowHandle; // Handle for the window object.
```
A string can also be passed in instead of a function.
```js
const aHandle = await frame.evaluateHandle('document'); // Handle for the 'document'.
```
[JSHandle] instances can be passed as arguments to the `frame.evaluateHandle` :
```js
const aHandle = await frame.evaluateHandle(() => document.body);
const resultHandle = await frame.evaluateHandle(body => body.innerHTML, aHandle);
console.log(await resultHandle.jsonValue());
await resultHandle.dispose();
```
2017-10-06 22:35:02 +00:00
#### frame.executionContext()
2018-08-09 21:57:08 +00:00
- returns: < [Promise]< [ExecutionContext]>>
Returns promise that resolves to the frame's default execution context.
2018-02-05 22:58:03 +00:00
#### frame.focus(selector)
- `selector` < [string]> A [selector] of an element to focus. If there are multiple elements satisfying the selector, the first will be focused.
- returns: < [Promise]> Promise which resolves when the element matching `selector` is successfully focused. The promise will be rejected if there is no element matching `selector` .
This method fetches an element with `selector` and focuses it.
If there's no element matching `selector` , the method throws an error.
2018-09-20 18:31:19 +00:00
#### frame.goto(url, options)
- `url` < [string]> URL to navigate frame to. The url should include scheme, e.g. `https://` .
- `options` < [Object]> Navigation parameters which might have the following properties:
- `timeout` < [number]> Maximum navigation time in milliseconds, defaults to 30 seconds, pass `0` to disable timeout. The default value can be changed by using the [page.setDefaultNavigationTimeout(timeout) ](#pagesetdefaultnavigationtimeouttimeout ) method.
- `waitUntil` < [string]|[Array]< [string]>> When to consider navigation succeeded, defaults to `load` . Given an array of event strings, navigation is considered to be successful after all events have been fired. Events can be either:
- `load` - consider navigation to be finished when the `load` event is fired.
- `domcontentloaded` - consider navigation to be finished when the `DOMContentLoaded` event is fired.
- `networkidle0` - consider navigation to be finished when there are no more than 0 network connections for at least `500` ms.
- `networkidle2` - consider navigation to be finished when there are no more than 2 network connections for at least `500` ms.
- `referer` < [string]> Referer header value. If provided it will take preference over the referer header value set by [page.setExtraHTTPHeaders() ](#pagesetextrahttpheadersheaders ).
- returns: < [Promise]< ?[Response]>> Promise which resolves to the main resource response. In case of multiple redirects, the navigation will resolve with the response of the last redirect.
The `frame.goto` will throw an error if:
- there's an SSL error (e.g. in case of self-signed certificates).
- target URL is invalid.
- the `timeout` is exceeded during navigation.
- the main resource failed to load.
> **NOTE** `frame.goto` either throw or return a main resource response. The only exceptions are navigation to `about:blank` or navigation to the same URL with a different hash, which would succeed and return `null`.
> **NOTE** Headless mode doesn't support navigation to a PDF document. See the [upstream issue](https://bugs.chromium.org/p/chromium/issues/detail?id=761295).
2018-02-05 22:58:03 +00:00
#### frame.hover(selector)
- `selector` < [string]> A [selector] to search for element to hover. If there are multiple elements satisfying the selector, the first will be hovered.
- returns: < [Promise]> Promise which resolves when the element matching `selector` is successfully hovered. Promise gets rejected if there's no element matching `selector` .
This method fetches an element with `selector` , scrolls it into view if needed, and then uses [page.mouse ](#pagemouse ) to hover over the center of the element.
If there's no element matching `selector` , the method throws an error.
2017-06-27 19:15:21 +00:00
#### frame.isDetached()
2017-07-13 22:54:37 +00:00
- returns: < [boolean]>
2017-08-21 02:54:05 +00:00
Returns `true` if the frame has been detached, or `false` otherwise.
2017-07-13 22:54:37 +00:00
2017-06-27 19:15:21 +00:00
#### frame.name()
2017-07-13 22:54:37 +00:00
- returns: < [string]>
2017-07-27 18:36:03 +00:00
Returns frame's name attribute as specified in the tag.
If the name is empty, returns the id attribute instead.
2017-08-11 04:44:49 +00:00
> **NOTE** This value is calculated once when the frame is created, and will not update if the attribute is changed later.
2017-07-13 22:54:37 +00:00
2017-06-27 19:15:21 +00:00
#### frame.parentFrame()
2017-11-15 18:53:17 +00:00
- returns: < ?[Frame]> Returns parent frame, if any. Detached frames and main frames return `null` .
2017-07-13 22:54:37 +00:00
2017-11-02 05:06:04 +00:00
#### frame.select(selector, ...values)
- `selector` < [string]> A [selector] to query frame for
- `...values` < ... [ string ] > Values of options to select. If the `<select>` has the `multiple` attribute, all values are considered, otherwise only the first one is taken into account.
2017-11-03 04:46:49 +00:00
- returns: < [Promise]< [Array]< [string]>>> Returns an array of option values that have been successfully selected.
2017-11-02 05:06:04 +00:00
Triggers a `change` and `input` event once all the provided options have been selected.
If there's no `<select>` element matching `selector` , the method throws an error.
```js
frame.select('select#colors', 'blue'); // single selection
frame.select('select#colors', 'red', 'green', 'blue'); // multiple selections
```
2017-11-23 02:44:33 +00:00
#### frame.setContent(html)
- `html` < [string]> HTML markup to assign to the page.
- returns: < [Promise]>
2018-02-05 22:58:03 +00:00
#### frame.tap(selector)
- `selector` < [string]> A [selector] to search for element to tap. If there are multiple elements satisfying the selector, the first will be tapped.
- returns: < [Promise]>
This method fetches an element with `selector` , scrolls it into view if needed, and then uses [page.touchscreen ](#pagetouchscreen ) to tap in the center of the element.
If there's no element matching `selector` , the method throws an error.
2017-07-25 18:37:46 +00:00
#### frame.title()
- returns: < [Promise]< [string]>> Returns page's title.
2018-02-05 22:58:03 +00:00
#### frame.type(selector, text[, options])
- `selector` < [string]> A [selector] of an element to type into. If there are multiple elements satisfying the selector, the first will be used.
- `text` < [string]> A text to type into a focused element.
- `options` < [Object]>
- `delay` < [number]> Time to wait between key presses in milliseconds. Defaults to 0.
- returns: < [Promise]>
Sends a `keydown` , `keypress` /`input`, and `keyup` event for each character in the text.
To press a special key, like `Control` or `ArrowDown` , use [`keyboard.press` ](#keyboardpresskey-options ).
```js
frame.type('#mytextarea', 'Hello'); // Types instantly
frame.type('#mytextarea', 'World', {delay: 100}); // Types slower, like a user
```
2017-06-27 19:15:21 +00:00
#### frame.url()
2017-07-13 22:54:37 +00:00
- returns: < [string]>
Returns frame's url.
2017-07-07 22:39:02 +00:00
2017-09-15 21:28:15 +00:00
#### frame.waitFor(selectorOrFunctionOrTimeout[, options[, ...args]])
2017-07-28 00:09:28 +00:00
- `selectorOrFunctionOrTimeout` < [string]|[number]|[function]> A [selector], predicate or timeout to wait for
2017-07-21 19:41:49 +00:00
- `options` < [Object]> Optional waiting parameters
2018-01-04 22:49:13 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
- returns: < [Promise]< [JSHandle]>> Promise which resolves to a JSHandle of the success value
2017-07-28 00:09:28 +00:00
2017-07-25 15:46:11 +00:00
This method behaves differently with respect to the type of the first parameter:
2018-01-22 23:16:20 +00:00
- if `selectorOrFunctionOrTimeout` is a `string` , then the first argument is treated as a [selector] or [xpath], depending on whether or not it starts with '//', and the method is a shortcut for
2018-03-28 20:18:59 +00:00
[frame.waitForSelector ](#framewaitforselectorselector-options ) or [frame.waitForXPath ](#framewaitforxpathxpath-options )
2017-10-10 18:07:39 +00:00
- if `selectorOrFunctionOrTimeout` is a `function` , then the first argument is treated as a predicate to wait for and the method is a shortcut for [frame.waitForFunction() ](#framewaitforfunctionpagefunction-options-args ).
- if `selectorOrFunctionOrTimeout` is a `number` , then the first argument is treated as a timeout in milliseconds and the method returns a promise which resolves after the timeout
2017-07-21 19:41:49 +00:00
- otherwise, an exception is thrown
2017-07-31 11:29:54 +00:00
2018-07-26 23:26:37 +00:00
```js
// wait for selector
await page.waitFor('.foo');
// wait for 1 second
await page.waitFor(1000);
// wait for predicate
await page.waitFor(() => !!document.querySelector('.foo'));
```
To pass arguments from node.js to the predicate of `page.waitFor` function:
```js
const selector = '.foo';
await page.waitFor(selector => !!document.querySelector(selector), {}, selector);
```
2017-09-15 21:28:15 +00:00
#### frame.waitForFunction(pageFunction[, options[, ...args]])
2017-07-27 22:17:43 +00:00
- `pageFunction` < [function]|[string]> Function to be evaluated in browser context
- `options` < [Object]> Optional waiting parameters
2017-10-09 20:28:48 +00:00
- `polling` < [string]|[number]> An interval at which the `pageFunction` is executed, defaults to `raf` . If `polling` is a number, then it is treated as an interval in milliseconds at which the function would be executed. If `polling` is a string, then it can be one of the following values:
2017-07-27 22:17:43 +00:00
- `raf` - to constantly execute `pageFunction` in `requestAnimationFrame` callback. This is the tightest polling mode which is suitable to observe styling changes.
- `mutation` - to execute `pageFunction` on every DOM mutation.
2018-03-28 23:34:37 +00:00
- `timeout` < [number]> maximum time to wait for in milliseconds. Defaults to `30000` (30 seconds). Pass `0` to disable timeout.
2018-01-04 22:49:13 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
- returns: < [Promise]< [JSHandle]>> Promise which resolves when the `pageFunction` returns a truthy value. It resolves to a JSHandle of the truthy value.
2017-07-27 22:17:43 +00:00
2017-10-09 20:28:48 +00:00
The `waitForFunction` can be used to observe viewport size change:
2017-07-27 22:17:43 +00:00
```js
2017-08-15 01:08:06 +00:00
const puppeteer = require('puppeteer');
2017-07-27 22:17:43 +00:00
2017-08-15 01:08:06 +00:00
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
const watchDog = page.mainFrame().waitForFunction('window.innerWidth < 100 ' ) ;
2017-07-27 22:17:43 +00:00
page.setViewport({width: 50, height: 50});
await watchDog;
2017-09-16 04:27:14 +00:00
await browser.close();
2017-07-27 22:17:43 +00:00
});
```
2018-07-26 23:26:37 +00:00
To pass arguments from node.js to the predicate of `page.waitForFunction` function:
```js
const selector = '.foo';
await page.waitForFunction(selector => !!document.querySelector(selector), {}, selector);
```
2018-09-20 18:31:19 +00:00
#### frame.waitForNavigation(options)
- `options` < [Object]> Navigation parameters which might have the following properties:
- `timeout` < [number]> Maximum navigation time in milliseconds, defaults to 30 seconds, pass `0` to disable timeout. The default value can be changed by using the [page.setDefaultNavigationTimeout(timeout) ](#pagesetdefaultnavigationtimeouttimeout ) method.
- `waitUntil` < [string]|[Array]< [string]>> When to consider navigation succeeded, defaults to `load` . Given an array of event strings, navigation is considered to be successful after all events have been fired. Events can be either:
- `load` - consider navigation to be finished when the `load` event is fired.
- `domcontentloaded` - consider navigation to be finished when the `DOMContentLoaded` event is fired.
- `networkidle0` - consider navigation to be finished when there are no more than 0 network connections for at least `500` ms.
- `networkidle2` - consider navigation to be finished when there are no more than 2 network connections for at least `500` ms.
2018-11-08 06:48:43 +00:00
- returns: < [Promise]< ?[Response]>> Promise which resolves to the main resource response. In case of multiple redirects, the navigation will resolve with the response of the last redirect. In case of navigation to a different anchor or navigation due to History API usage, the navigation will resolve with `null` .
2018-09-20 18:31:19 +00:00
This resolves when the frame navigates to a new URL. It is useful for when you run code
which will indirectly cause the frame to navigate. Consider this example:
```js
const [response] = await Promise.all([
frame.waitForNavigation(), // The navigation promise resolves after navigation has finished
frame.click('a.my-link'), // Clicking the link will indirectly cause a navigation
]);
```
**NOTE** Usage of the [History API ](https://developer.mozilla.org/en-US/docs/Web/API/History_API ) to change the URL is considered a navigation.
2017-07-21 19:41:49 +00:00
#### frame.waitForSelector(selector[, options])
2018-02-07 22:20:28 +00:00
- `selector` < [string]> A [selector] of an element to wait for
2017-07-21 07:58:38 +00:00
- `options` < [Object]> Optional waiting parameters
2017-07-21 18:46:57 +00:00
- `visible` < [boolean]> wait for element to be present in DOM and to be visible, i.e. to not have `display: none` or `visibility: hidden` CSS properties. Defaults to `false` .
2017-10-15 05:57:56 +00:00
- `hidden` < [boolean]> wait for element to not be found in the DOM or to be hidden, i.e. have `display: none` or `visibility: hidden` CSS properties. Defaults to `false` .
2018-03-28 23:34:37 +00:00
- `timeout` < [number]> maximum time to wait for in milliseconds. Defaults to `30000` (30 seconds). Pass `0` to disable timeout.
2018-01-04 22:49:13 +00:00
- returns: < [Promise]< [ElementHandle]>> Promise which resolves when element specified by selector string is added to DOM.
2017-07-07 22:39:02 +00:00
2017-07-13 22:54:37 +00:00
Wait for the `selector` to appear in page. If at the moment of calling
the method the `selector` already exists, the method will return
2017-07-21 18:46:57 +00:00
immediately. If the selector doesn't appear after the `timeout` milliseconds of waiting, the function will throw.
2017-07-13 22:54:37 +00:00
2017-07-21 07:58:38 +00:00
This method works across navigations:
```js
2017-08-15 01:08:06 +00:00
const puppeteer = require('puppeteer');
2017-07-21 07:58:38 +00:00
2017-08-15 01:08:06 +00:00
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2017-07-21 07:58:38 +00:00
let currentURL;
2017-08-20 21:50:24 +00:00
page.mainFrame()
2017-08-18 23:46:10 +00:00
.waitForSelector('img')
.then(() => console.log('First URL with image: ' + currentURL));
2017-07-21 07:58:38 +00:00
for (currentURL of ['https://example.com', 'https://google.com', 'https://bbc.com'])
2017-08-10 07:02:10 +00:00
await page.goto(currentURL);
2017-09-16 04:27:14 +00:00
await browser.close();
2017-07-21 07:58:38 +00:00
});
```
2018-01-22 23:16:20 +00:00
#### frame.waitForXPath(xpath[, options])
- `xpath` < [string]> A [xpath] of an element to wait for
- `options` < [Object]> Optional waiting parameters
- `visible` < [boolean]> wait for element to be present in DOM and to be visible, i.e. to not have `display: none` or `visibility: hidden` CSS properties. Defaults to `false` .
- `hidden` < [boolean]> wait for element to not be found in the DOM or to be hidden, i.e. have `display: none` or `visibility: hidden` CSS properties. Defaults to `false` .
2018-03-28 23:34:37 +00:00
- `timeout` < [number]> maximum time to wait for in milliseconds. Defaults to `30000` (30 seconds). Pass `0` to disable timeout.
2018-01-22 23:16:20 +00:00
- returns: < [Promise]< [ElementHandle]>> Promise which resolves when element specified by xpath string is added to DOM.
Wait for the `xpath` to appear in page. If at the moment of calling
the method the `xpath` already exists, the method will return
immediately. If the xpath doesn't appear after the `timeout` milliseconds of waiting, the function will throw.
This method works across navigations:
```js
const puppeteer = require('puppeteer');
puppeteer.launch().then(async browser => {
const page = await browser.newPage();
let currentURL;
page.mainFrame()
.waitForXPath('//img')
.then(() => console.log('First URL with image: ' + currentURL));
for (currentURL of ['https://example.com', 'https://google.com', 'https://bbc.com'])
await page.goto(currentURL);
await browser.close();
});
```
2017-10-06 22:35:02 +00:00
### class: ExecutionContext
2018-08-10 00:49:06 +00:00
The class represents a context for JavaScript execution. A [Page] might have many execution contexts:
2018-08-09 21:57:08 +00:00
- each [frame ](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe ) has "default" execution context that is
2018-08-10 00:49:06 +00:00
always created after frame is attached to DOM. This context is returned by the [`frame.executionContext()` ](#frameexecutioncontext ) method.
2018-08-10 01:14:21 +00:00
- [Extensions ](https://developer.chrome.com/extensions )'s content scripts create additional execution contexts.
2018-08-09 21:57:08 +00:00
2018-08-10 00:49:06 +00:00
Besides pages, execution contexts can be found in [workers ](https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API ).
2017-10-06 22:35:02 +00:00
#### executionContext.evaluate(pageFunction, ...args)
2017-10-07 15:31:55 +00:00
- `pageFunction` < [function]|[string]> Function to be evaluated in `executionContext`
2018-01-04 22:49:13 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
2018-02-22 01:11:24 +00:00
- returns: < [Promise]< [Serializable]>> Promise which resolves to the return value of `pageFunction`
2017-10-06 22:35:02 +00:00
2018-02-22 01:11:24 +00:00
If the function passed to the `executionContext.evaluate` returns a [Promise], then `executionContext.evaluate` would wait for the promise to resolve and return its value.
2017-10-06 22:35:02 +00:00
```js
2018-01-17 00:59:00 +00:00
const executionContext = await page.mainFrame().executionContext();
2017-10-06 22:35:02 +00:00
const result = await executionContext.evaluate(() => Promise.resolve(8 * 7));
console.log(result); // prints "56"
```
A string can also be passed in instead of a function.
```js
console.log(await executionContext.evaluate('1 + 2')); // prints "3"
```
2017-10-07 15:31:55 +00:00
[JSHandle] instances can be passed as arguments to the `executionContext.evaluate` :
2017-10-06 22:35:02 +00:00
```js
const oneHandle = await executionContext.evaluateHandle(() => 1);
const twoHandle = await executionContext.evaluateHandle(() => 2);
const result = await executionContext.evaluate((a, b) => a + b, oneHandle, twoHandle);
await oneHandle.dispose();
await twoHandle.dispose();
2017-10-07 07:28:24 +00:00
console.log(result); // prints '3'.
2017-10-06 22:35:02 +00:00
```
#### executionContext.evaluateHandle(pageFunction, ...args)
2017-10-07 15:31:55 +00:00
- `pageFunction` < [function]|[string]> Function to be evaluated in the `executionContext`
2017-10-06 22:35:02 +00:00
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
2018-02-22 01:11:24 +00:00
- returns: < [Promise]< [JSHandle]>> Promise which resolves to the return value of `pageFunction` as in-page object (JSHandle)
The only difference between `executionContext.evaluate` and `executionContext.evaluateHandle` is that `executionContext.evaluateHandle` returns in-page object (JSHandle).
2017-10-06 22:35:02 +00:00
2018-03-13 14:42:37 +00:00
If the function passed to the `executionContext.evaluateHandle` returns a [Promise], then `executionContext.evaluateHandle` would wait for the promise to resolve and return its value.
2017-10-06 22:35:02 +00:00
```js
2018-01-17 00:59:00 +00:00
const context = await page.mainFrame().executionContext();
2017-10-06 22:35:02 +00:00
const aHandle = await context.evaluateHandle(() => Promise.resolve(self));
aHandle; // Handle for the global object.
```
A string can also be passed in instead of a function.
```js
const aHandle = await context.evaluateHandle('1 + 2'); // Handle for the '3' object.
```
2017-10-09 20:28:48 +00:00
[JSHandle] instances can be passed as arguments to the `executionContext.evaluateHandle` :
2017-10-06 22:35:02 +00:00
```js
const aHandle = await context.evaluateHandle(() => document.body);
const resultHandle = await context.evaluateHandle(body => body.innerHTML, aHandle);
console.log(await resultHandle.jsonValue()); // prints body's innerHTML
await aHandle.dispose();
await resultHandle.dispose();
```
2018-02-13 22:02:44 +00:00
#### executionContext.frame()
- returns: < ?[Frame]> Frame associated with this execution context.
> **NOTE** Not every execution context is associated with a frame. For example, workers and extensions have execution contexts that are not associated with frames.
2018-08-09 21:57:08 +00:00
2017-10-11 21:41:20 +00:00
#### executionContext.queryObjects(prototypeHandle)
- `prototypeHandle` < [JSHandle]> A handle to the object prototype.
2018-11-08 06:48:43 +00:00
- returns: < [Promise]< [JSHandle]>> A handle to an array of objects with this prototype
2017-10-11 21:41:20 +00:00
2018-02-07 22:20:28 +00:00
The method iterates the JavaScript heap and finds all the objects with the given prototype.
2017-10-11 21:41:20 +00:00
```js
2017-10-12 08:17:06 +00:00
// Create a Map object
2017-10-11 21:41:20 +00:00
await page.evaluate(() => window.map = new Map());
// Get a handle to the Map object prototype
const mapPrototype = await page.evaluateHandle(() => Map.prototype);
// Query all map instances into an array
const mapInstances = await page.queryObjects(mapPrototype);
// Count amount of map objects in heap
const count = await page.evaluate(maps => maps.length, mapInstances);
await mapInstances.dispose();
await mapPrototype.dispose();
```
2017-10-06 22:35:02 +00:00
### class: JSHandle
2017-11-10 21:35:22 +00:00
JSHandle represents an in-page JavaScript object. JSHandles can be created with the [page.evaluateHandle ](#pageevaluatehandlepagefunction-args ) method.
2017-10-06 22:35:02 +00:00
```js
2017-10-07 15:31:55 +00:00
const windowHandle = await page.evaluateHandle(() => window);
2017-10-06 22:35:02 +00:00
// ...
```
2018-02-07 22:20:28 +00:00
JSHandle prevents the referenced JavaScript object being garbage collected unless the handle is [disposed ](#jshandledispose ). JSHandles are auto-disposed when their origin frame gets navigated or the parent context gets destroyed.
2017-10-06 22:35:02 +00:00
2017-10-07 15:31:55 +00:00
JSHandle instances can be used as arguments in [`page.$eval()` ](#pageevalselector-pagefunction-args ), [`page.evaluate()` ](#pageevaluatepagefunction-args ) and [`page.evaluateHandle` ](#pageevaluatehandlepagefunction-args ) methods.
2017-10-06 22:35:02 +00:00
#### jsHandle.asElement()
2017-11-15 18:53:17 +00:00
- returns: < ?[ElementHandle]>
2017-10-06 22:35:02 +00:00
Returns either `null` or the object handle itself, if the object handle is an instance of [ElementHandle].
#### jsHandle.dispose()
- returns: < [Promise]> Promise which resolves when the object handle is successfully disposed.
The `jsHandle.dispose` method stops referencing the element handle.
#### jsHandle.executionContext()
- returns: [ExecutionContext]
Returns execution context the handle belongs to.
#### jsHandle.getProperties()
- returns: < [Promise]< [Map]< [string], [JSHandle]>>>
The method returns a map with property names as keys and JSHandle instances for the property values.
```js
2017-10-07 15:31:55 +00:00
const handle = await page.evaluateHandle(() => ({window, document}));
2017-10-06 22:35:02 +00:00
const properties = await handle.getProperties();
const windowHandle = properties.get('window');
const documentHandle = properties.get('document');
await handle.dispose();
```
#### jsHandle.getProperty(propertyName)
- `propertyName` < [string]> property to get
- returns: < [Promise]< [JSHandle]>>
Fetches a single property from the referenced object.
#### jsHandle.jsonValue()
- returns: < [Promise]< [Object]>>
2017-10-20 17:45:49 +00:00
Returns a JSON representation of the object. If the object has a
[`toJSON` ](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify#toJSON( )_behavior)
function, it **will not be called** .
2017-10-06 22:35:02 +00:00
2018-02-07 22:20:28 +00:00
> **NOTE** The method will return an empty JSON object if the referenced object is not stringifiable. It will throw an error if the object has circular references.
2017-10-06 22:35:02 +00:00
2017-08-15 21:54:02 +00:00
### class: ElementHandle
2017-10-06 22:35:02 +00:00
> **NOTE** Class [ElementHandle] extends [JSHandle].
2017-10-09 20:28:48 +00:00
ElementHandle represents an in-page DOM element. ElementHandles can be created with the [page.$ ](#pageselector ) method.
2017-08-15 21:54:02 +00:00
```js
const puppeteer = require('puppeteer');
2017-08-20 21:50:24 +00:00
2017-08-15 21:54:02 +00:00
puppeteer.launch().then(async browser => {
2017-08-20 21:50:24 +00:00
const page = await browser.newPage();
2017-08-15 21:54:02 +00:00
await page.goto('https://google.com');
2017-08-20 21:50:24 +00:00
const inputElement = await page.$('input[type=submit]');
2017-08-15 21:54:02 +00:00
await inputElement.click();
2017-08-18 23:46:10 +00:00
// ...
2017-08-15 21:54:02 +00:00
});
```
2017-08-16 07:49:20 +00:00
ElementHandle prevents DOM element from garbage collection unless the handle is [disposed ](#elementhandledispose ). ElementHandles are auto-disposed when their origin frame gets navigated.
2017-08-15 21:54:02 +00:00
2017-10-01 22:47:40 +00:00
ElementHandle instances can be used as arguments in [`page.$eval()` ](#pageevalselector-pagefunction-args ) and [`page.evaluate()` ](#pageevaluatepagefunction-args ) methods.
2017-10-27 09:08:58 +00:00
#### elementHandle.$(selector)
- `selector` < [string]> A [selector] to query element for
2017-11-15 18:53:17 +00:00
- returns: < [Promise]< ?[ElementHandle]>>
2017-10-27 09:08:58 +00:00
2018-10-02 20:38:41 +00:00
The method runs `element.querySelector` within the page. If no element matches the selector, the return value resolves to `null` .
2017-10-27 09:08:58 +00:00
#### elementHandle.$$(selector)
- `selector` < [string]> A [selector] to query element for
- returns: < [Promise]< [Array]< [ElementHandle]>>>
2018-10-02 20:38:41 +00:00
The method runs `element.querySelectorAll` within the page. If no elements match the selector, the return value resolves to `[]` .
2017-10-27 09:08:58 +00:00
2018-05-25 23:56:51 +00:00
#### elementHandle.$$eval(selector, pageFunction, ...args)
- `selector` < [string]> A [selector] to query page for
- `pageFunction` < [function]> Function to be evaluated in browser context
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
- returns: < [Promise]< [Serializable]>> Promise which resolves to the return value of `pageFunction`
This method runs `document.querySelectorAll` within the element and passes it as the first argument to `pageFunction` . If there's no element matching `selector` , the method throws an error.
If `pageFunction` returns a [Promise], then `frame.$$eval` would wait for the promise to resolve and return its value.
Examples:
```html
< div class = "feed" >
< div class = "tweet" > Hello!< / div >
< div class = "tweet" > Hi!< / div >
< / div >
```
```js
const feedHandle = await page.$('.feed');
2018-10-17 00:24:46 +00:00
expect(await feedHandle.$$eval('.tweet', nodes => nodes.map(n => n.innerText))).toEqual(['Hello!', 'Hi!']);
2018-05-25 23:56:51 +00:00
```
2018-05-09 01:17:59 +00:00
#### elementHandle.$eval(selector, pageFunction, ...args)
- `selector` < [string]> A [selector] to query page for
- `pageFunction` < [function]> Function to be evaluated in browser context
- `...args` < ... [ Serializable ]|[ JSHandle ] > Arguments to pass to `pageFunction`
- returns: < [Promise]< [Serializable]>> Promise which resolves to the return value of `pageFunction`
This method runs `document.querySelector` within the element and passes it as the first argument to `pageFunction` . If there's no element matching `selector` , the method throws an error.
If `pageFunction` returns a [Promise], then `frame.$eval` would wait for the promise to resolve and return its value.
Examples:
```js
const tweetHandle = await page.$('.tweet');
expect(await tweetHandle.$eval('.like', node => node.innerText)).toBe('100');
expect(await tweetHandle.$eval('.retweets', node => node.innerText)).toBe('10');
```
2018-01-03 23:37:08 +00:00
#### elementHandle.$x(expression)
- `expression` < [string]> Expression to [evaluate ](https://developer.mozilla.org/en-US/docs/Web/API/Document/evaluate ).
2018-06-14 03:49:24 +00:00
- returns: < [Promise]< [Array]< [ElementHandle]>>>
2018-01-03 23:37:08 +00:00
2018-06-14 03:49:24 +00:00
The method evaluates the XPath expression relative to the elementHandle. If there are no such elements, the method will resolve to an empty array.
2018-01-03 23:37:08 +00:00
2017-10-06 22:35:02 +00:00
#### elementHandle.asElement()
2018-07-16 22:07:54 +00:00
- returns: < [ElementHandle]>
2017-10-06 22:35:02 +00:00
2017-10-10 06:14:09 +00:00
#### elementHandle.boundingBox()
2017-11-21 07:13:44 +00:00
- returns: < [Promise]< ?[Object]>>
2018-02-09 03:59:46 +00:00
- x < [number]> the x coordinate of the element in pixels.
- y < [number]> the y coordinate of the element in pixels.
- width < [number]> the width of the element in pixels.
- height < [number]> the height of the element in pixels.
2017-10-10 06:14:09 +00:00
2017-11-07 21:54:40 +00:00
This method returns the bounding box of the element (relative to the main frame), or `null` if the element is not visible.
2017-10-10 06:14:09 +00:00
2018-03-29 20:52:28 +00:00
#### elementHandle.boxModel()
- returns: < [Promise]< ?[Object]>>
- content < [Array]< [Object]>> Content box, represented as an array of {x, y} points.
- padding < [Array]< [Object]>> Padding box, represented as an array of {x, y} points.
- border < [Array]< [Object]>> Border box, represented as an array of {x, y} points.
- margin < [Array]< [Object]>> Margin box, represented as an array of {x, y} points.
- width < [number]> Element's width.
- height < [number]> Element's height.
2018-03-30 00:25:52 +00:00
This method returns boxes of the element, or `null` if the element is not visible. Boxes are represented as an array of points; each Point is an object `{x, y}` . Box points are sorted clock-wise.
2018-03-29 20:52:28 +00:00
2017-08-15 21:54:02 +00:00
#### elementHandle.click([options])
- `options` < [Object]>
- `button` < [string]> `left` , `right` , or `middle` , defaults to `left` .
2017-08-16 06:04:16 +00:00
- `clickCount` < [number]> defaults to 1. See [UIEvent.detail].
2017-08-15 21:54:02 +00:00
- `delay` < [number]> Time to wait between `mousedown` and `mouseup` in milliseconds. Defaults to 0.
- returns: < [Promise]> Promise which resolves when the element is successfully clicked. Promise gets rejected if the element is detached from DOM.
This method scrolls element into view if needed, and then uses [page.mouse ](#pagemouse ) to click in the center of the element.
If the element is detached from DOM, the method throws an error.
2018-02-24 05:22:53 +00:00
#### elementHandle.contentFrame()
- returns: < [Promise]< ?[Frame]>> Resolves to the content frame for element handles referencing iframe nodes, or null otherwise
2017-08-16 07:49:20 +00:00
#### elementHandle.dispose()
- returns: < [Promise]> Promise which resolves when the element handle is successfully disposed.
The `elementHandle.dispose` method stops referencing the element handle.
2017-10-06 22:35:02 +00:00
#### elementHandle.executionContext()
- returns: [ExecutionContext]
2017-10-07 07:28:24 +00:00
#### elementHandle.focus()
- returns: < [Promise]>
Calls [focus ](https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/focus ) on the element.
2017-10-06 22:35:02 +00:00
#### elementHandle.getProperties()
- returns: < [Promise]< [Map]< [string], [JSHandle]>>>
The method returns a map with property names as keys and JSHandle instances for the property values.
```js
const listHandle = await page.evaluateHandle(() => document.body.children);
2017-10-07 15:31:55 +00:00
const properties = await listHandle.getProperties();
2017-10-06 22:35:02 +00:00
const children = [];
for (const property of properties.values()) {
const element = property.asElement();
if (element)
children.push(element);
}
children; // holds elementHandles to all children of document.body
```
#### elementHandle.getProperty(propertyName)
- `propertyName` < [string]> property to get
- returns: < [Promise]< [JSHandle]>>
Fetches a single property from the objectHandle.
2017-08-15 21:54:02 +00:00
#### elementHandle.hover()
- returns: < [Promise]> Promise which resolves when the element is successfully hovered.
This method scrolls element into view if needed, and then uses [page.mouse ](#pagemouse ) to hover over the center of the element.
If the element is detached from DOM, the method throws an error.
2018-07-12 00:51:04 +00:00
#### elementHandle.isIntersectingViewport()
- returns: < [Promise]< [boolean]>> Resolves to true if the element is visible in the current viewport.
2017-10-06 22:35:02 +00:00
#### elementHandle.jsonValue()
- returns: < [Promise]< [Object]>>
Returns a JSON representation of the object. The JSON is generated by running [`JSON.stringify` ](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify ) on the object in page and consequent [`JSON.parse` ](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse ) in puppeteer.
> **NOTE** The method will throw if the referenced object is not stringifiable.
2017-10-07 07:28:24 +00:00
#### elementHandle.press(key[, options])
2017-10-23 19:43:45 +00:00
- `key` < [string]> Name of key to press, such as `ArrowLeft` . See [USKeyboardLayout] for a list of all key names.
2017-10-07 07:28:24 +00:00
- `options` < [Object]>
- `text` < [string]> If specified, generates an input event with this text.
- `delay` < [number]> Time to wait between `keydown` and `keyup` in milliseconds. Defaults to 0.
- returns: < [Promise]>
Focuses the element, and then uses [`keyboard.down` ](#keyboarddownkey-options ) and [`keyboard.up` ](#keyboardupkey ).
2017-10-27 09:12:56 +00:00
If `key` is a single character and no modifier keys besides `Shift` are being held down, a `keypress` /`input` event will also be generated. The `text` option can be specified to force an input event to be generated.
> **NOTE** Modifier keys DO effect `elementHandle.press`. Holding down `Shift` will type the text in upper case.
2017-10-10 06:14:09 +00:00
#### elementHandle.screenshot([options])
- `options` < [Object]> Same options as in [page.screenshot ](#pagescreenshotoptions ).
2018-11-08 06:48:43 +00:00
- returns: < [Promise]< [string]|[Buffer]>> Promise which resolves to buffer with captured screenshot.
2017-10-10 06:14:09 +00:00
This method scrolls element into view if needed, and then uses [page.screenshot ](#pagescreenshotoptions ) to take a screenshot of the element.
If the element is detached from DOM, the method throws an error.
2017-09-02 02:03:51 +00:00
#### elementHandle.tap()
- returns: < [Promise]> Promise which resolves when the element is successfully tapped. Promise gets rejected if the element is detached from DOM.
This method scrolls element into view if needed, and then uses [touchscreen.tap ](#touchscreentapx-y ) to tap in the center of the element.
If the element is detached from DOM, the method throws an error.
2017-10-06 22:35:02 +00:00
#### elementHandle.toString()
- returns: < [string]>
2017-10-07 07:28:24 +00:00
#### elementHandle.type(text[, options])
- `text` < [string]> A text to type into a focused element.
- `options` < [Object]>
- `delay` < [number]> Time to wait between key presses in milliseconds. Defaults to 0.
- returns: < [Promise]>
Focuses the element, and then sends a `keydown` , `keypress` /`input`, and `keyup` event for each character in the text.
To press a special key, like `Control` or `ArrowDown` , use [`elementHandle.press` ](#elementhandlepresskey-options ).
```js
elementHandle.type('Hello'); // Types instantly
elementHandle.type('World', {delay: 100}); // Types slower, like a user
```
2017-10-27 09:12:56 +00:00
An example of typing into a text field and then submitting the form:
```js
const elementHandle = await page.$('input');
await elementHandle.type('some text');
await elementHandle.press('Enter');
```
2017-08-17 21:53:37 +00:00
#### elementHandle.uploadFile(...filePaths)
- `...filePaths` < ... [ string ] > Sets the value of the file input these paths. If some of the `filePaths` are relative paths, then they are resolved relative to [current working directory ](https://nodejs.org/api/process.html#process_process_cwd ).
- returns: < [Promise]>
This method expects `elementHandle` to point to an [input element ](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input ).
2017-06-27 19:15:21 +00:00
### class: Request
2017-07-13 22:54:37 +00:00
2018-05-29 22:24:26 +00:00
Whenever the page sends a request, such as for a network resource, the following events are emitted by puppeteer's page:
2017-07-14 20:03:21 +00:00
- ['request' ](#event-request ) emitted when the request is issued by the page.
- ['response' ](#event-response ) emitted when/if the response is received for the request.
- ['requestfinished' ](#event-requestfinished ) emitted when the response body is downloaded and the request is complete.
If request fails at some point, then instead of 'requestfinished' event (and possibly instead of 'response' event), the ['requestfailed' ](#event-requestfailed ) event is emitted.
If request gets a 'redirect' response, the request is successfully finished with the 'requestfinished' event, and a new request is issued to a redirected url.
2017-10-18 07:26:48 +00:00
#### request.abort([errorCode])
- `errorCode` < [string]> Optional error code. Defaults to `failed` , could be
one of the following:
- `aborted` - An operation was aborted (due to user action)
- `accessdenied` - Permission to access a resource, other than the network, was denied
- `addressunreachable` - The IP address is unreachable. This usually means
that there is no route to the specified host or network.
2018-06-19 17:46:17 +00:00
- `blockedbyclient` - The client chose to block the request.
- `blockedbyresponse` - The request failed because the response was delivered along with requirements which are not met ('X-Frame-Options' and 'Content-Security-Policy' ancestor checks, for instance).
2017-10-18 07:26:48 +00:00
- `connectionaborted` - A connection timed out as a result of not receiving an ACK for data sent.
- `connectionclosed` - A connection was closed (corresponding to a TCP FIN).
- `connectionfailed` - A connection attempt failed.
- `connectionrefused` - A connection attempt was refused.
- `connectionreset` - A connection was reset (corresponding to a TCP RST).
- `internetdisconnected` - The Internet connection has been lost.
- `namenotresolved` - The host name could not be resolved.
- `timedout` - An operation timed out.
- `failed` - A generic failure occurred.
2017-09-11 23:21:51 +00:00
- returns: < [Promise]>
2017-08-12 00:24:31 +00:00
2017-10-24 21:45:03 +00:00
Aborts request. To use this, request interception should be enabled with `page.setRequestInterception` .
2017-08-12 00:24:31 +00:00
Exception is immediately thrown if the request interception is not enabled.
#### request.continue([overrides])
2017-10-09 20:28:48 +00:00
- `overrides` < [Object]> Optional request overwrites, which can be one of the following:
2017-08-12 00:24:31 +00:00
- `url` < [string]> If set, the request url will be changed
- `method` < [string]> If set changes the request method (e.g. `GET` or `POST` )
- `postData` < [string]> If set changes the post data of request
2017-08-28 19:09:24 +00:00
- `headers` < [Object]> If set changes the request HTTP headers
2017-09-11 23:21:51 +00:00
- returns: < [Promise]>
2017-08-12 00:24:31 +00:00
2017-10-24 21:45:03 +00:00
Continues request with optional request overrides. To use this, request interception should be enabled with `page.setRequestInterception` .
2017-08-12 00:24:31 +00:00
Exception is immediately thrown if the request interception is not enabled.
2018-11-01 22:44:04 +00:00
```js
await page.setRequestInterception(true);
page.on('request', request => {
// Override headers
const headers = Object.assign({}, request.headers(), {
foo: 'bar', // set "foo" header
origin: undefined, // remove "origin" header
});
request.continue({headers});
});
```
2017-10-18 00:48:04 +00:00
#### request.failure()
2017-11-15 18:53:17 +00:00
- returns: < ?[Object]> Object describing request failure, if any
2017-10-18 00:48:04 +00:00
- `errorText` < [string]> Human-readable error message, e.g. `'net::ERR_FAILED'` .
2017-11-15 18:53:17 +00:00
The method returns `null` unless this request was failed, as reported by
2017-10-18 00:48:04 +00:00
`requestfailed` event.
Example of logging all failed requests:
```js
page.on('requestfailed', request => {
2018-01-25 05:09:37 +00:00
console.log(request.url() + ' ' + request.failure().errorText);
2017-10-18 00:48:04 +00:00
});
```
2018-01-10 02:47:21 +00:00
#### request.frame()
2018-09-20 18:31:19 +00:00
- returns: < ?[Frame]> A [Frame] that initiated this request, or `null` if navigating to error pages.
2018-01-10 02:47:21 +00:00
2017-12-19 01:05:57 +00:00
#### request.headers()
- returns: < [Object]> An object with HTTP headers associated with the request. All header names are lower-case.
2017-07-12 15:01:21 +00:00
2018-06-01 00:38:30 +00:00
#### request.isNavigationRequest()
- returns: < [boolean]>
Whether this request is driving frame's navigation.
2017-12-19 01:05:57 +00:00
#### request.method()
- returns: < [string]> Request's method (GET, POST, etc.)
2017-07-28 06:11:24 +00:00
2017-12-19 01:05:57 +00:00
#### request.postData()
- returns: < [string]> Request's post body, if any.
2017-07-14 05:52:02 +00:00
2018-03-16 00:17:38 +00:00
#### request.redirectChain()
- returns: < [Array]< [Request]>>
A `redirectChain` is a chain of requests initiated to fetch a resource.
- If there are no redirects and the request was successful, the chain will be empty.
- If a server responds with at least a single redirect, then the chain will
contain all the requests that were redirected.
`redirectChain` is shared between all the requests of the same chain.
For example, if the website `http://example.com` has a single redirect to
`https://example.com` , then the chain will contain one request:
```js
const response = await page.goto('http://example.com');
const chain = response.request().redirectChain();
console.log(chain.length); // 1
console.log(chain[0].url()); // 'http://example.com'
```
If the website `https://google.com` has no redirects, then the chain will be empty:
```js
const response = await page.goto('https://google.com');
const chain = response.request().redirectChain();
console.log(chain.length); // 0
```
2017-12-19 01:05:57 +00:00
#### request.resourceType()
- returns: < [string]>
2017-08-29 23:27:59 +00:00
Contains the request's resource type as it was perceived by the rendering engine.
2017-10-10 17:53:37 +00:00
ResourceType will be one of the following: `document` , `stylesheet` , `image` , `media` , `font` , `script` , `texttrack` , `xhr` , `fetch` , `eventsource` , `websocket` , `manifest` , `other` .
2017-08-29 23:27:59 +00:00
2017-10-20 23:55:15 +00:00
#### request.respond(response)
- `response` < [Object]> Response that will fulfill this request
- `status` < [number]> Response status code, defaults to `200` .
- `headers` < [Object]> Optional response headers
- `contentType` < [string]> If set, equals to setting `Content-Type` response header
- `body` < [Buffer]|[string]> Optional response body
- returns: < [Promise]>
Fulfills request with given response. To use this, request interception should
2017-10-24 21:45:03 +00:00
be enabled with `page.setRequestInterception` . Exception is thrown if
2017-10-20 23:55:15 +00:00
request interception is not enabled.
An example of fulfilling all requests with 404 responses:
```js
2017-10-24 21:45:03 +00:00
await page.setRequestInterception(true);
2017-10-20 23:55:15 +00:00
page.on('request', request => {
request.respond({
status: 404,
contentType: 'text/plain',
body: 'Not Found!'
});
});
```
2017-11-01 21:04:10 +00:00
> **NOTE** Mocking responses for dataURL requests is not supported.
> Calling `request.respond` for a dataURL request is a noop.
2017-10-20 23:55:15 +00:00
2017-07-14 05:52:02 +00:00
#### request.response()
2017-11-15 18:53:17 +00:00
- returns: < ?[Response]> A matching [Response] object, or `null` if the response has not been received yet.
2017-07-14 05:52:02 +00:00
2017-12-19 01:05:57 +00:00
#### request.url()
- returns: < [string]> URL of the request.
2017-07-07 17:34:35 +00:00
### class: Response
2017-07-12 15:01:21 +00:00
2017-08-20 23:03:30 +00:00
[Response] class represents responses which are received by page.
2017-07-13 22:54:37 +00:00
2017-07-28 06:11:24 +00:00
#### response.buffer()
- returns: < Promise <[ Buffer ] > > Promise which resolves to a buffer with response body.
2018-09-20 18:31:19 +00:00
#### response.frame()
- returns: < ?[Frame]> A [Frame] that initiated this response, or `null` if navigating to error pages.
2018-02-05 22:59:07 +00:00
#### response.fromCache()
- returns: < [boolean]>
True if the response was served from either the browser's disk cache or memory cache.
#### response.fromServiceWorker()
- returns: < [boolean]>
True if the response was served by a service worker.
2017-12-19 01:05:57 +00:00
#### response.headers()
- returns: < [Object]> An object with HTTP headers associated with the response. All header names are lower-case.
2017-07-12 15:01:21 +00:00
2017-07-28 06:11:24 +00:00
#### response.json()
- returns: < Promise <[ Object ] > > Promise which resolves to a JSON representation of response body.
This method will throw if the response body is not parsable via `JSON.parse` .
2017-12-19 01:05:57 +00:00
#### response.ok()
- returns: < [boolean]>
2017-07-12 15:01:21 +00:00
Contains a boolean stating whether the response was successful (status in the range 200-299) or not.
2018-09-04 19:39:59 +00:00
#### response.remoteAddress()
- returns: < [Object]>
- `ip` < [string]> the IP address of the remote server
- `port` < [number]> the port used to connect to the remote server
2017-07-14 05:52:02 +00:00
#### response.request()
2017-07-13 22:54:37 +00:00
- returns: < [Request]> A matching [Request] object.
2018-02-13 19:26:18 +00:00
#### response.securityDetails()
2018-02-15 00:08:20 +00:00
- returns: < ?[SecurityDetails]> Security details if the response was received over the secure connection, or `null` otherwise.
2018-02-13 19:26:18 +00:00
2017-12-19 01:05:57 +00:00
#### response.status()
- returns: < [number]>
2017-07-12 15:01:21 +00:00
Contains the status code of the response (e.g., 200 for a success).
2018-09-05 20:03:24 +00:00
#### response.statusText()
- returns: < [string]>
Contains the status text of the response (e.g. usually an "OK" for a success).
2017-07-28 06:11:24 +00:00
#### response.text()
2017-08-20 21:32:14 +00:00
- returns: < [Promise]< [string]>> Promise which resolves to a text representation of response body.
2017-07-14 05:52:02 +00:00
2017-12-19 01:05:57 +00:00
#### response.url()
- returns: < [string]>
2017-07-12 15:01:21 +00:00
Contains the URL of the response.
2018-02-13 19:26:18 +00:00
### class: SecurityDetails
2018-09-20 14:48:30 +00:00
[SecurityDetails] class represents the security details when response was received over the secure connection.
2018-02-13 19:26:18 +00:00
#### securityDetails.issuer()
- returns: < [string]> A string with the name of issuer of the certificate.
#### securityDetails.protocol()
- returns: < [string]> String with the security protocol, eg. "TLS 1.2".
#### securityDetails.subjectName()
- returns: < [string]> Name of the subject to which the certificate was issued to.
#### securityDetails.validFrom()
2018-02-15 00:08:20 +00:00
- returns: < [number]> [UnixTime] stating the start of validity of the certificate.
2018-02-13 19:26:18 +00:00
#### securityDetails.validTo()
2018-02-15 00:08:20 +00:00
- returns: < [number]> [UnixTime] stating the end of validity of the certificate.
2018-02-13 19:26:18 +00:00
2017-10-18 02:14:57 +00:00
### class: Target
2018-04-17 17:37:17 +00:00
#### target.browser()
- returns: < [Browser]>
Get the browser the target belongs to.
2018-05-10 20:26:08 +00:00
#### target.browserContext()
- returns: < [BrowserContext]>
The browser context the target belongs to.
2018-01-11 03:33:22 +00:00
#### target.createCDPSession()
- returns: < [Promise]< [CDPSession]>>
Creates a Chrome Devtools Protocol session attached to the target.
2018-06-01 00:06:29 +00:00
#### target.opener()
- returns: < ?[Target]>
Get the target that opened this target. Top-level targets return `null` .
2017-10-18 02:14:57 +00:00
#### target.page()
2017-11-15 18:53:17 +00:00
- returns: < [Promise]< ?[Page]>>
2017-10-18 02:14:57 +00:00
2018-06-14 20:58:51 +00:00
If the target is not of type `"page"` or `"background_page"` , returns `null` .
2017-10-18 02:14:57 +00:00
#### target.type()
2018-11-08 06:48:43 +00:00
- returns: < "page"|"background_page"|"service_worker"|"other"|"browser">
2017-10-18 02:14:57 +00:00
2018-05-16 21:36:34 +00:00
Identifies what kind of target this is. Can be `"page"` , [`"background_page"` ](https://developer.chrome.com/extensions/background_pages ), `"service_worker"` , `"browser"` or `"other"` .
2017-10-18 02:14:57 +00:00
#### target.url()
- returns: < [string]>
2018-01-11 03:33:22 +00:00
### class: CDPSession
* extends: [`EventEmitter` ](https://nodejs.org/api/events.html#events_class_eventemitter )
The `CDPSession` instances are used to talk raw Chrome Devtools Protocol:
- protocol methods can be called with `session.send` method.
- protocol events can be subscribed to with `session.on` method.
Documentation on DevTools Protocol can be found here: [DevTools Protocol Viewer ](https://chromedevtools.github.io/devtools-protocol/ ).
```js
const client = await page.target().createCDPSession();
await client.send('Animation.enable');
2018-06-01 18:26:40 +00:00
client.on('Animation.animationCreated', () => console.log('Animation created!'));
2018-01-11 03:33:22 +00:00
const response = await client.send('Animation.getPlaybackRate');
console.log('playback rate is ' + response.playbackRate);
await client.send('Animation.setPlaybackRate', {
playbackRate: response.playbackRate / 2
});
```
#### cdpSession.detach()
- returns: < [Promise]>
2018-02-07 22:20:28 +00:00
Detaches the cdpSession from the target. Once detached, the cdpSession object won't emit any events and can't be used
2018-01-11 03:33:22 +00:00
to send messages.
#### cdpSession.send(method[, params])
- `method` < [string]> protocol method name
- `params` < [Object]> Optional method parameters
- returns: < [Promise]< [Object]>>
2018-01-03 03:53:53 +00:00
### class: Coverage
2018-01-04 02:21:40 +00:00
Coverage gathers information about parts of JavaScript and CSS that were used by the page.
An example of using JavaScript and CSS coverage to get percentage of initially
executed code:
```js
// Enable both JavaScript and CSS coverage
await Promise.all([
2018-01-19 05:19:13 +00:00
page.coverage.startJSCoverage(),
page.coverage.startCSSCoverage()
2018-01-04 02:21:40 +00:00
]);
// Navigate to page
await page.goto('https://example.com');
// Disable both JavaScript and CSS coverage
const [jsCoverage, cssCoverage] = await Promise.all([
2018-01-19 05:19:13 +00:00
page.coverage.stopJSCoverage(),
page.coverage.stopCSSCoverage(),
2018-01-04 02:21:40 +00:00
]);
let totalBytes = 0;
let usedBytes = 0;
2018-01-19 05:19:13 +00:00
const coverage = [...jsCoverage, ...cssCoverage];
2018-01-04 02:21:40 +00:00
for (const entry of coverage) {
totalBytes += entry.text.length;
for (const range of entry.ranges)
usedBytes += range.end - range.start - 1;
}
console.log(`Bytes used: ${usedBytes / totalBytes * 100}%`);
```
2018-03-07 05:49:01 +00:00
_To output coverage in a form consumable by [Istanbul ](https://github.com/istanbuljs ),
see [puppeteer-to-istanbul ](https://github.com/istanbuljs/puppeteer-to-istanbul )._
2018-01-04 02:21:40 +00:00
#### coverage.startCSSCoverage(options)
- `options` < [Object]> Set of configurable options for coverage
- `resetOnNavigation` < [boolean]> Whether to reset coverage on every navigation. Defaults to `true` .
- returns: < [Promise]> Promise that resolves when coverage is started
2018-01-03 03:53:53 +00:00
#### coverage.startJSCoverage(options)
- `options` < [Object]> Set of configurable options for coverage
- `resetOnNavigation` < [boolean]> Whether to reset coverage on every navigation. Defaults to `true` .
2018-07-12 01:38:34 +00:00
- `reportAnonymousScripts` < [boolean]> Whether anonymous scripts generated by the page should be reported. Defaults to `false` .
2018-01-03 03:53:53 +00:00
- returns: < [Promise]> Promise that resolves when coverage is started
2018-07-12 01:38:34 +00:00
> **NOTE** Anonymous scripts are ones that don't have an associated url. These are scripts that are dynamically created on the page using `eval` or `new Function`. If `reportAnonymousScripts` is set to `true`, anonymous scripts will have `__puppeteer_evaluation_script__` as their URL.
2018-01-04 02:21:40 +00:00
#### coverage.stopCSSCoverage()
- returns: < [Promise]< [Array]< [Object]>>> Promise that resolves to the array of coverage reports for all stylesheets
- `url` < [string]> StyleSheet URL
- `text` < [string]> StyleSheet content
- `ranges` < [Array]< [Object]>> StyleSheet ranges that were used. Ranges are sorted and non-overlapping.
- `start` < [number]> A start offset in text, inclusive
- `end` < [number]> An end offset in text, exclusive
> **NOTE** CSS Coverage doesn't include dynamically injected style tags without sourceURLs.
2018-01-03 03:53:53 +00:00
#### coverage.stopJSCoverage()
2018-07-12 01:38:34 +00:00
- returns: < [Promise]< [Array]< [Object]>>> Promise that resolves to the array of coverage reports for all scripts
2018-01-03 03:53:53 +00:00
- `url` < [string]> Script URL
- `text` < [string]> Script content
- `ranges` < [Array]< [Object]>> Script ranges that were executed. Ranges are sorted and non-overlapping.
- `start` < [number]> A start offset in text, inclusive
- `end` < [number]> An end offset in text, exclusive
2018-07-12 01:38:34 +00:00
> **NOTE** JavaScript Coverage doesn't include anonymous scripts by default. However, scripts with sourceURLs are
2018-01-03 03:53:53 +00:00
reported.
2018-08-09 23:51:12 +00:00
### class: TimeoutError
* extends: [Error]
TimeoutError is emitted whenever certain operations are terminated due to timeout, e.g. [page.waitForSelector(selector[, options])](#pagewaitforselectorselector-options) or [puppeteer.launch([options])](#puppeteerlaunchoptions).
2017-06-21 18:17:35 +00:00
[Array]: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array "Array"
[boolean]: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Data_structures#Boolean_type "Boolean"
[Buffer]: https://nodejs.org/api/buffer.html#buffer_class_buffer "Buffer"
[function]: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Function "Function"
[number]: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Data_structures#Number_type "Number"
[Object]: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object "Object"
2018-08-30 22:36:09 +00:00
[origin]: https://developer.mozilla.org/en-US/docs/Glossary/Origin "Origin"
2017-08-16 06:04:16 +00:00
[Page]: #class -page "Page"
2017-06-21 18:17:35 +00:00
[Promise]: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise "Promise"
[string]: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Data_structures#String_type "String"
2017-07-13 22:54:37 +00:00
[stream.Readable]: https://nodejs.org/api/stream.html#stream_class_stream_readable "stream.Readable"
2018-01-11 03:33:22 +00:00
[CDPSession]: #class -cdpsession "CDPSession"
2018-02-07 17:31:53 +00:00
[BrowserFetcher]: #class -browserfetcher "BrowserFetcher"
2018-05-10 20:26:08 +00:00
[BrowserContext]: #class -browsercontext "BrowserContext"
2017-08-15 18:13:05 +00:00
[Error]: https://nodejs.org/api/errors.html#errors_class_error "Error"
2017-08-16 06:04:16 +00:00
[Frame]: #class -frame "Frame"
2017-09-29 18:27:22 +00:00
[ConsoleMessage]: #class -consolemessage "ConsoleMessage"
2017-12-11 20:11:12 +00:00
[ChildProcess]: https://nodejs.org/api/child_process.html "ChildProcess"
2018-01-03 03:53:53 +00:00
[Coverage]: #class -coverage "Coverage"
2017-07-13 22:54:37 +00:00
[iterator]: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Iteration_protocols "Iterator"
2017-08-16 06:04:16 +00:00
[Response]: #class -response "Response"
[Request]: #class -request "Request"
[Browser]: #class -browser "Browser"
[Body]: #class -body "Body"
2017-07-18 01:56:56 +00:00
[Element]: https://developer.mozilla.org/en-US/docs/Web/API/element "Element"
2017-08-16 06:04:16 +00:00
[Keyboard]: #class -keyboard "Keyboard"
[Dialog]: #class -dialog "Dialog"
2017-10-07 07:34:54 +00:00
[JSHandle]: #class -jshandle "JSHandle"
2017-10-06 22:35:02 +00:00
[ExecutionContext]: #class -executioncontext "ExecutionContext"
2017-08-16 06:04:16 +00:00
[Mouse]: #class -mouse "Mouse"
2017-07-27 16:35:44 +00:00
[Map]: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map "Map"
2017-07-27 21:42:31 +00:00
[selector]: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors "selector"
2017-08-16 06:04:16 +00:00
[Tracing]: #class -tracing "Tracing"
2017-08-17 16:26:10 +00:00
[ElementHandle]: #class -elementhandle "ElementHandle"
2017-08-16 08:10:55 +00:00
[UIEvent.detail]: https://developer.mozilla.org/en-US/docs/Web/API/UIEvent/detail "UIEvent.detail"
2017-08-18 23:46:10 +00:00
[Serializable]: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify#Description "Serializable"
2017-09-02 02:03:51 +00:00
[Touchscreen]: #class -touchscreen "Touchscreen"
2017-10-18 02:14:57 +00:00
[Target]: #class -target "Target"
2017-10-24 07:35:18 +00:00
[USKeyboardLayout]: ../lib/USKeyboardLayout.js "USKeyboardLayout"
2018-01-22 23:16:20 +00:00
[xpath]: https://developer.mozilla.org/en-US/docs/Web/XPath "xpath"
2018-02-15 00:08:20 +00:00
[UnixTime]: https://en.wikipedia.org/wiki/Unix_time "Unix Time"
2018-02-15 00:37:40 +00:00
[SecurityDetails]: #class -securitydetails "SecurityDetails"
2018-05-21 21:31:11 +00:00
[Worker]: #class -worker "Worker"
2018-11-02 01:54:51 +00:00
[Accessibility]: #class -accessibility "Accessibility"
[AXNode]: #accessibilitysnapshotoptions "AXNode"